1产品展示
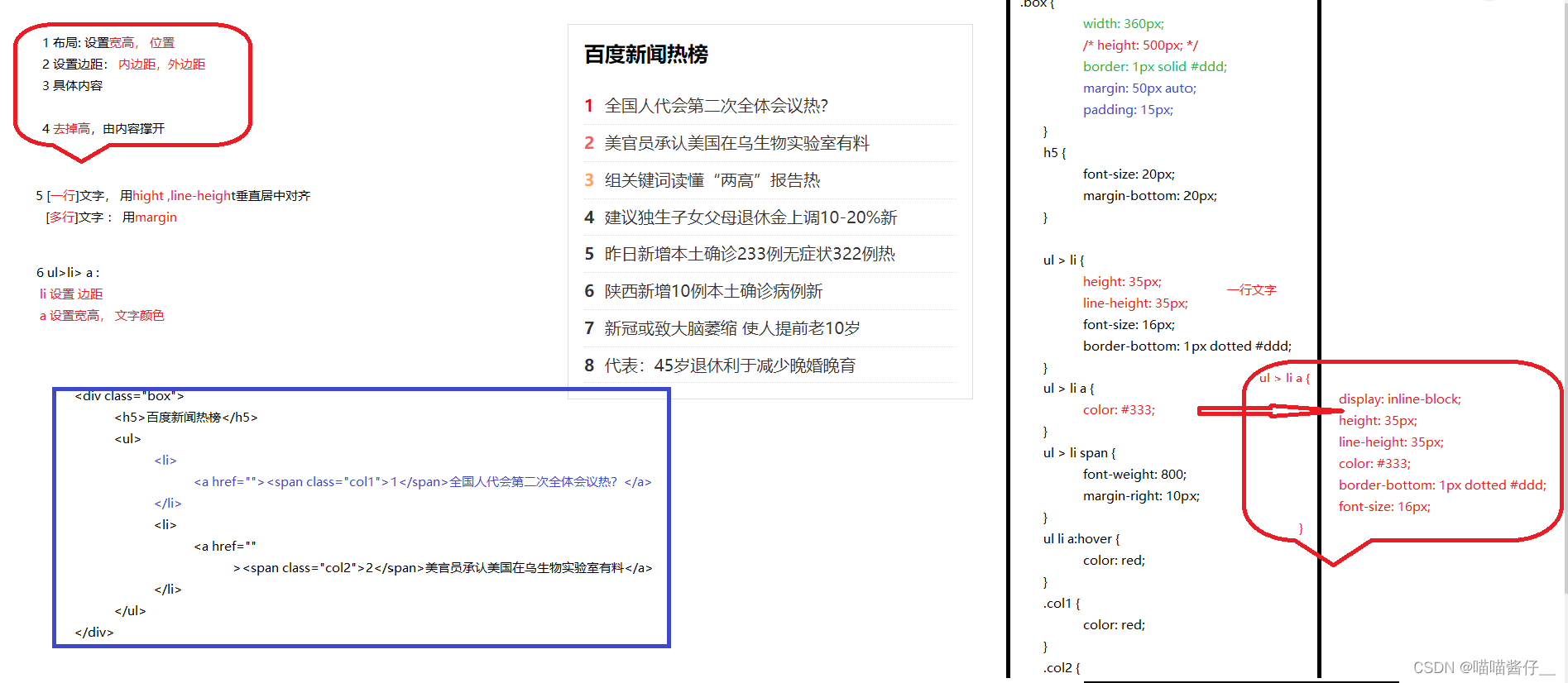
2 新闻列表
1 快速创建ul>li>a 的快捷方式: ul>(li>a)*8
2 ctrl+ alt + 下键 : 修改多行的 同一位置
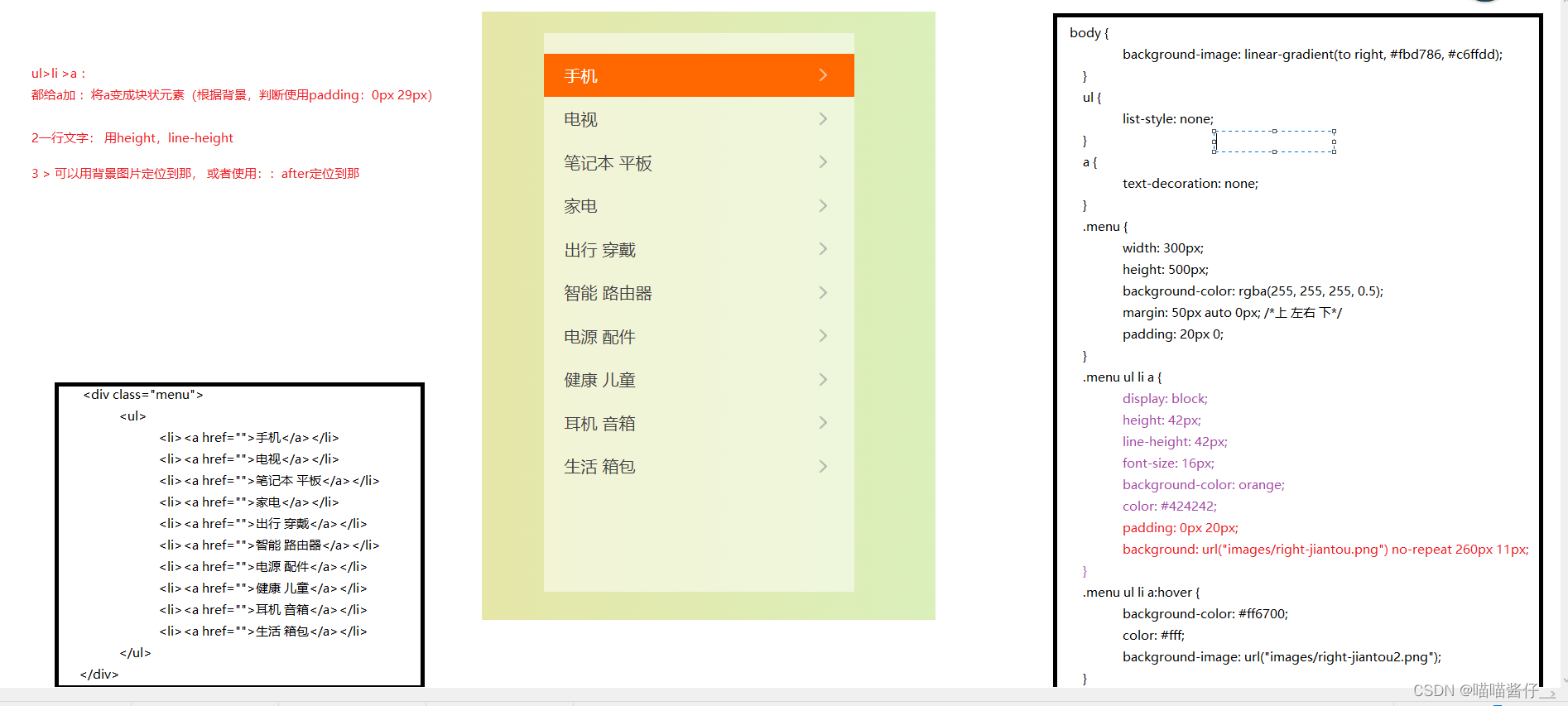
3侧边导航栏
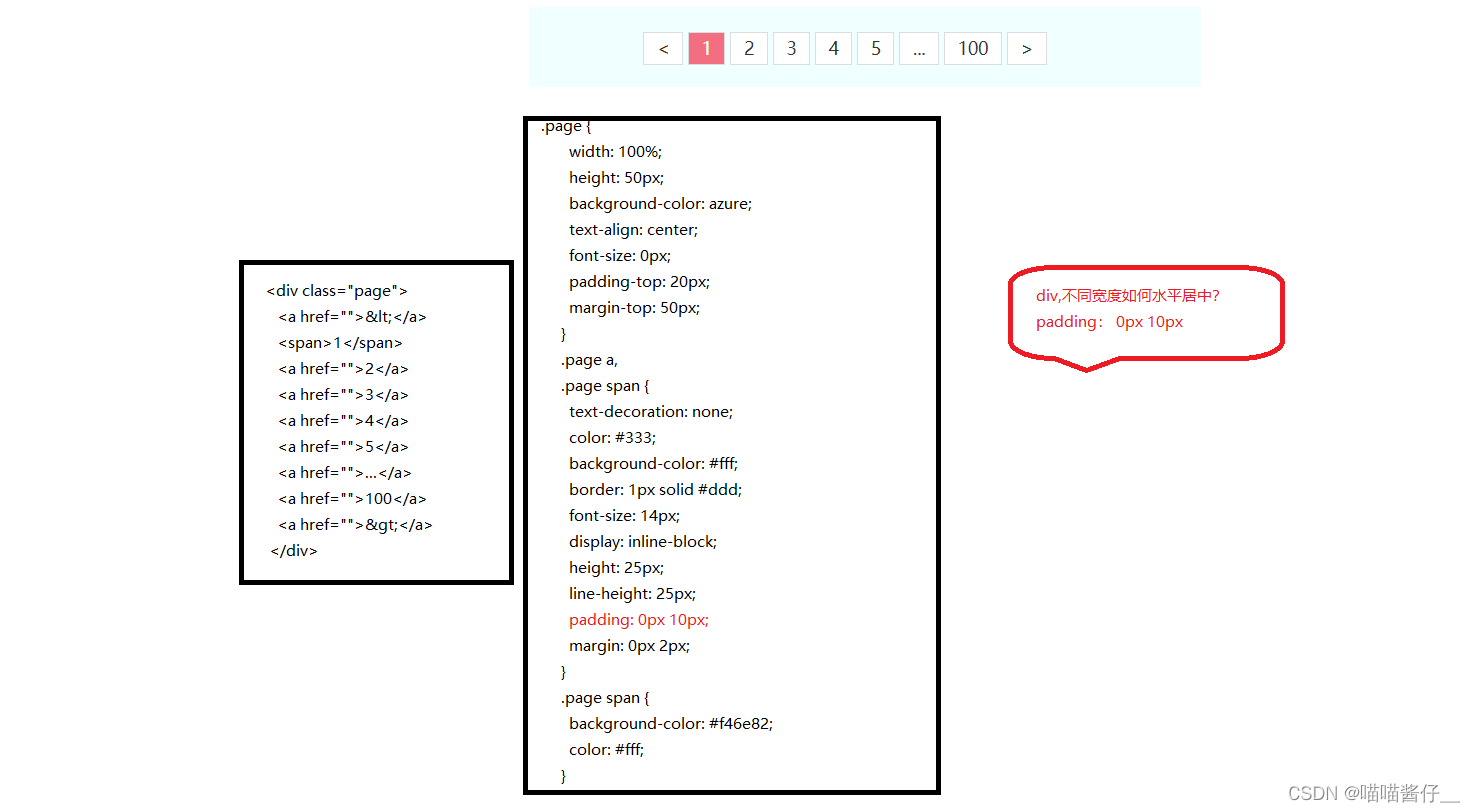
4 div 不同宽度,如何水平居中
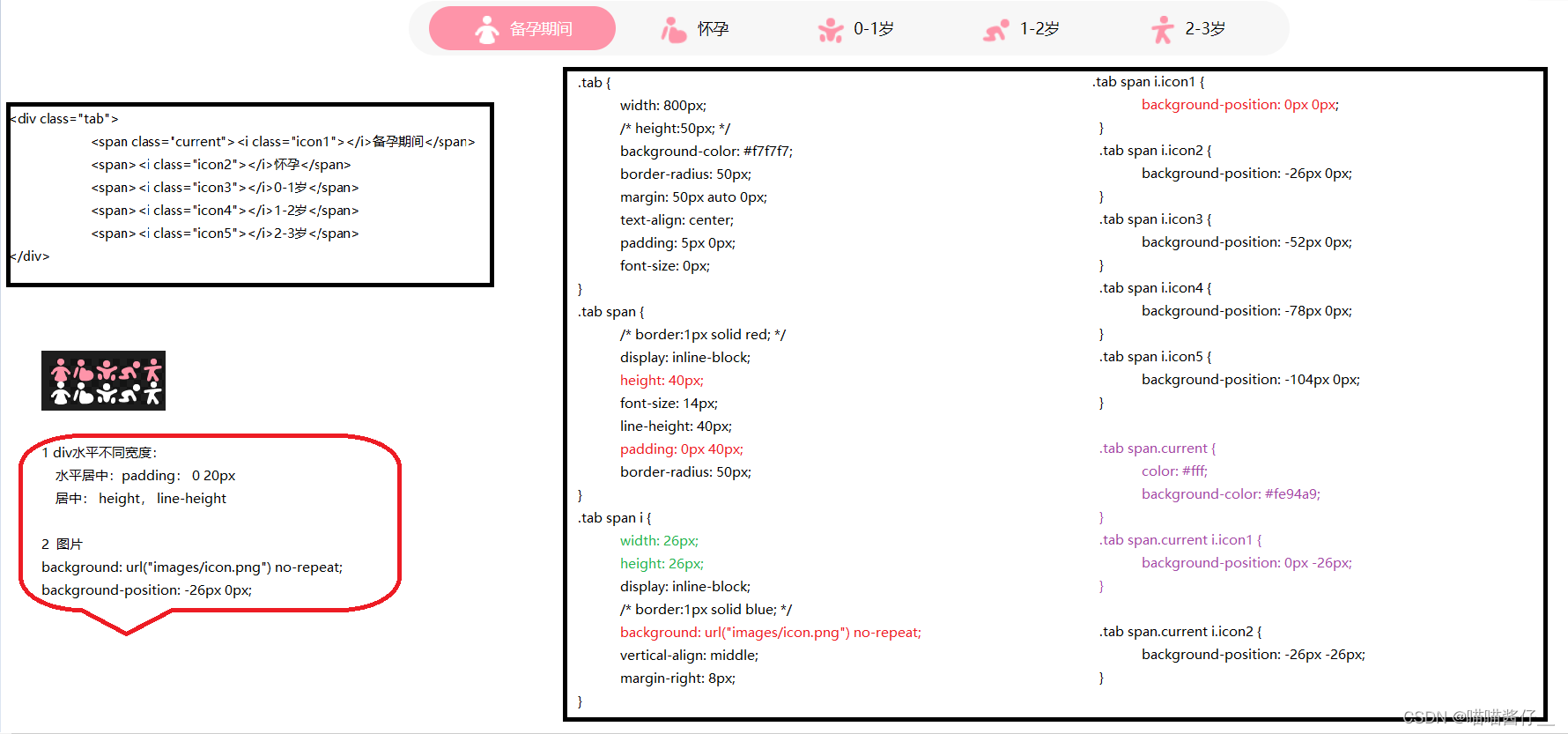
5 选项卡
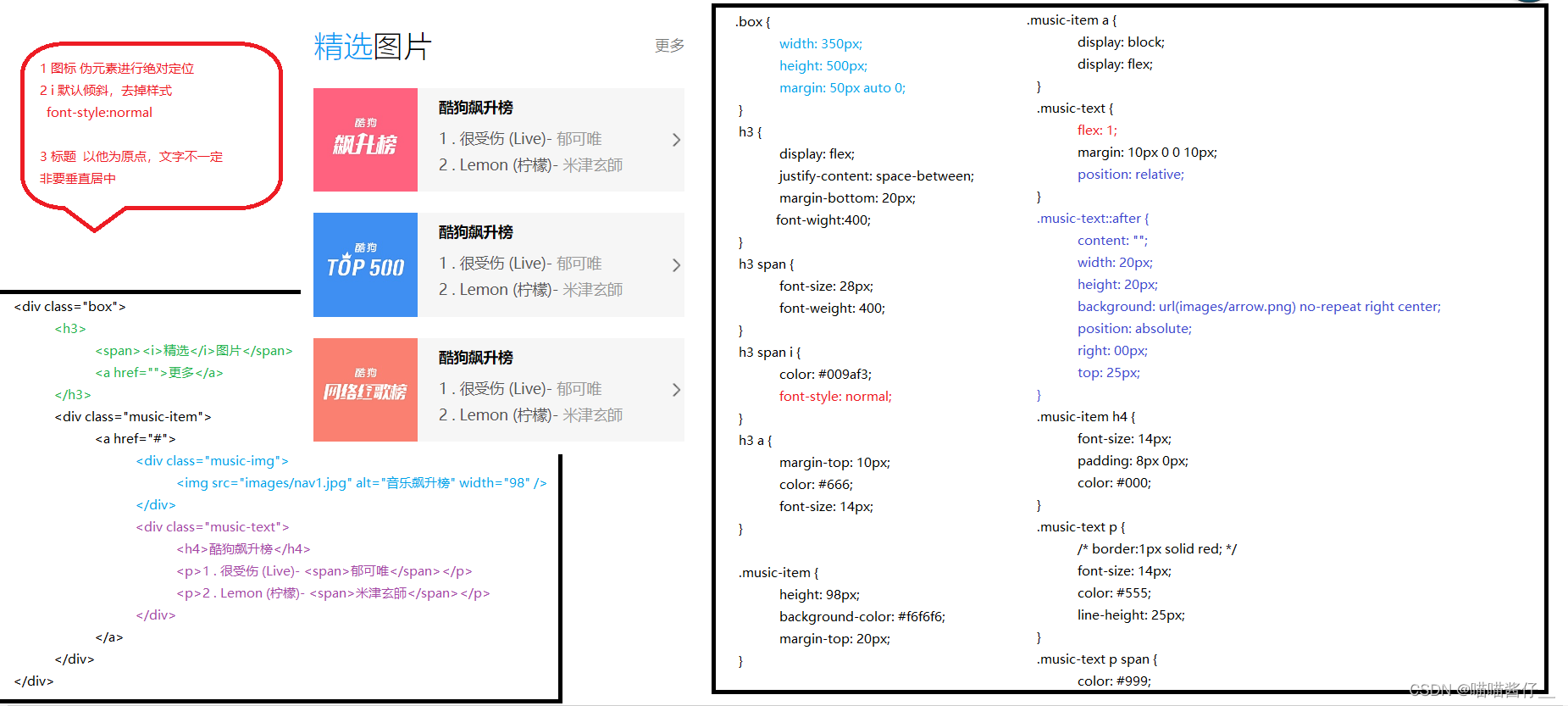
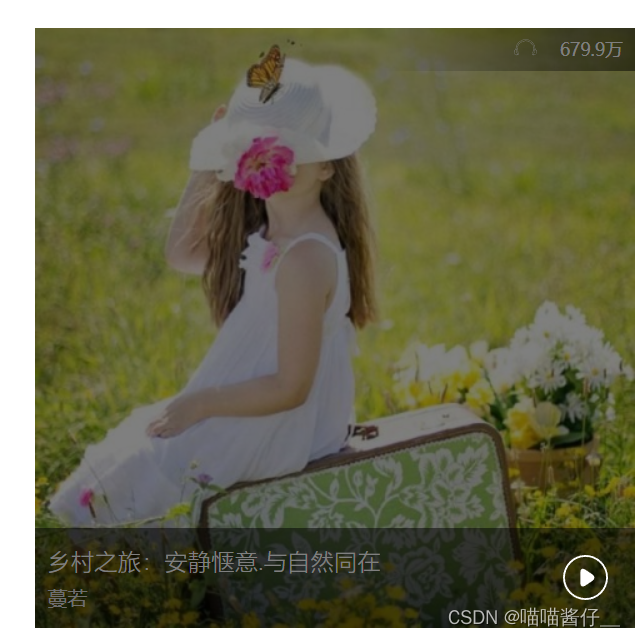
6酷狗音乐热榜
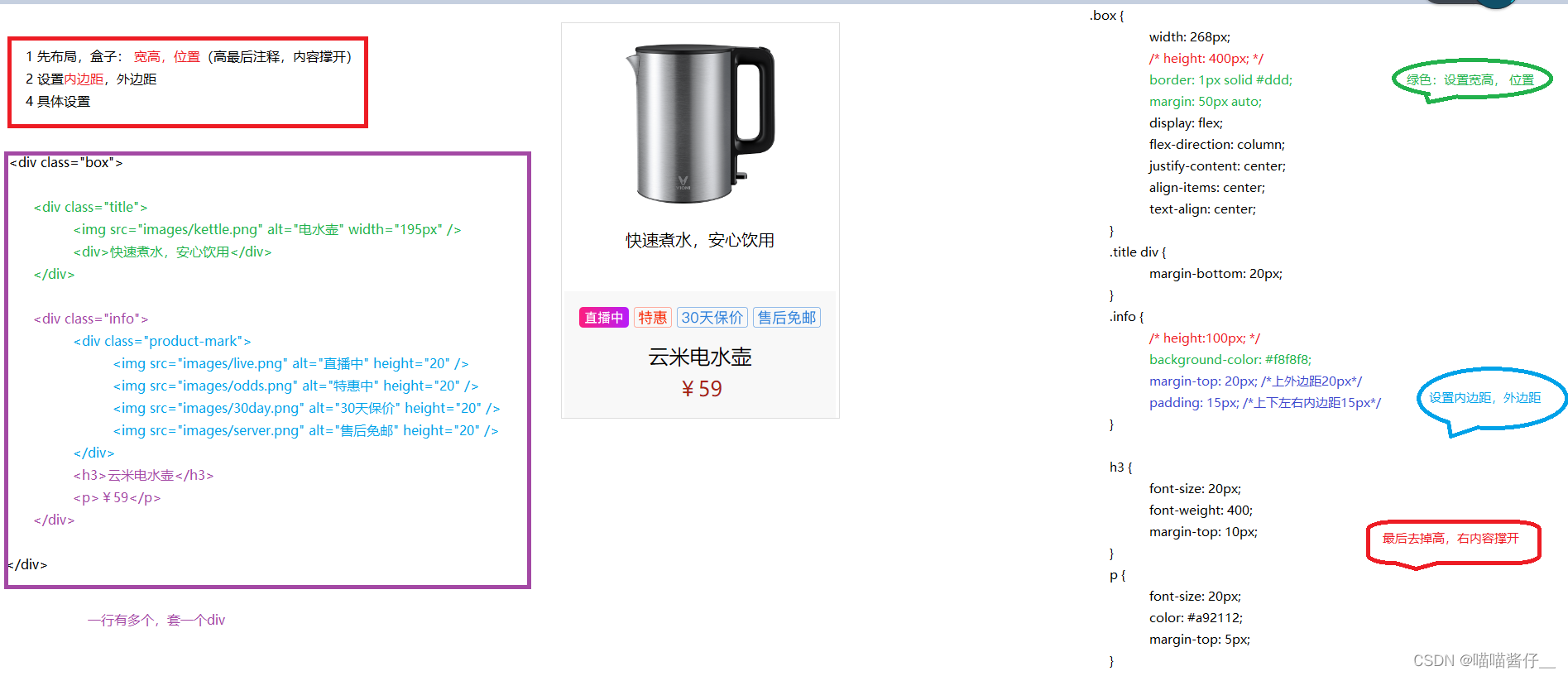
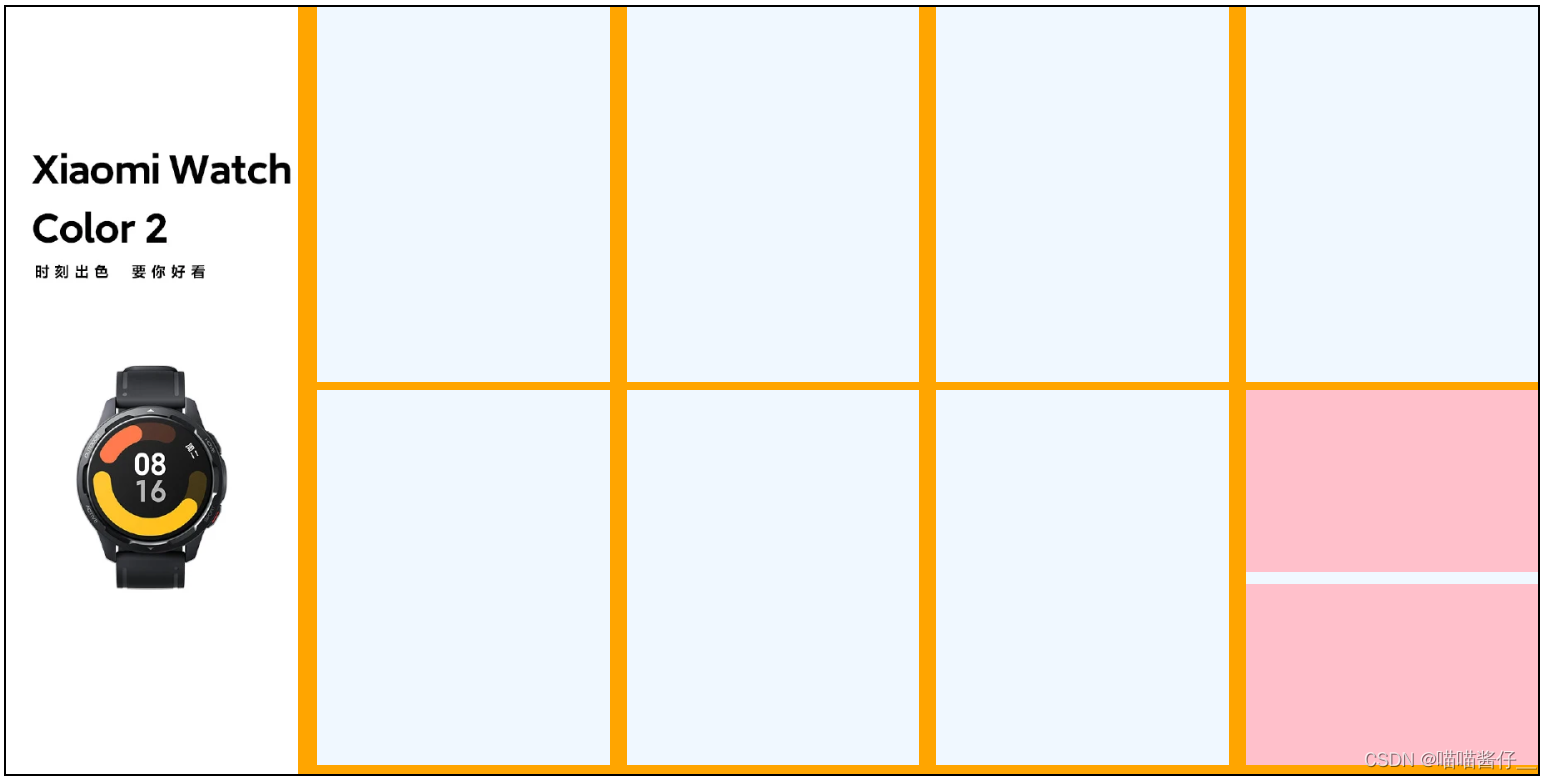
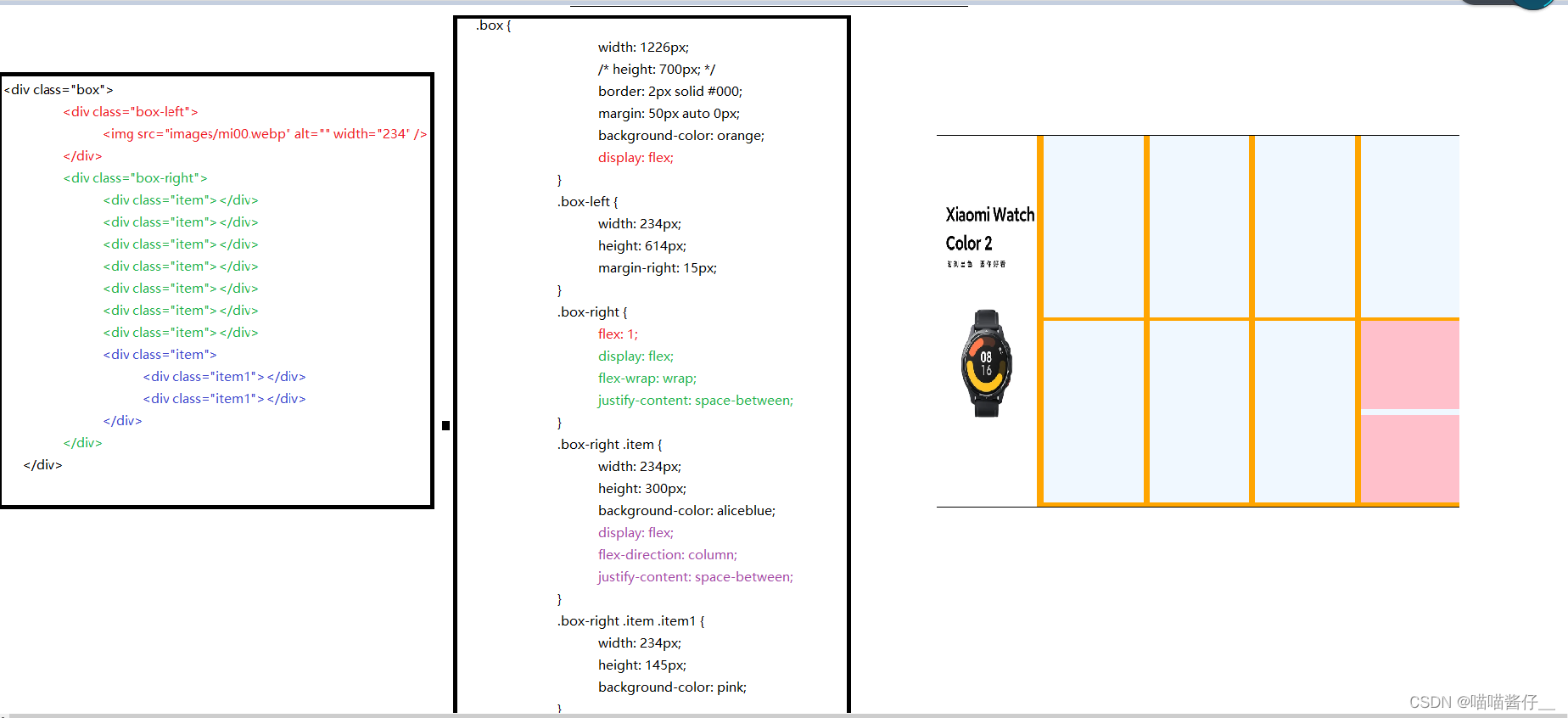
7 小米商城首页产品栏
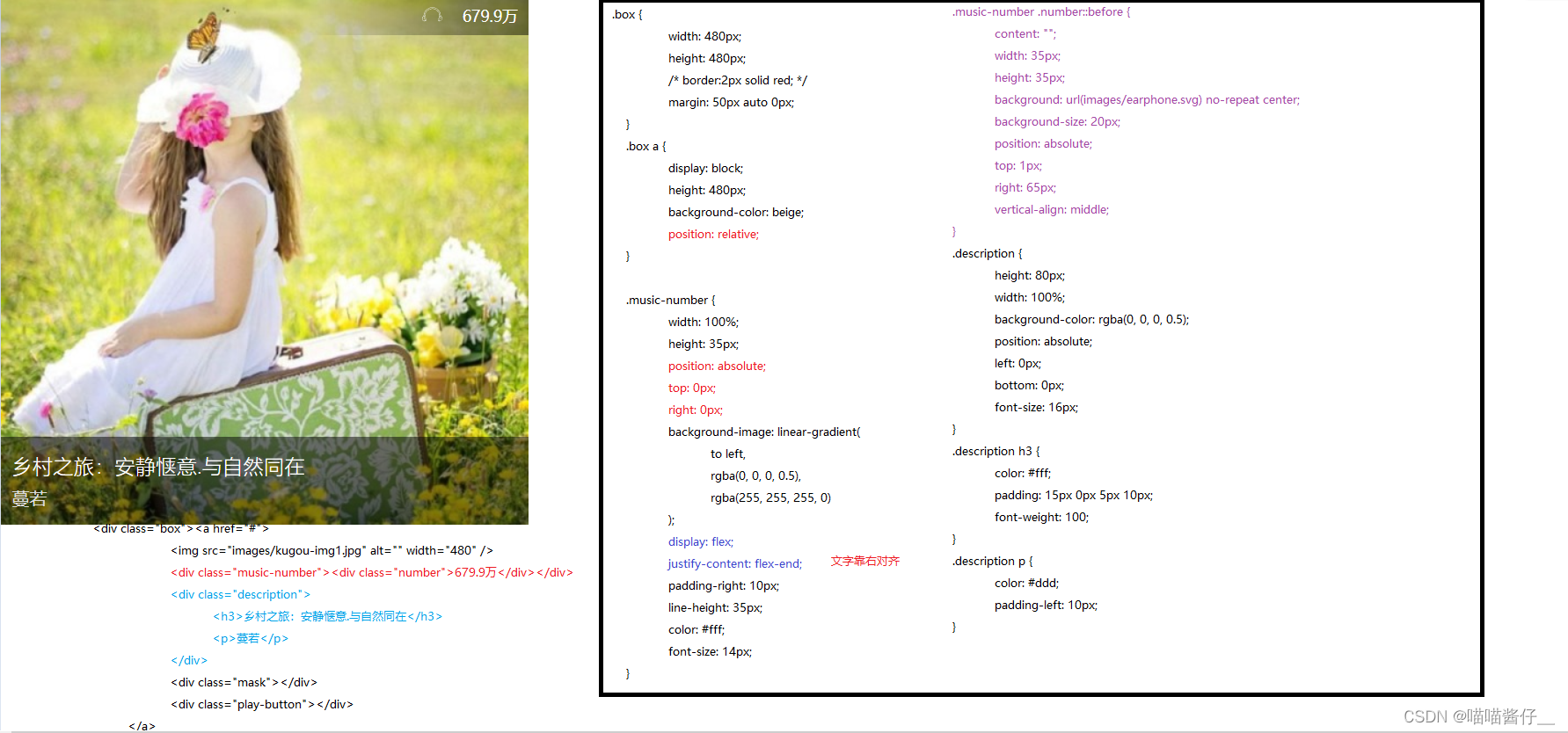
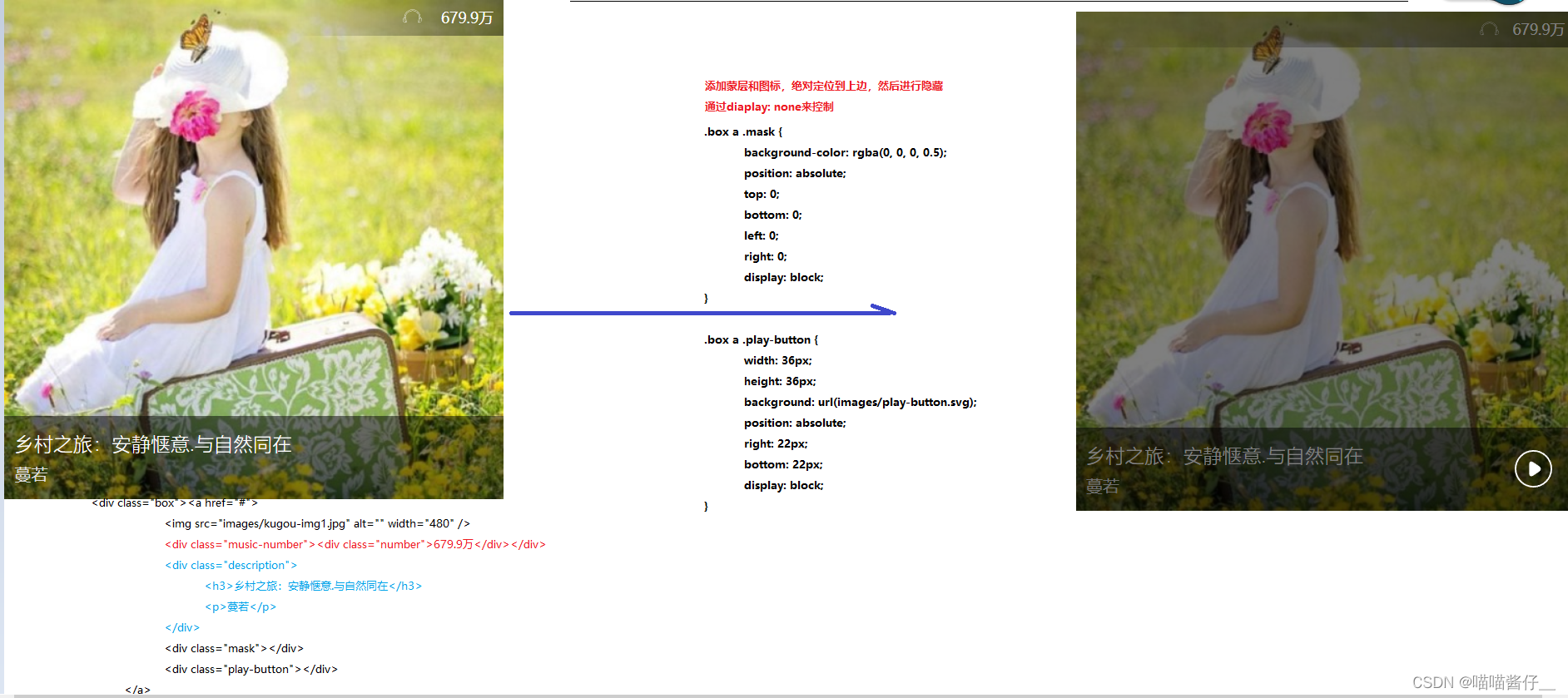
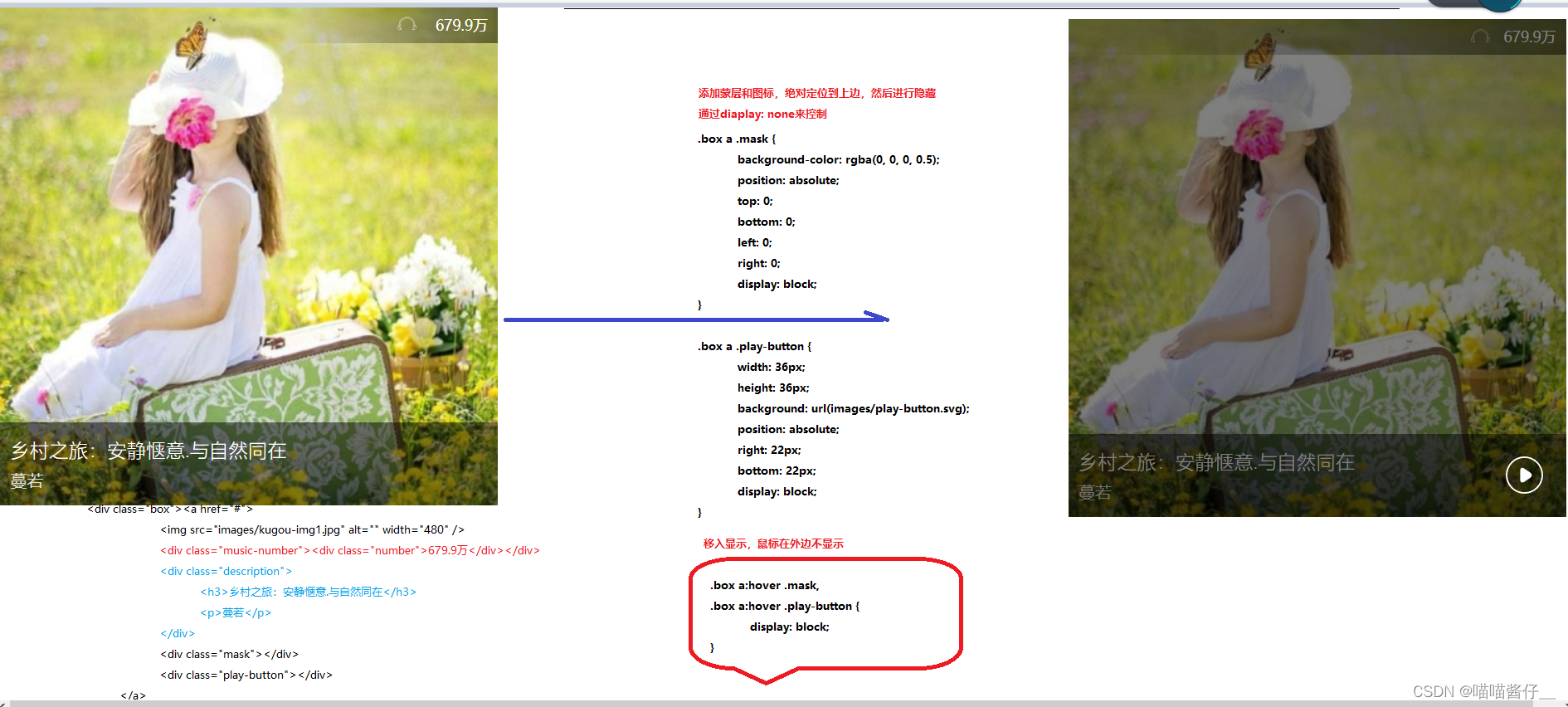
8 酷狗精选歌单
8.1 绝对定位
8.2 添加蒙层
8.3 移入显示,移除不显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
width: 480px;
height: 480px;
/* border:2px solid red; */
margin: 50px auto 0px;
}
.box a {
display: block;
height: 480px;
background-color: beige;
position: relative;
}
.music-number {
width: 100%;
height: 35px;
position: absolute;
top: 0px;
right: 0px;
background-image: linear-gradient(
to left,
rgba(0, 0, 0, 0.5),
rgba(255, 255, 255, 0)
);
display: flex;
justify-content: flex-end;
padding-right: 10px;
line-height: 35px;
color: #fff;
font-size: 14px;
}
/* .music-number .number {
position: relative;
} */
.music-number .number::before {
content: "";
width: 35px;
height: 35px;
background: url(images/earphone.svg) no-repeat center;
background-size: 20px;
position: absolute;
top: 1px;
right: 65px;
vertical-align: middle;
}
.description {
height: 80px;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0px;
bottom: 0px;
font-size: 16px;
}
.description h3 {
color: #fff;
padding: 15px 0px 5px 10px;
font-weight: 100;
}
.description p {
color: #ddd;
padding-left: 10px;
}
.box a .mask {
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: none;
}
.box a .play-button {
width: 36px;
height: 36px;
background: url(images/play-button.svg);
position: absolute;
right: 22px;
bottom: 22px;
display: none;
}
.box a:hover .mask,
.box a:hover .play-button {
display: block;
}
</style>
</head>
<body>
<div class="box">
<a href="#">
<img src="images/kugou-img1.jpg" alt="" width="480" />
<div class="music-number">
<div class="number">679.9万</div>
</div>
<div class="description">
<h3>乡村之旅:安静惬意.与自然同在</h3>
<p>蔓若</p>
</div>
<div class="mask"></div>
<div class="play-button"></div>
</a>
</div>
</body>
</html>
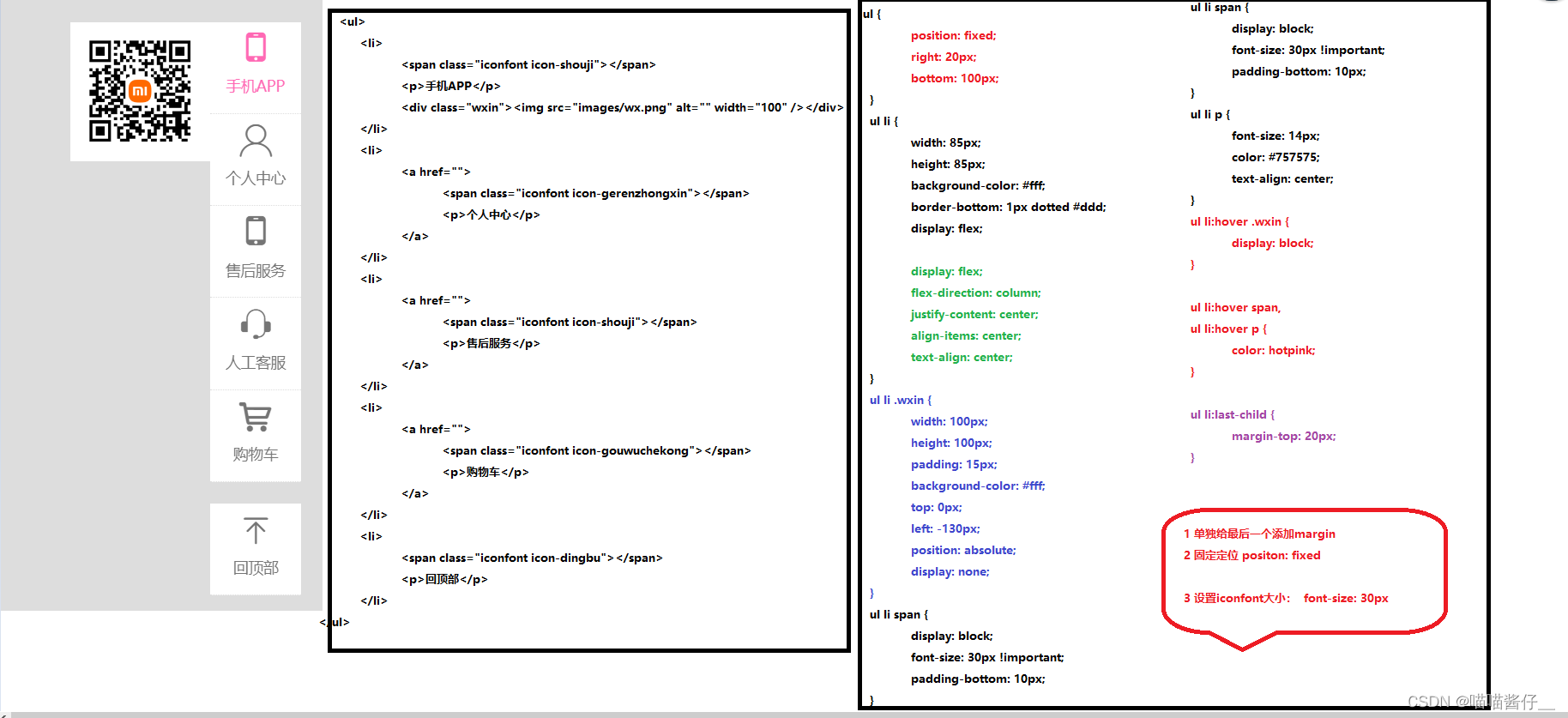
9右侧浮动菜单
1 单独给最后一个添加margin
2 固定定位 positon: fixed3 设置iconfont大小: font-size: 30px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./iconfont/inconfont.css" />
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #ddd;
height: 2000px;
}
a {
text-decoration: none;
}
ul {
position: fixed;
right: 20px;
bottom: 100px;
}
ul li {
width: 85px;
height: 85px;
background-color: #fff;
border-bottom: 1px dotted #ddd;
display: flex;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
ul li .wxin {
width: 100px;
height: 100px;
padding: 15px;
background-color: #fff;
top: 0px;
left: -130px;
position: absolute;
display: none;
}
ul li span {
display: block;
font-size: 30px !important;
padding-bottom: 10px;
}
ul li p {
font-size: 14px;
color: #757575;
text-align: center;
}
ul li:hover .wxin {
display: block;
}
ul li:hover span,
ul li:hover p {
color: hotpink;
}
ul li:last-child {
margin-top: 20px;
}
</style>
</head>
<body>
<ul>
<li>
<span class="iconfont icon-shouji"></span>
<p>手机APP</p>
<div class="wxin"><img src="images/wx.png" alt="" width="100" /></div>
</li>
<li>
<a href="">
<span class="iconfont icon-gerenzhongxin"></span>
<p>个人中心</p>
</a>
</li>
<li>
<a href="">
<span class="iconfont icon-shouji"></span>
<p>售后服务</p>
</a>
</li>
<li>
<a href="">
<span class="iconfont icon-24gf-headset"></span>
<p>人工客服</p>
</a>
</li>
<li>
<a href="">
<span class="iconfont icon-gouwuchekong"></span>
<p>购物车</p>
</a>
</li>
<li>
<span class="iconfont icon-dingbu"></span>
<p>回顶部</p>
</li>
</ul>
</body>
</html>
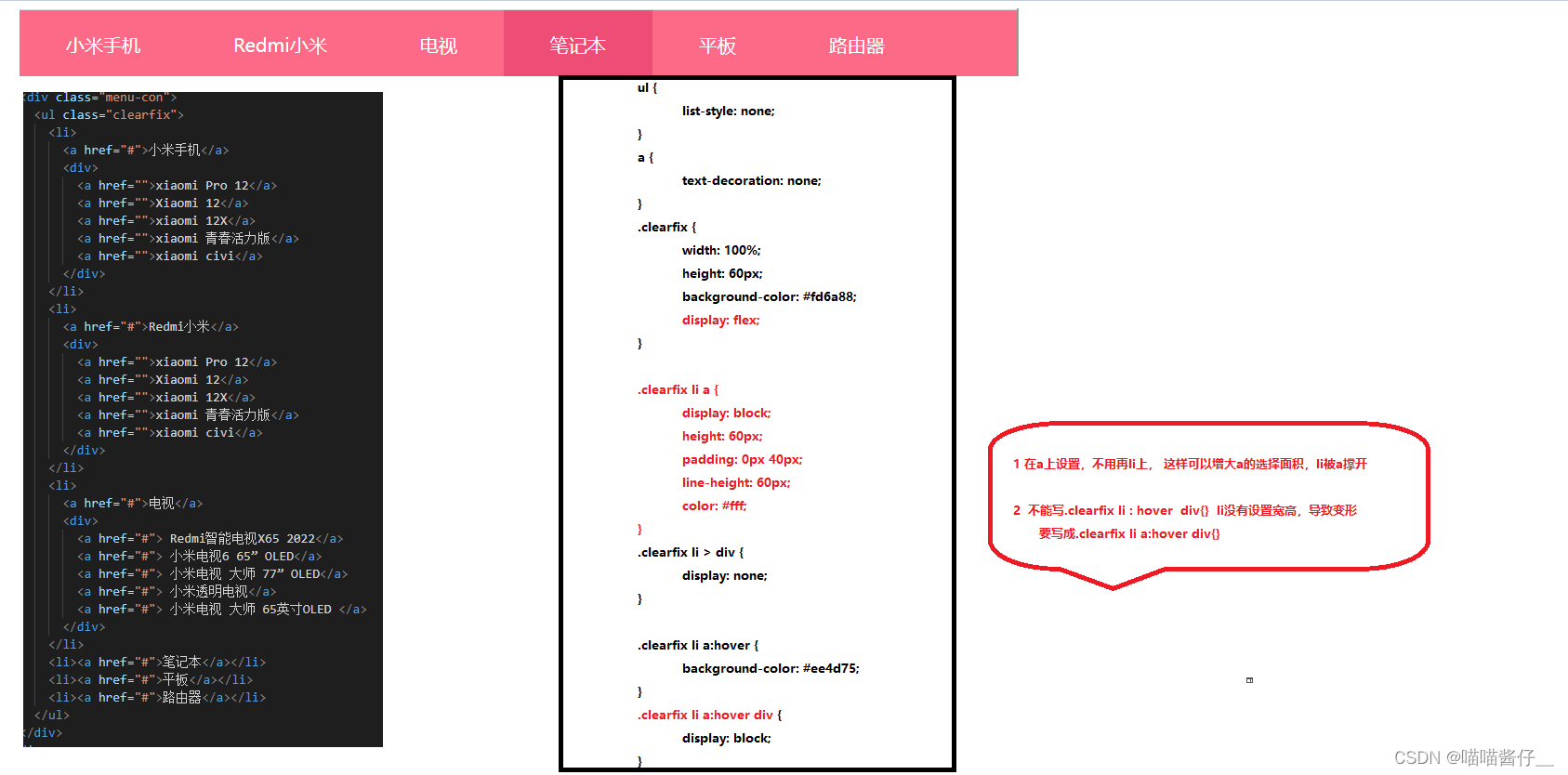
10 二级下拉菜单
下拉框再li里边
分开设置
2 设置下拉框