本节学习:CSS dispaly 属性,用于切换块级元素和行内元素。
本节视频
https://www.bilibili.com/video/BV1n64y1U7oj?p=29
display 属性用于:切换元素的类型。
- block:块级元素
- none:隐藏元素
- inline:行内元素
- inline-block:行内块级元素
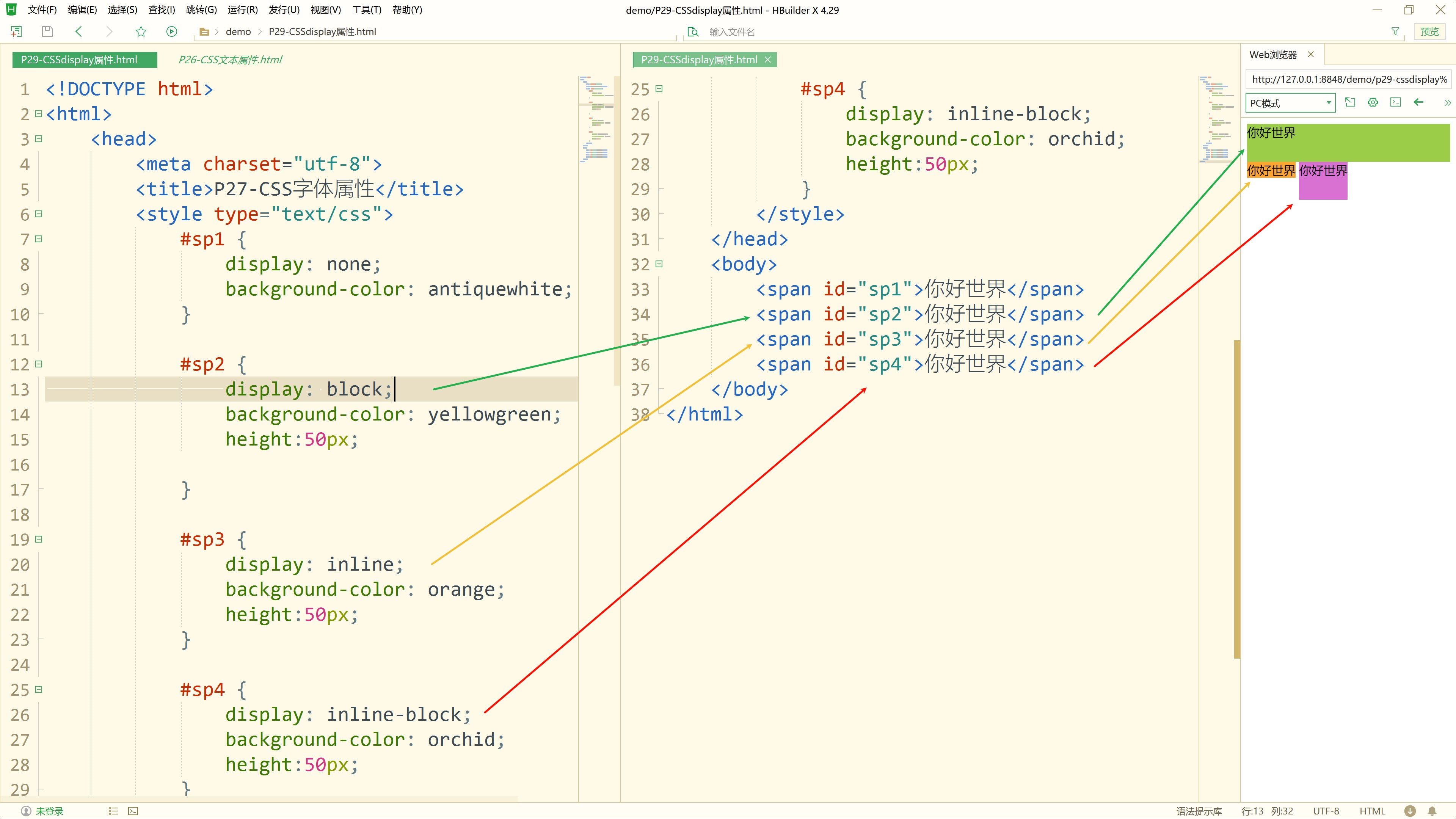
示意

inline :行内元素,即便设置行高也不会生效。
inline-block 和 block:都可以使用块级元素的设置。
回顾第 18 节的部分内容
知识点 3:块级元素
特点:
- 占据全部可用宽度,默认情况下从左到右伸展以填满其父元素。
- 在页面中开始新的一行。
- 可以设置宽度、高度、内边距(padding)和外边距(margin)。
- 可以包含块级元素和其他行内元素。
常见的块级元素:
-
<div>-
<h1> -<h6>(标题元素)-
<p>(段落)-
<ul>、<ol>、<li>(无序列表、有序列表、列表项)-
<form>-
<header>、<footer>、<section>、<article>(HTML5 中的结构元素)
知识点 4:行内元素
特点:
- 只占据必要的宽度,不会开始新的一行。
- 通常不能设置宽度、高度,但可以设置水平内边距、外边距和行高。
- 可以包含其他行内元素,但不能直接包含块级元素。
常见的行内元素:
-
<span>(用于对行内元素进行分组或添加样式)-
<a>(链接)-
<img>(图像)-
<strong>、<em>(强调文本)-
<input>、<select>、<textarea>(表单元素)-
<label>(表单标签)