本篇简单记录一下关于如何用Plugin的渲染属性,利用其内置的shader进行车道线的描绘,那么Don't say so much,上效果:


上面两张图分别是实线和虚线的效果图,接下来主要介绍一下设计思路:
一、利用Shader画线
首先我们利用到的是shader内置的step函数,用一元一次方程(y=f(x))标定车道线的轨迹。
要注意的是我们需要先把坐标系的Y轴翻转一下,把坐标原点放到左下角。
//Vertex Shader
char vShaderStr_my[] =
"attribute vec3 ssVertexPosition; \n" //【不可修改】变量名固定
"attribute vec2 ssVertexUV; \n" //【不可修改】变量名固定
"uniform mat4 ssMVP; \n" //【不可修改】变量名固定
"varying vec2 ssUV; \n" //【不可修改】变量名固定
"void main() \n"
"{ \n"
"gl_Position = ssMVP*vec4(ssVertexPosition.x, -ssVertexPosition.y, ssVertexPosition.z, 1.0); \n"
"ssUV = ssVertexUV; \n"
"}\n";line_kx:用于计算当前点是否在我们规定的函数图像轨迹范围内,返回值0.0和1.0。
st:坐标系, k:函数曲线斜率,t:函数曲线偏移量,line_width:线的宽度。
//Fragment Shader
char fShaderStr_my[] =
"precision mediump float; \n"
"varying vec2 ssUV; \n"
"uniform sampler2D ssTextureSampler; \n" //【不可修改】变量名固定
"uniform vec3 myColor; \n" //【自定义】变量
"float line_kx(vec2 st, float k, float t, float line_width) {\n"
" float y = k*st.x + t;\n"
" return step(y, st.y) - step(y + line_width, st.y);\n"
"}\n"
"void main() \n"
"{\n"
"float alpha = (line_kx(ssUV, 4.5, -0.3, 0.2) + line_kx(ssUV, -4.5, 4.2, 0.2)); \n"
"gl_FragColor = vec4(myColor, alpha);\n"
"}\n";以上为实线车道线实现的代码。
下面是虚线车道线的具体实现:
//Fragment Shader
char fShaderStr_my[] =
"precision mediump float; \n"
"varying vec2 ssUV; \n"
"uniform sampler2D ssTextureSampler; \n" //【不可修改】变量名固定
"uniform vec3 myColor; \n" //【自定义】变量
"float line_kx(vec2 st, float k, float t, float line_width) {\n"
" float y = k*st.x + t;\n"
" return step(y, st.y) - step(y + line_width, st.y);\n"
"}\n"
"void main() \n"
"{\n"
"float alpha = (line_kx(ssUV, 4.5, -0.3, 0.2) + line_kx(ssUV, -4.5, 4.2, 0.2))*smoothstep(0.0, 1.0, sin(30 * ssUV.y)); \n"
"gl_FragColor = vec4(myColor, alpha);\n"
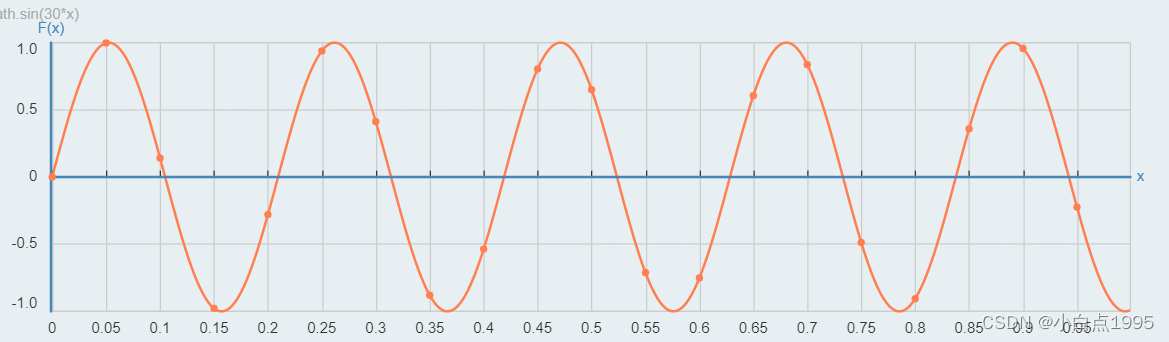
"}\n";这里我们用到了三角函数sin,主要就是想利用三角函数的大于0区间和小于0区间的交替变化,来对y轴坐标进行不可见范围的描述。

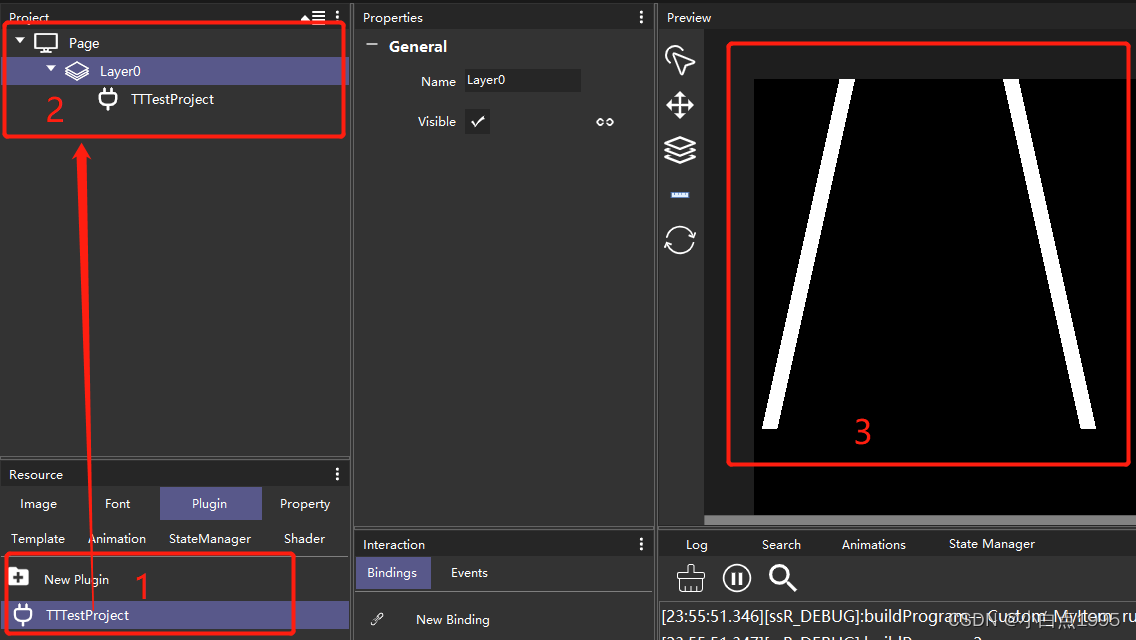
二、将编译完成的Plugin加载到ssRender工具端进行调试
当我们将代码编译完成之后,加载到ssRender Editor工具端,这样我们就可以在Preview窗口,看到我们实现的具体效果。
本篇到此结束,下一篇我们将实现模拟动态的车道线效果,如果本篇内容对您有多启发,点个赞先Hi~ o(* ̄▽ ̄*)ブ!