<template>
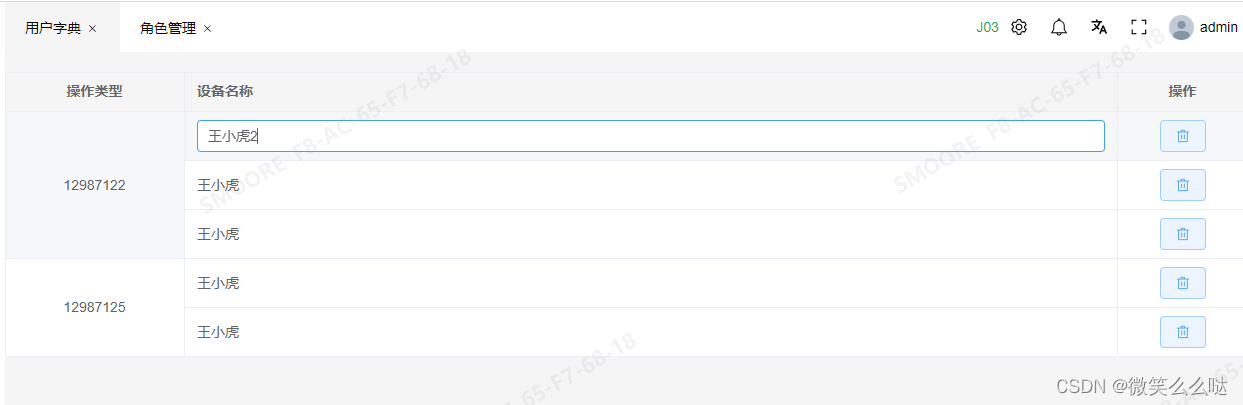
<el-table :data="state.tableData" :span-method="objectSpanMethod" @cell-mouse-enter="handleCellEnter"
@cell-mouse-leave="handleCellLeave" border style="width: 100%; margin-top: 20px">
<el-table-column prop="id" label="操作类型" width="180" align="center">
</el-table-column>
<el-table-column prop="name" label="设备名称" >
<template #default="scope">
<el-input v-if="scope.row.isEdit" v-model="scope.row.name" placeholder="请输入"></el-input>
<div v-else class="txt">{{scope.row.name}}</div>
</template>
</el-table-column>
<el-table-column prop="" :label="t('operate')" width="130" fixed="right" align="center">
<template #default="scope">
<el-button type="primary" v-btn="'Edit'" :title="t('delete')" :icon="Delete" plain
@click="dataDelete(scope.row)" />
</template>
</el-table-column>
</el-table>
</template>
<!-- https://blog.csdn.net/hongtoushan/article/details/114130938 -->
<script setup lang="ts">
import { useI18n } from 'vue-i18n'
const { t } = useI18n()
import { Delete, Download, EditPen, Filter, Plus, Search, Upload } from '@element-plus/icons-vue'
import {
computed,
onMounted,
provide,
reactive,
ref,
watch
} from 'vue'
const state = reactive({
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
isEdit: false
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
isEdit: false
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
isEdit: false
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
isEdit: false
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
isEdit: false
}]
})
const objectSpanMethod = ({ row, column, rowIndex, columnIndex }) => {
console.log(rowIndex, columnIndex, 777)
if (columnIndex === 0) {
if (rowIndex % 3 === 0) {
return {
rowspan: 3,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
const dataDelete = () => {
}
/** 鼠标移入cell */
const handleCellEnter = (row, column, cell, event) => {
row.isEdit = true
}
/** 鼠标移出cell */
const handleCellLeave = (row, column, cell, event) => {
row.isEdit = false
}
</script>
<style>
</style>
Element-ui el-table 使用 SortableJS 实现表格拖拽https://blog.csdn.net/qq_52126119/article/details/133747289
1、在项目目录下安装 sortablejs:
npm install sortablejs --save
2、在要实现表格拖拽的文件中引入 sortablejs:
import Sortable from 'sortablejs'
<template>
<div class="transfer-r">
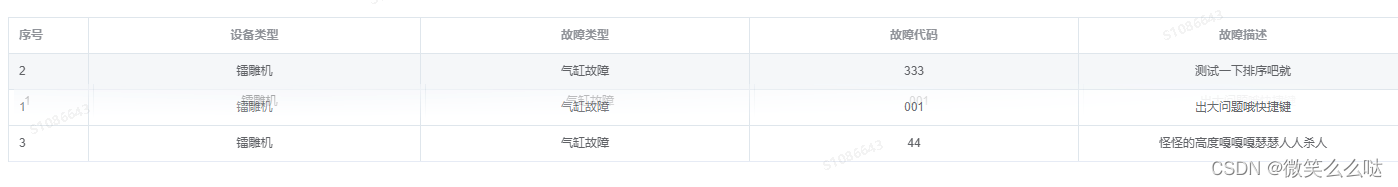
<el-table class="staffRightData" border :max-height="400" :data="staffRightData" stripe style="width: 100%" row-key="id">
<!-- <el-table-column type="selection" width="55" /> -->
<el-table-column type="index" label="序号" width="80" />
<el-table-column prop="deviceTypeName" label="设备类型" align="center" />
<el-table-column prop="faultTypeStr" label="故障类型" align="center" />
<el-table-column prop="faultCode" label="故障代码" align="center" />
<el-table-column prop="faultDesc" label="故障描述" align="center" />
</el-table>
</div>
</template>
<script>
import Sortable from "sortablejs";
export default {
data() {
return {
staffRightData: [{username:"a",id:1},{username:"b",id:2},{username:"c",id:3},{username:"d",id:4},],
};
},
mounted() {
this.rowDrop();
},
methods: {
// 实现表格可拖拽
rowDrop() {
const el = document.querySelector('.transfer-r tbody');
console.log(el, 55557);
// 根据具体需求配置options配置项
const sortable = new Sortable(el, {
// number 定义鼠标选中列表单元可以开始拖动的延迟时间;
delay: 0,
onEnd: (evt) => {
// 监听拖动结束事件
console.log(evt.oldIndex, evt.newIndex); // 当前行的被拖拽前的顺序,当前行的被拖拽后的顺序
// 我们有了 evt.oldIndex 和 evt.newIndex 这两个参数做索引,我们可以根据绑定在表格上面的 data 这个 Array 找到两个相应的记录。就可以针对数据进行操作啦。
// 下面将拖拽后的顺序进行修改
const currRow = this.staffRightData.splice(evt.oldIndex, 1)[0];
this.staffRightData.splice(evt.newIndex, 0, currRow);
console.log(this.staffRightData, 7777788); //排序后的整个数组
}
});
},
},
};
</script>