🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
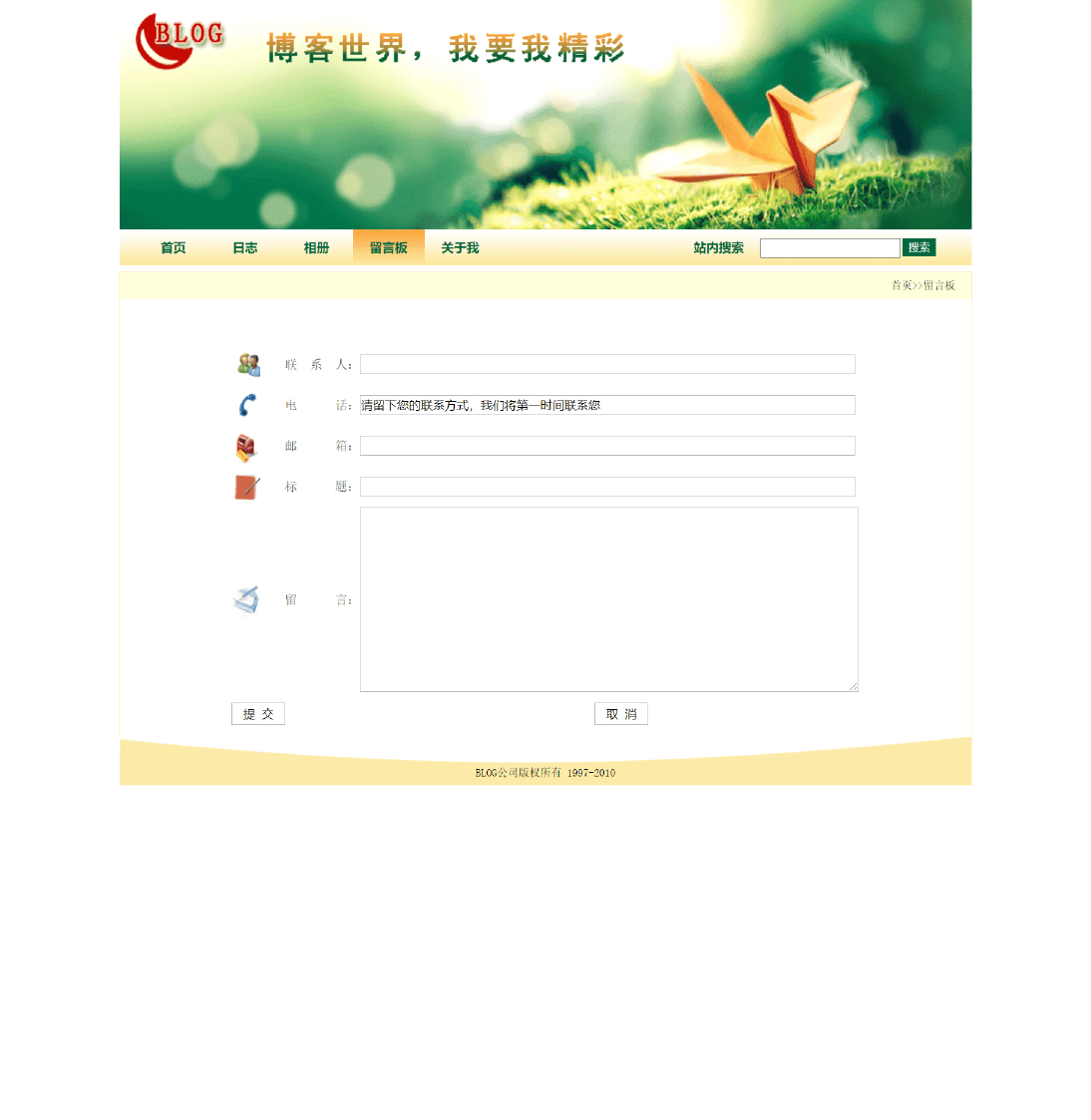
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示
五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-----头部开始------->
<div class="top">
<a href="index.html"><img src="images/banner.gif" /></a>
</div>
<!---nav开始---->
<div class="daohang">
<div id="nav">
<ul>
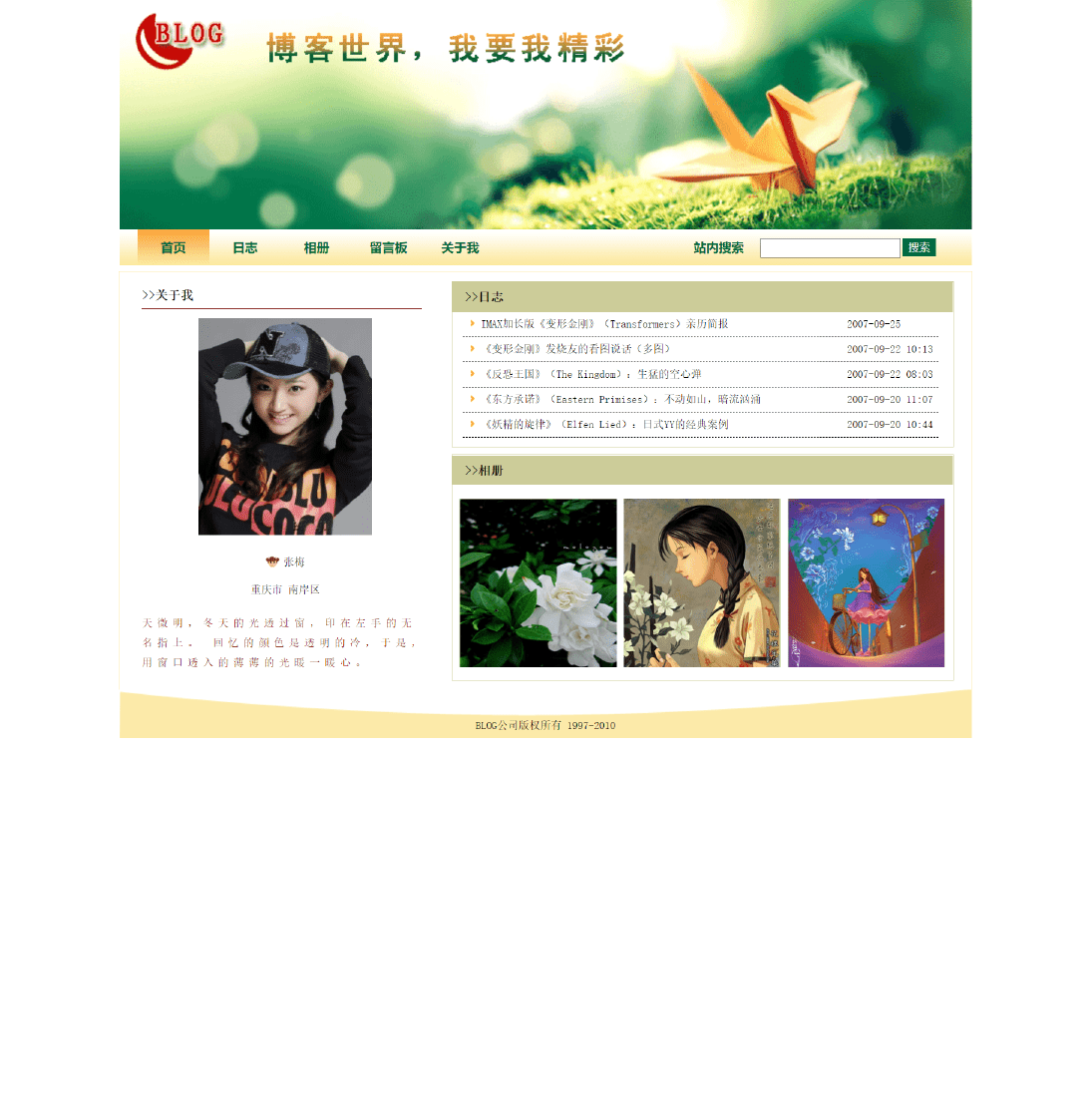
<li class="hot"><a href="index.html">首页</a></li>
<li><a href="rizhi.html">日志</a></li>
<li><a href="xiangce.html">相册</a></li>
<li><a href="liuyan.html">留言板</a></li>
<li><a href="guanyu.html">关于我</a></li>
</ul>
<div class="sousuo">站内搜索
<div id="box">
<input type="text" name="search" >
<div id="search">搜索</div>
</div></div>
</div>
</div>
<!---nav结束---->
<!-----头部结束------->
<!-----main开始------->
<div class="main">
<div class="left" >
<div class="tit">>>关于我</div>
<img src="images/109395CF4-7.jpg" width="193px" height="242px" />
<div class="minz"><img src="images/girl.gif" />张梅 </div>
<p>重庆市 南岸区 </p>
<div class="duanlu">天微明,冬天的光透过窗,印在左手的无名指上。 回忆的颜色是透明的冷,于是,用窗口透入的薄薄的光暖一暖心。</div>
</div>
<div class="right">
<div class="box1"><div class="tit"> >>日志</div>
<ul>
<li><p>IMAX加长版《变形金刚》(Transformers)亲历简报</p><span>2007-09-25</span></li>
<li><p>《变形金刚》发烧友的看图说话(多图)</p><span>2007-09-22 10:13</span></li>
<li><p>《反恐王国》(The Kingdom):生猛的空心弹 </p><span>2007-09-22 08:03</span></li>
<li><p>《东方承诺》(Eastern Primises):不动如山,暗流汹涌</p><span>2007-09-20 11:07</span></li>
<li><p>《妖精的旋律》(Elfen Lied):日式YY的经典案例</p><span>2007-09-20 10:44</span></li>
</ul>
</div>
<div class="box2">
<div class="tit"> >>相册</div>
<img style="margin-left:8px;" src="images/1.jpg" width="175px" height="188px" />
<img src="images/2.jpg" width="175px" height="188px" />
<img src="images/3.jpg" width="175px" height="188px" />
</div>
</div>
</div>
<!-----main结束------->
<!-----bottom开始------->
<div class="bottom">
<div class="bottom-box">
<p>BLOG公司版权所有 1997-2010 </p>
</div>
</div>
<!-----bottom结束------->
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
body{ margin:0 auto; font-size:12px; font-family: "宋体",arial; line-height:22px; }
div,p,input,ul,li,p,h1,h2,h3,h4,h5,h6,dl,dt,dd{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{ text-decoration:none;}
.ul{ list-style:none;}
.divclear{ clear:both;}
img{ border:0; margin:0; padding:0;}
a{color:#333;}
a:link{ color:#333;}
a:hover {color:#629705;text-decoration:none;overflow:hidden;}
/*---网页开始-----*/
/*---top开始-----*/
.top{ height:255px; width:950px; margin:0 auto; }
/*---top结束-----*/
/*---导航----*/
.daohang{ width:950px;
height: 47px;
background: url(../images/navbg.gif) repeat-x;
margin: 0 auto;}
#nav{ width:950px; height:40px; line-height:40px; font-family:"微软雅黑"; font-weight:bolder; font-size:14px; margin:0 auto; }
#nav ul{ margin:0 auto; margin-left:20px;width: auto;
float: left; }
#nav li{float: left;
text-align: center;
color: #f2ecec;
}
#nav a{width:60px;height:40px;padding:0px 10px; display:block; font-family:"微软雅黑"; font-size:14px; font-weight:bold; float:left;}
#nav a:link { color:#016941; }
#nav a:visited{ color:#016941; text-decoration:none; overflow:hidden; }
#nav a:hover { color: #016941; text-decoration:none; overflow:hidden; background: url(../images/navbghover.gif) repeat-x; }
#nav a:active { color: #016941; text-decoration:none; overflow:hidden; background:url(../images/navbghover.gif) repeat-x; }
.hot{ background:url(../images/navbghover.gif) repeat-x;}
.sousuo{ width:270px; height:40px; float:right; margin-right:40px;color: #016941;}
#box{
font-size: 14px;
float: right;
margin-left: 5px;
margin-top: 10px;
}
input{
width: 155px;
height: 20px;
float: left;
border: #434344 1px solid;
}
#search{
height: 20px;
float: right;
cursor: pointer;
background: #016941;
width: 37px;
margin-left: 2px;
line-height: 20px;
color: #fff;
font-weight: normal;
text-align: center;
font-size: 12px;
}
.main{ width:950px; height:auto; overflow:hidden; border:#fceaa9 1px solid; margin:0 auto; border-bottom:none;}
.main2 p{ padding:0px 20px;}
.main .left{ width:320px; padding:0px 25px; height:465px; float:left; text-align:center;}
.main .left .tit{ width:312px; height:40px; line-height:50px; border-bottom:#933 1px solid; font-weight: bolder; font-size:14px; text-align:left; margin-bottom:10px;}
.minz{ width: 50px;
height: 40px;
line-height: 40px;
margin: 0 auto; margin-top:10px;}
.minz img{ float: left;
margin-top: 12px;}
.main .right{ width:580px; height:465px; float:left;}
.box1{ width:558px; height:183px; border:#cccc99 1px solid; margin-top:10px;}
.box1 .tit{ width:100%; height:33px; background:#cccc99;font-weight: bolder; font-size:14px; line-height:33px;}
.box1 ul{ margin:0px 12px; width:530px;}
.box1 ul li{ width:510px; border-bottom:#000 1px dashed; padding-left:20px; height:27px; line-height:27px; background:url(../images/ico4.gif) no-repeat 0px 2px;}
.box1 ul li p{ width: 80%;float: left;}
.box1 ul li span{ width:20%;}
.duanlu{ color:#990000; text-align:left;letter-spacing:5px; margin-top:15px;}
.box2{ width:558px; height:250px; border:#cccc99 1px solid; margin-top:8px;}
.box2 .tit{ width:100%; height:33px; background:#cccc99;font-weight: bolder; font-size:14px; line-height:33px; margin-bottom:15px;}
.box2 img{ float:left; margin-right:8px;}
.biaoti{ font-size:14px; width:100%; height:50px; line-height:50px; font-weight:bolder; text-align:center;}
.xiangce{ width: 940px;
height: 500px;}
.xiangce ul{ }
.xiangce ul li{ width: 290px;
float: left;
padding: 10px;
text-align: center; }
.xiangce ul li img{ width:210px; height:240px;margin:10px 0px;}
/*---bottom结束-----*/
.bottom{ width: 950px;
margin: 0 auto; height:54px; background:url(../images/footer.gif) no-repeat;}
.bottom p{ height: 54px;
text-align: center;
float: left;
width: 100%;
line-height: 80px;}
.mianb{ width:100%; height:30px; background:#ffffdb; text-align:right; line-height:30px;}
.danye{color: #666;
font-size: 14px;
line-height: 25px; width:700px; margin:0 auto;}
.main3 { width:60%; margin:0 auto; min-height:400px;}
.main3 p{ text-align:left; margin:10px 0px;}
/*---bottom结束-----*/
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.