背景
在上一章 中我们学习了搭建项目和导入文件,
这二天稍微有点时间,研究下这个magic-api的写法。
后续如果需要维护或者更改,也能在项目中尽快上手。
今天我们主要学习自定义返回结果,当然也可以使用官方的。不需要任何更改。
实现
根据参考我们只需要实现
ResultProvider类重新buildResult和buildPageResult返回结果就实现
自定义返回值和分页的返回值的情况。
我们直接复制官方的示例,然后更改成我们自己的格式即可
/**
* @author :dzp
* @date :Created in 2024/10/30 14:19
* @description:
*/
@Component
public class CustomJsonValueProvider implements ResultProvider {
/**
* 定义返回结果,默认返回JsonBean
*/
@Override
public Object buildResult(RequestEntity requestEntity, int code, String message, Object data) {
// 如果对分页格式有要求的话,可以对data的类型进行判断,进而返回不同的格式
return new HashMap<String,Object>(){
{
put("status", code);
put("msg", message);
put("body", data);
}
};
}
/**
* 定义分页返回结果,该项会被封装在Json结果内,
* 此方法可以不覆盖,默认返回PageResult
*/
@Override
public Object buildPageResult(RequestEntity requestEntity, Page page, long total, List<Map<String, Object>> data) {
return new HashMap<String,Object>(){
{
put("totalCount", total);
put("data", data);
}
};
}
}
测试
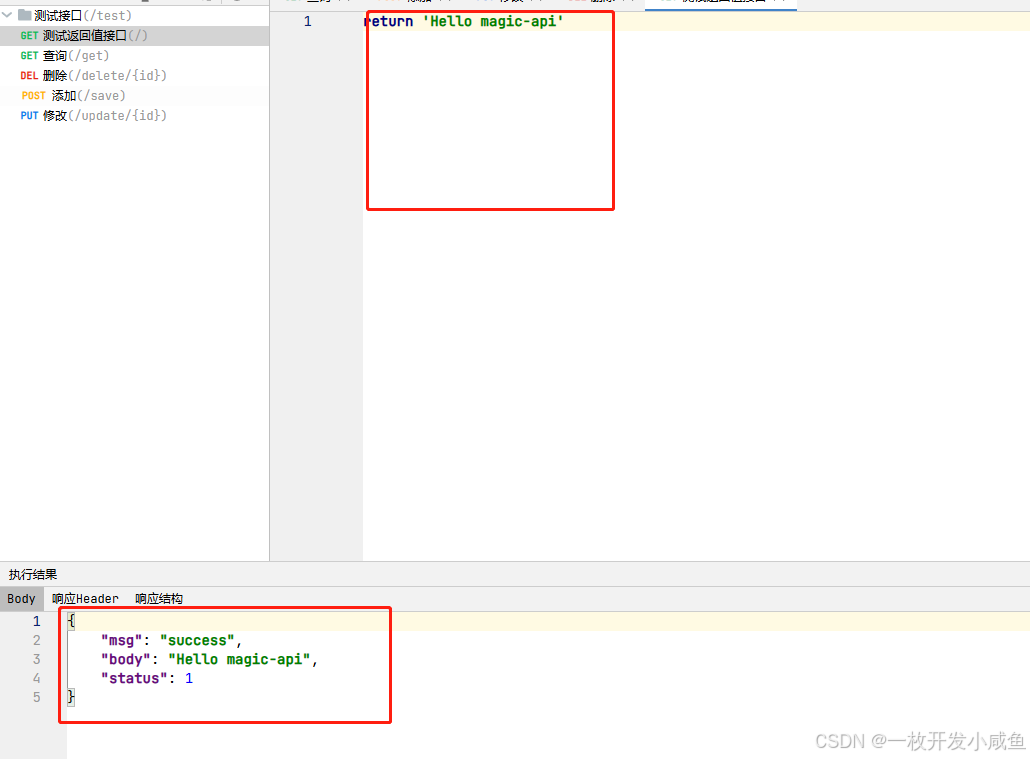
buildResult测试
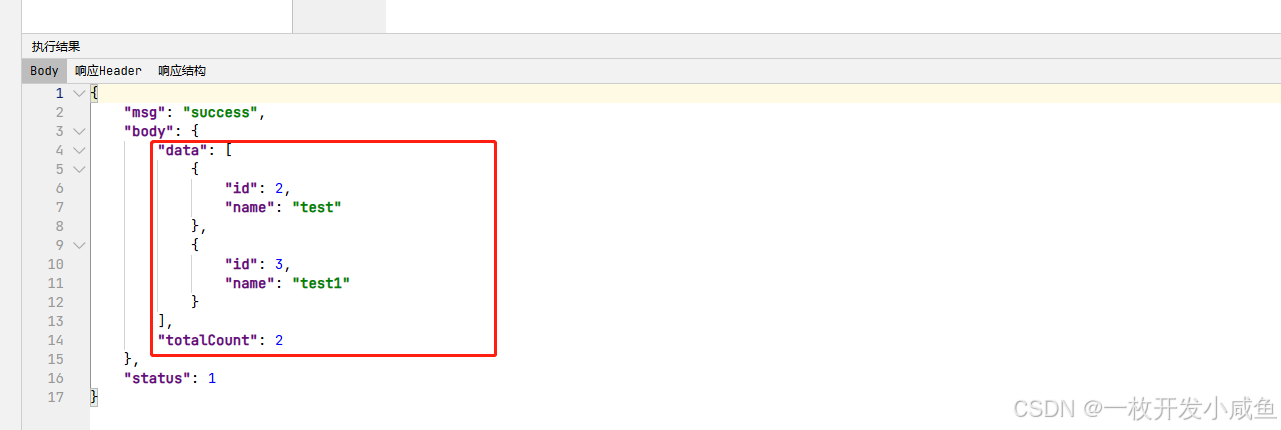
buildPageResult测试
参考
特殊说明
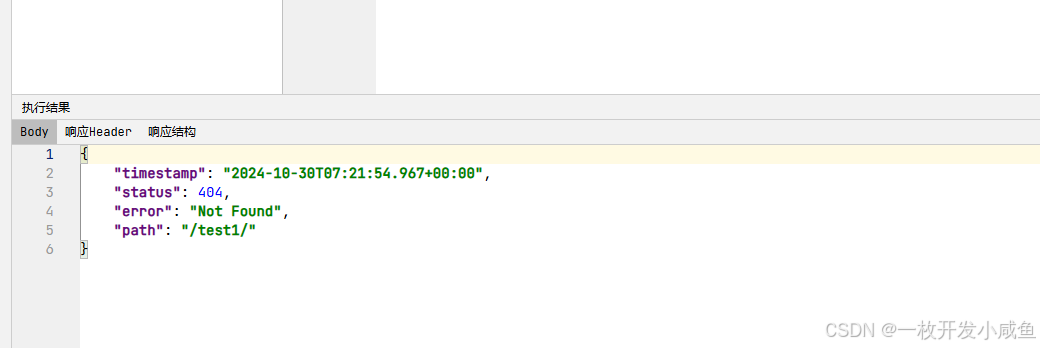
修改分组信息如果返回值出现了404
如图:
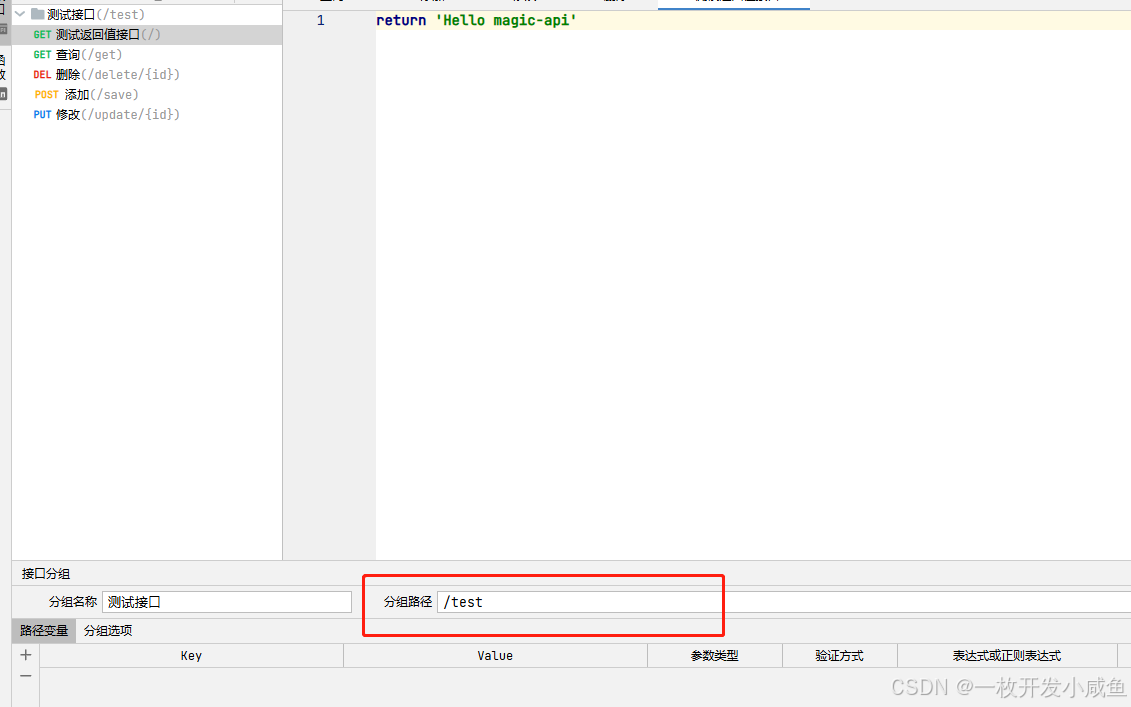
可能是更改了这里的路径,但没立即生效。
建议使用这里的修改 ,不会出现404的情况。