🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
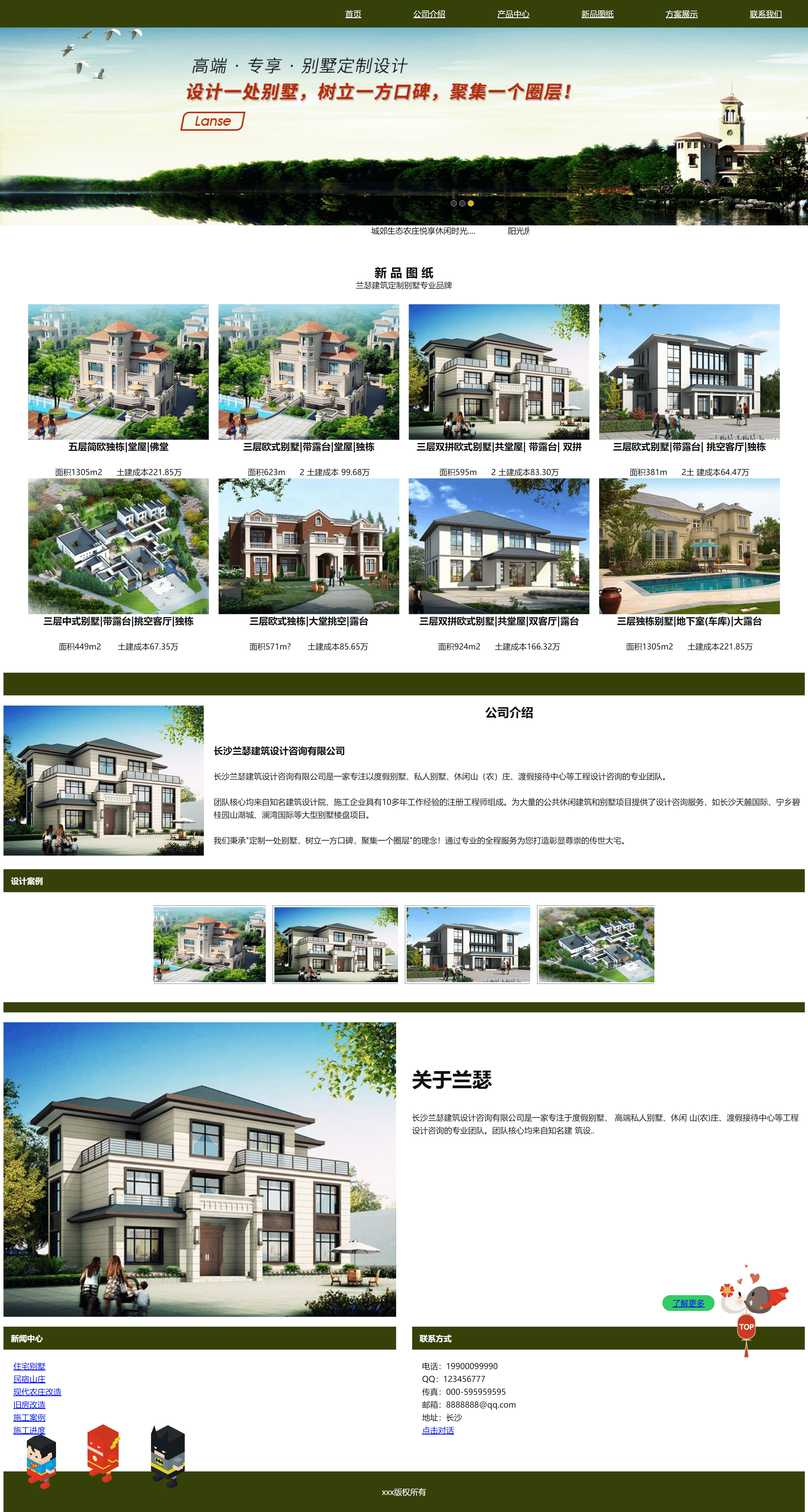
👒 公司官网网站 、企业官网、酒店官网、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示
五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<script src="js/jquery.js"></script>
<script src="js/suipe.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页</title>
</head>
<body>
<div class="banner">
<div class="pic-list" style="left:-1920px"> <img src="images/top1.jpg" alt=""> <img src="images/top1.jpg" alt=""> <img src="images/top3.jpg" alt=""> <img src="images/top2.jpg" alt=""> <img src="images/top1.jpg" alt=""> </div>
<div id="buttons"> <span class='on'></span> <span></span> <span></span> </div>
<a href="javascript:;" class="arrow" id="prev"><</a> <a href="javascript:;" class="arrow" id="next">></a> </div>
<div class="neirong">
<ul class="center">
<li><a href="#">首页</a></li>
<li><a href="#">公司介绍</a></li>
<li><a href="#">产品中心</a> </li>
<li><a href="#">新品图纸</a> </li>
<li><a href="#">方案展示</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<div class="marquee">
<marquee>城郊生态农庄悦享休闲时光....         阳光房(露台)提高你的生活品质....        国外自建房案例....   (了解更多)
</marquee>
</div>
<div class="husj">
<div class="content">
<div class="box">
<div class="dsgoo">
<h2>新 品 图 纸</h2>
<p>兰瑟建筑定制别墅专业品牌</p>
<br />
<ul class="fangiii">
<li><a href="#"><img src="images/fl-03.jpg"/></a>
<h3>五层简欧独栋|堂屋|佛堂</h3>
<br />
<p>面积1305m2 土建成本221.85万</p>
<div class="scrol"></div>
</li>
<li><a href="#"><img src="images/fl-04.jpg"/></a>
<h3>三层欧式别墅|带露台|堂屋|独栋</h3>
<br />
<p>面积623m 2 土建成本 99.68万 </p>
<div class="scrol"></div>
</li>
<li><a href="#"><img src="images/fl-05.jpg"/></a>
<h3>三层双拼欧式别墅|共堂屋| 带露台| 双拼</h3>
<br />
<p>面积595m 2 土建成本83.30万 </p>
<div class="scrol"></div>
</li>
<li><a href="#"><img src="images/fl-06.jpg"/></a>
<h3>三层欧式别墅|带露台| 挑空客厅|独栋</h3>
<br />
<p>面积381m 2土 建成本64.47万 </p>
<div class="scrol"></div>
</li>
<li><a href="#"><img src="images/fl-07.jpg"/></a>
<h3>三层中式别墅|带露台|挑空客厅|独栋</h3>
<br />
<p>面积449m2
土建成本67.35万 </p>
<div class="scrol"></div>
</li>
<li><a href="#"><img src="images/fl-08.jpg"/></a>
<h3>三层欧式独栋|大堂挑空|露台</h3>
<br />
<p>面积571m?
土建成本85.65万 </p>
<div class="scrol"></div>
</li>
<li><a href="#"><img src="images/fl-09.jpg"/></a>
<h3>三层双拼欧式别墅|共堂屋|双客厅|露台</h3>
<br />
<p>面积924m2 土建成本166.32万 </p>
<div class="scrol"></div>
</li>
<li><a href="#"><img src="images/fl-016.jpg"/></a>
<h3>三层独栋别墅|地下室(车库)|大露台</h3>
<br />
<p>面积1305m2 土建成本221.85万</p>
<div class="scrol"></div>
</li>
<div class="clear"></div>
</ul>
</div>
<div class="bar">
<h3> </h3>
</div>
<div class="sds">
<div><img src="images/fl-020.jpg" style="float:left; margin-right:20px" width="400"/>
<h2 style="text-align:center">公司介绍</h2><br />
<br />
<h3> 长沙兰瑟建筑设计咨询有限公司</h3>
<br />
长沙兰瑟建筑设计咨询有限公司是一家专注以度假别墅、私人别墅、休闲山(农)庄、渡假接待中心等工程设计咨询的专业团队。<br />
<br />
团队核心均来自知名建筑设计院、施工企业具有10多年工作经验的注册工程师组成。为大量的公共休闲建筑和别墅项目提供了设计咨询服务,如长沙天麓国际、宁乡碧桂园山湖城、澜湾国际等大型别墅楼盘项目。<br />
<br />
我们秉承"定制一处别墅,树立一方口碑,聚集一个圈层"的理念!通过专业的全程服务为您打造彰显尊崇的传世大宅。<br />
<br />
</div>
<div class="clear"></div>
</div>
<div class="box">
<div class="bar">
<h3>设计案例</h3>
</div>
<div class="scrollleft" style="clear:both">
<ul>
<li>
<p><img src="images/fl-02.jpg" width="100%" height="150"/></p>
<div class="scrol"></div>
</li>
<li>
<p><img src="images/fl-03.jpg" width="100%" height="150"/></p>
<div class="scrol"></div>
</li>
<li>
<p><img src="images/fl-04.jpg" width="100%" height="150"/></p>
<div class="scrol"></div>
</li>
<li>
<p><img src="images/fl-05.jpg" width="100%" height="150"/></p>
<div class="scrol"></div>
</li>
<li>
<p><img src="images/fl-06.jpg" width="100%" height="150"/></p>
<div class="scrol"></div>
</li>
<li>
<p><img src="images/fl-07.jpg" width="100%" height="150"/></p>
<div class="scrol"></div>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="bar j2ss">
<h3></h3>
</div>
<div class="le">
<div>
<img src="images/fl-020.jpg" width="100%" /> </div>
<div class="box">
<div class="bar">
<h3>新闻中心</h3>
</div>
<div class="sdxe">
<ul>
<li> <a href="info.html">住宅别墅</a> </li>
<li> <a href="info.html">民宿山庄</a> </li>
<li> <a href="info.html">现代农庄改造</a> </li>
<li> <a href="info.html">旧房改造</a> </li>
<li> <a href="info.html">施工案例</a> </li>
<li> <a href="info.html">施工进度</a> </li>
<div class="clear"></div>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<div class="ri">
<div class="doka">
<h2>关于兰瑟</h2>
<br />
<br />
<P>长沙兰瑟建筑设计咨询有限公司是一家专注于度假别墅、 高端私人别墅、休闲
山(农)庄、渡假接待中心等工程设计咨询的专业团队。团队核心均来自知名建
筑设.. </P>
<a href="#">了解更多</a> </div>
<div class="box">
<div class="bar">
<h3>联系方式</h3>
</div>
<div class=" sdxe">
<ul>
<li> 电话:19900099990 </li>
<li> QQ:123456777 </li>
<li> 传真:000-595959595 </li>
<li> 邮箱:[email protected] </li>
<li> 地址:长沙 </li>
<li><a href="tencent://message/?uin=1613714520&Site=&neirong=yes">点击对话</a> </li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
</div></div>
<div class="end">
<p>xxx版权所有 </p>
</div></div>
</body>
<div class="huidaoTop" id="roll_top"><img src="images/huitop.png" width="200px"/></div>
<div class="donhua" id="soi" style="text-align:center ; padding-top:200px">
<img src="images/timg_03.png" width="120" style="animation:my1 2s ease-in-out infinite; -webkit-animation:my1 ease-in-out 2s infinite;"/>
<img src="images/timg_10.png" width="120" style="animation:my1 2s ease-in-out infinite; -webkit-animation:my1 ease-in-out 2s infinite;-webkit-animation-delay:1s; animation-delay: 1s;"/>
<img src="images/timg_05.png" width="120" style="animation:my1 2s ease-in-out infinite; -webkit-animation:my1 ease-in-out 2s infinite;"/>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(".scrollleft").imgscroll({
speed: 40,
amount: 0,
width: 1,
dir: "left"
});
});
$(document).ready(function(){
$('#soi').hide();
$(window).scroll(function () {
if ($(window).scrollTop() >80) {
$('#soi').fadeIn(400);
} else {
$('#soi').fadeOut(0);
}
});
$('#soi').click(function () {
$('html,body').animate({
}, 300);
});
});
$(document).ready(function(){
$('#roll_top').hide();
$(window).scroll(function () {
if ($(window).scrollTop() >180) {
$('#roll_top').fadeIn(400);
} else {
$('#roll_top').fadeOut(0);
}
});
$('#roll_top').click(function () {
$('html,body').animate({
scrollTop : '0px'
}, 300);
});
});
var th=$(".neirong").offset().top;
$(window).scroll(function(){
var h=$(this).scrollTop();
if(h>th){
$(".neirong").addClass("sioi");
}else{
$(".neirong").removeClass("sioi");
}
});
</script>
</html>
💒CSS样式代码
ul, li, h1, h2, h3, p {
padding: 0;
margin: 0;
list-style: none
}
body {
width: 100%;
margin: 0px auto;
line-height: 21px;
}
.clear {
clear: both
}
.center li {
list-style: none
}
.logo {
position: absolute;
top: 50px;
height: 100px;
}
.neirong {
width: 100%;
text-align: center;
float: left;
background: #36410a;
}
.neirong li a {
border-radius:20px;
padding:2px 20px 5px;color: #fff
}
.neirong li a:hover {
color: #FF3;
}
.neirong li {
float: left;
margin: 2px;
padding: 15px 30px;
}
.right {
float: right;
width: 660px;
padding: 20px
}
.left {
float: left;
width: 630px;
padding: 10px
}
.clear{ clear:both}
.daixao {
padding-bottom: 20px;
font-size: 16px;
line-height: 26px;
margin:20px auto;
color: #111;
width:1000px;
}
.content {
padding-bottom: 20px;
font-size: 16px;
line-height: 26px;
margin:20px auto;
color: #111;
display: inline-block;
width:100%;
}
.box {
margin-top: 20px;
padding-bottom: 10px;
}
.end {
clear: both;
background: #36410a;
color: #fff;
padding: 30px 0;
text-align: center;
}
.produce img {
margin: 0 20px 20px 0
}
.produce {
line-height: 30px
}
.pad {
padding: 20px;
text-align: center;
display: block;
margin: 0 auto;
}
.pics p {
margin: 1px;
text-align: center
}
.imglist {
width: 100%;
margin: 0 auto
}
.imglist li {
float: left;
width: 46%;
margin: 2%;
text-align: center
}
.scrollleft {
border: none;
width: 100%
}
.msg {
width: 400px;
margin: 0 auto
}
.msg div span {
display: block;
}
.msg div input {
background:
float: left;
border: 1px solid #fff;
width: 10px;
height: 10px;
border-radius: 50%;
background: #333;
margin-right: 5px;
}
#buttons .on{
background: orange;
}
.arrow{
cursor: pointer;
line-height: 36px;
text-align: center;
font-size: 20px;
font-weight: bold;
width: 40px;
height: 40px;
position: absolute;
z-index: 2;
top: 200px;
background: rgba(0,0,0,0.5);
color: #fff;
display: none;
}
.banner:hover .arrow{display: block;}
#prev{
left: 20px;
}
#next{
right:20px;
}
@keyframes my1
{
0% {transform:translate(0px,0px)}
50% {transform:translate(0px,-20px)}
100% {transform:translate(0px,0px)}
}
.donhua{ cursor: pointer;
position: fixed;
left:20px;
bottom:1%;}
.huidaoTop {
cursor: pointer;
position: fixed;
right:5px;
bottom:10%;
}
.fangiii li{
display: inline-block;
vertical-align: top;
width:25%;
height:auto;
background: white;
box-sizing: border-box;
}
.fangiii li img{
transition: all .5s;
-webkit-transition: all .5s;
height:100%;
width:100%;
}
.fangiii li a{
display:inline-block ;
height:271px;
width:100%;
overflow: hidden;
}
.fangiii li:hover img {
cursor: pointer;
transform: scale(1.2);
-ms-transform:scale(1.2);
-moz-transform:scale(1.2);
-webkit-transform:scale(1.2);
-o-transform:scale(1.2);
}
.marquee{ width:500px; text-align:center; margin:0 auto }
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.