2 ES6 模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学
习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6 模块化规范中定义:
⚫ 每个 js 文件都是一个独立的模块
⚫ 导入其它模块成员使用 import 关键字
⚫ 向外共享模块成员使用 export 关键字
ES6 的模块化主要包含如下 3 种用法:
① 默认导出与默认导入
② 按需导出与按需导入
③ 直接导入并执行模块中的代码
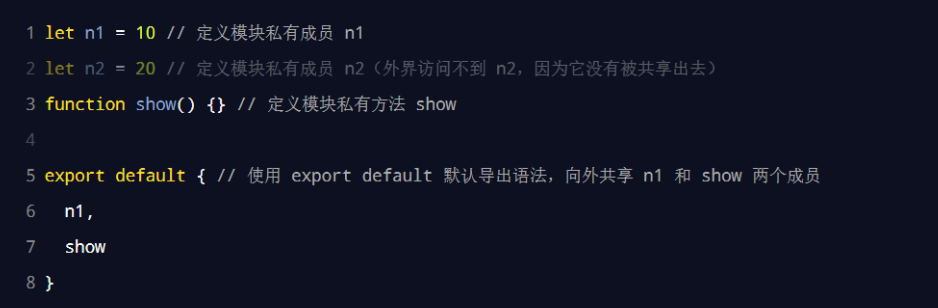
2.1 默认导出
默认导出的语法: export default 默认导出的成员

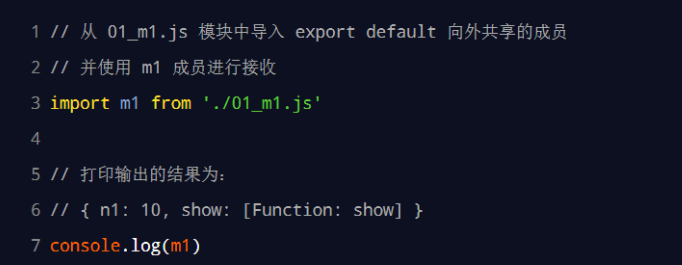
默认导入
默认导入的语法: import 接收名称 from '模块标识符'

注意:
每个模块中,只允许使用唯一的一次 export default,否则会报错!

2.2按需导出
按需导出的语法: export 按需导出的成员

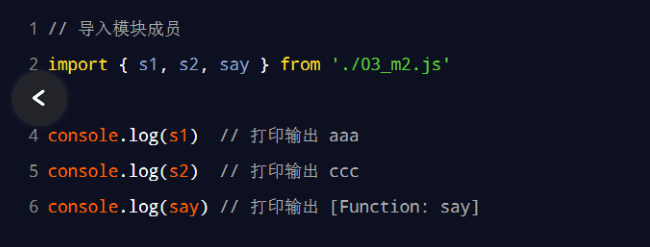
按需导入
按需导入的语法: import { s1 } from '模块标识符'

按需导出与按需导入的注意事项
① 每个模块中可以使用多次按需导出
② 按需导入的成员名称必须和按需导出的名称保持一致
③ 按需导入时,可以使用 as 关键字进行重命名
④ 按需导入可以和默认导入一起使用
2.3直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模
块代码,示例代码如下:

一. export是什么
export主要用于对外输出本模块变量的接口,一个文件就可以被理解为一个模块。export就是导出。
import就是在一个模块中加载另一个含有export接口的模块, import就是导入。
1 export default和export都能导出一个模块里面的常量,函数,文件,模块等,在其它文件或模块中通过import来导入常量,函数,文件或模块。这样就可以使用它们了。但是,在一个文件或模块中,export,import可以有多个,export default却只能有一个。
2 通过export方式导出,在导入的时候需要加{}大括号,export default 就不需要{}.
var name = 'zhangsan'
export { name }
import { name } from "/.test.js"var name = 'zhangsan'
export default name
import name from "/.test.js"import ComponentA from './ComponentA.vue'
export default {
components: {
ComponentA
},
// ...
} export default {
name: 'GoTop',
data() {
return {
topShow: false
}
},
methods: {
toTop() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
this.topShow = false;
},
needToTop() {
let curHeight = document.documentElement.scrollTop || document.body.scrollTop;
if (curHeight > 400) {
this.topShow = true;
} else {
this.topShow = false;
}
}
},
mounted() {
/**
* 等到整个视图都渲染完毕
*/
this.$nextTick(function () {
window.addEventListener('scroll', this.needToTop);
});
}
}let是在当前作用域下声明变量,var是全局,外层可以调用。
||表示逻辑或
new Vue({}) ,只是创建一个Vue实例,就是相当于创建一个根组件。
二. != 和 !==的区别
两个都是用来比较的,在比较过程中会有差别。
!= 在比较时,若类型不同,会尝试转换类型之后再比较。
!== 在在进行比较之前会进行判断,如果不是相同类型,则不会比较。因此,只有相同类型才会比较。
同样道理:
==代表相同, ===代表严格相同。
== 在进行比较的时候,若类型不同,会尝试转换类型之后再比较。
===在进行比较的时候,若类型不同,就直接不相等了。
判断一个值是否是NaN,只能通过isNaN()来进行判断。