自定义组件、页面的生命周期和数据传递
1.自定义组件和页面的关系
| 自定义组件 | 页面 |
|---|---|
| @Comonent 装饰的UI单元,可以组合多个系统组件实现UI的复用。 | 即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。 |
2.页面生命周期
- 即被@Entry装饰的组件生命周期
提供以下生命周期:
| onPageShow | onPageHide | onBackPress |
|---|---|---|
| 页面每次显示时触发 | 页面每次隐藏时触发一次 | 当用户点击返回按钮时触发(是手机下方的返回按钮,不是页面的路由返回) |
3.组件生命周期
- 即一般用@Component装饰的自定义组件的生命周期
提供以下生命周期接口:
| aboutToAppear | aboutToDisappear |
|---|---|
| 组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。 | 在自定义组件即将析构销毁时执行。 |
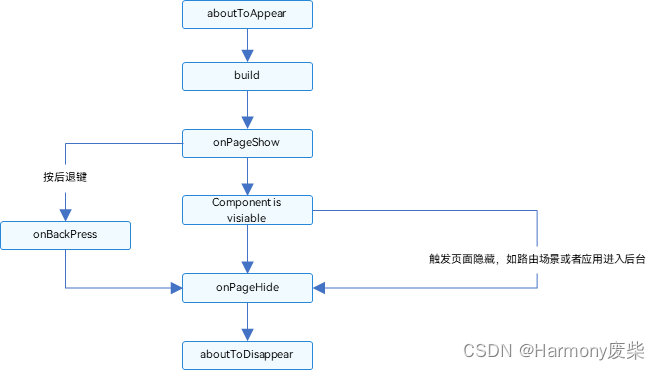
- 生命周期流程如下图所示,下图展示的是被@Entry装饰的组件(首页)生命周期。
4.具体事例分析生命周期
4.1 页面
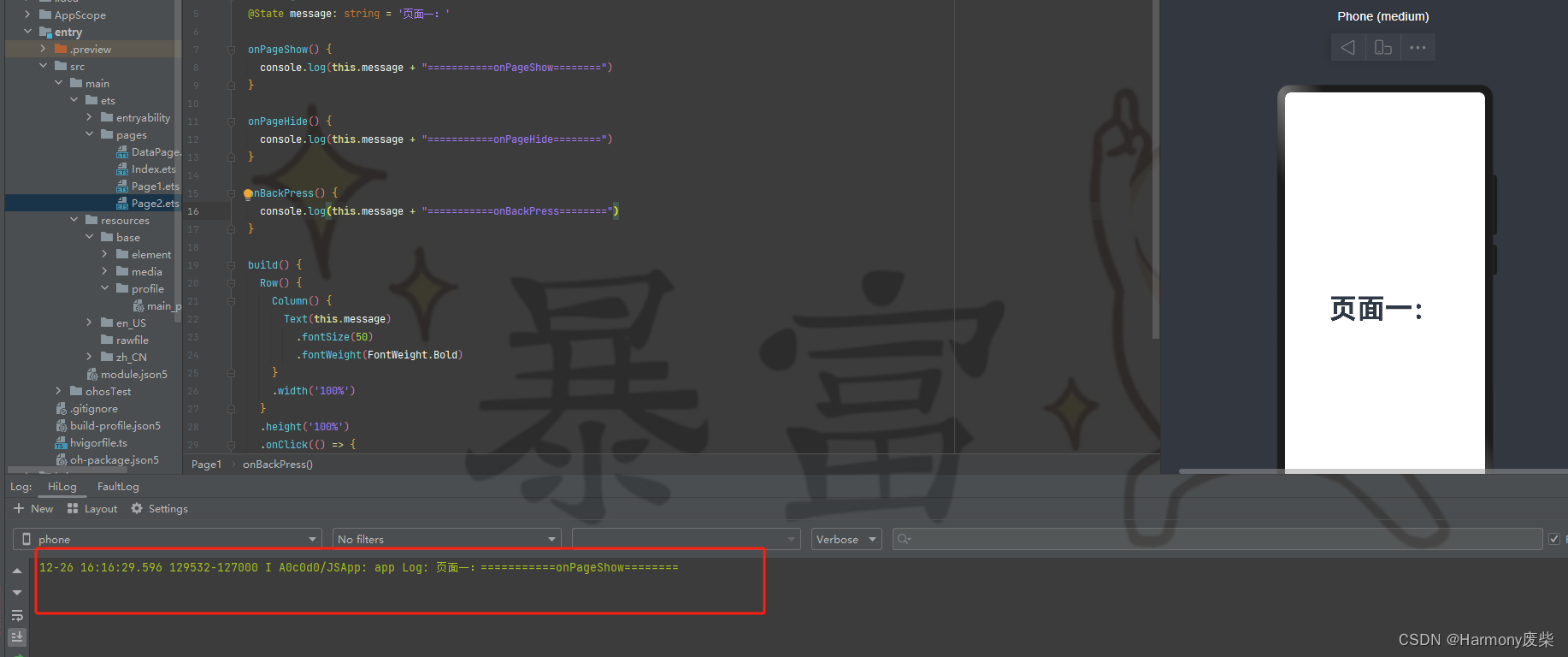
- 进入页面一 页面显示:
进入页面触发onPageShow回调
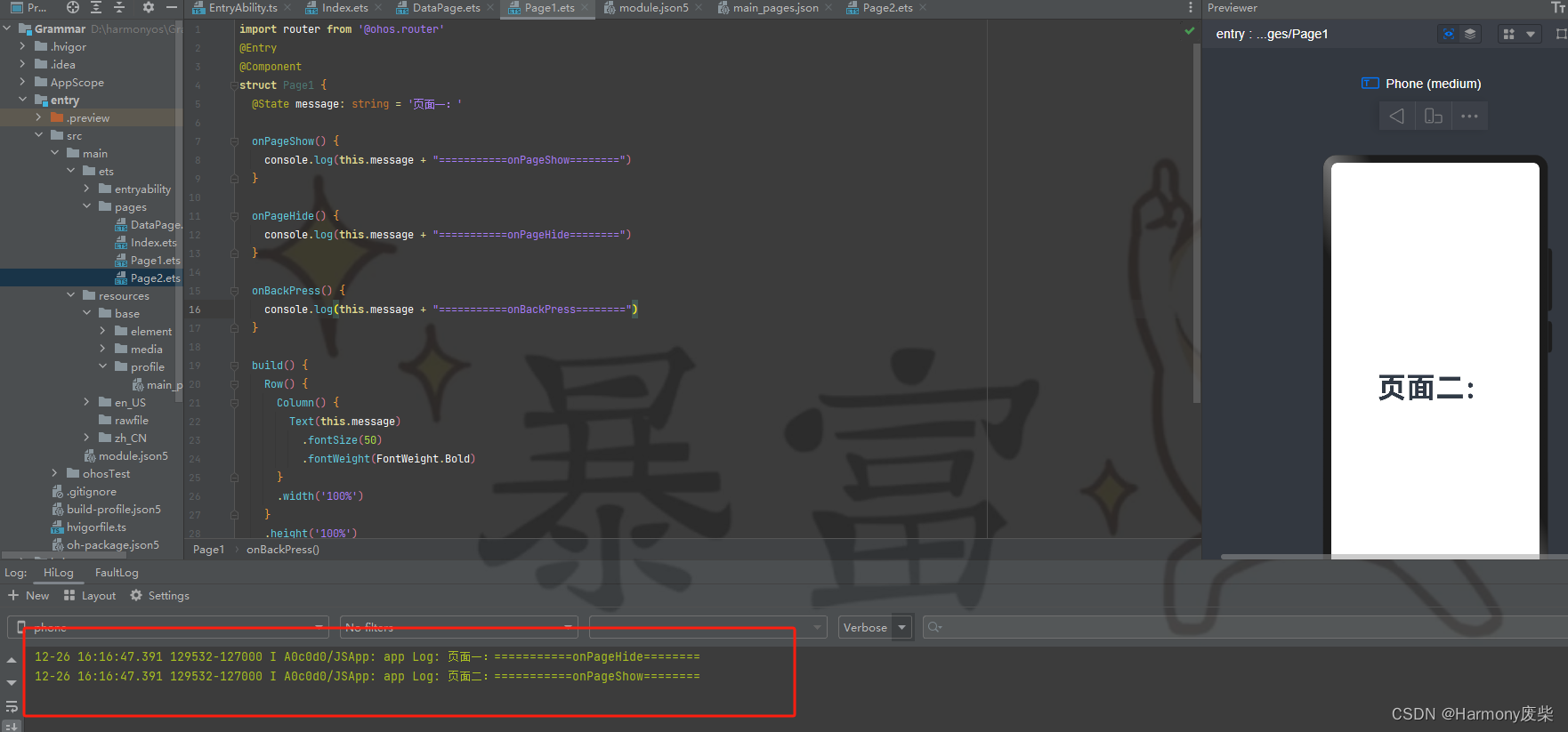
- 从页面一跳转到页面二
页面一 触发onPageHide回调
页面二 触发onPageShow回调
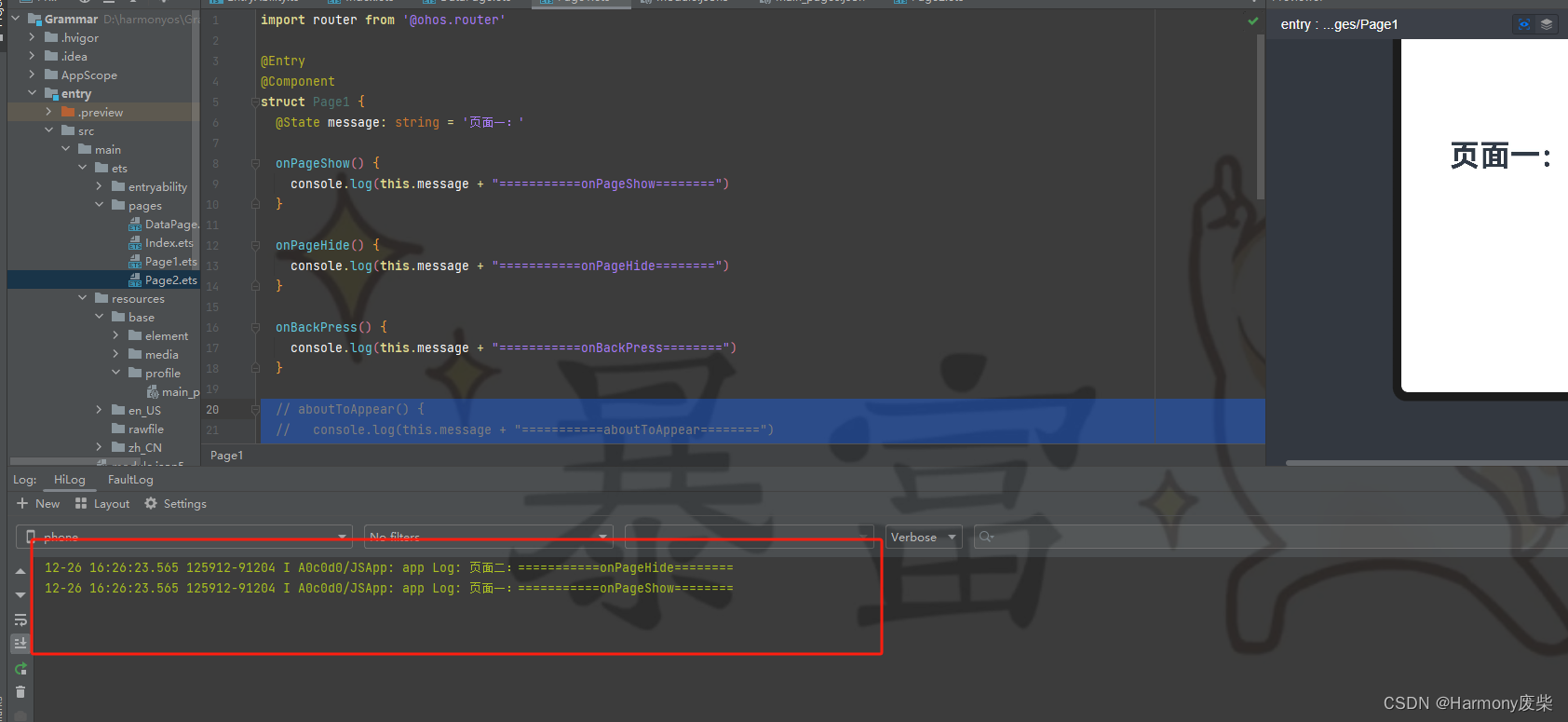
- 从页面二回到页面一
页面二 触发onPageHide回调
页面一 触发onPageShow回调
4.1 页面+自定义组件的生命周期
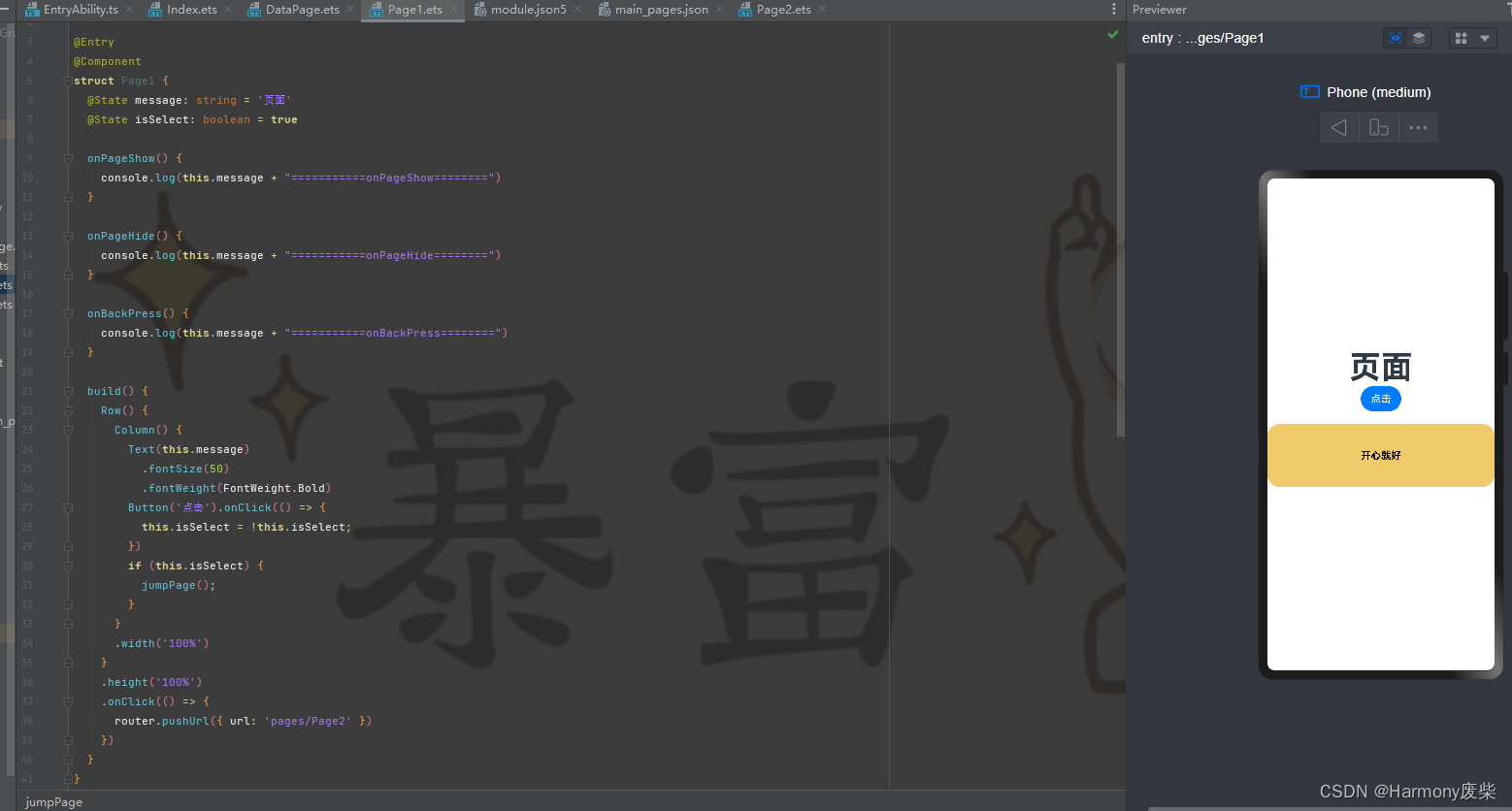
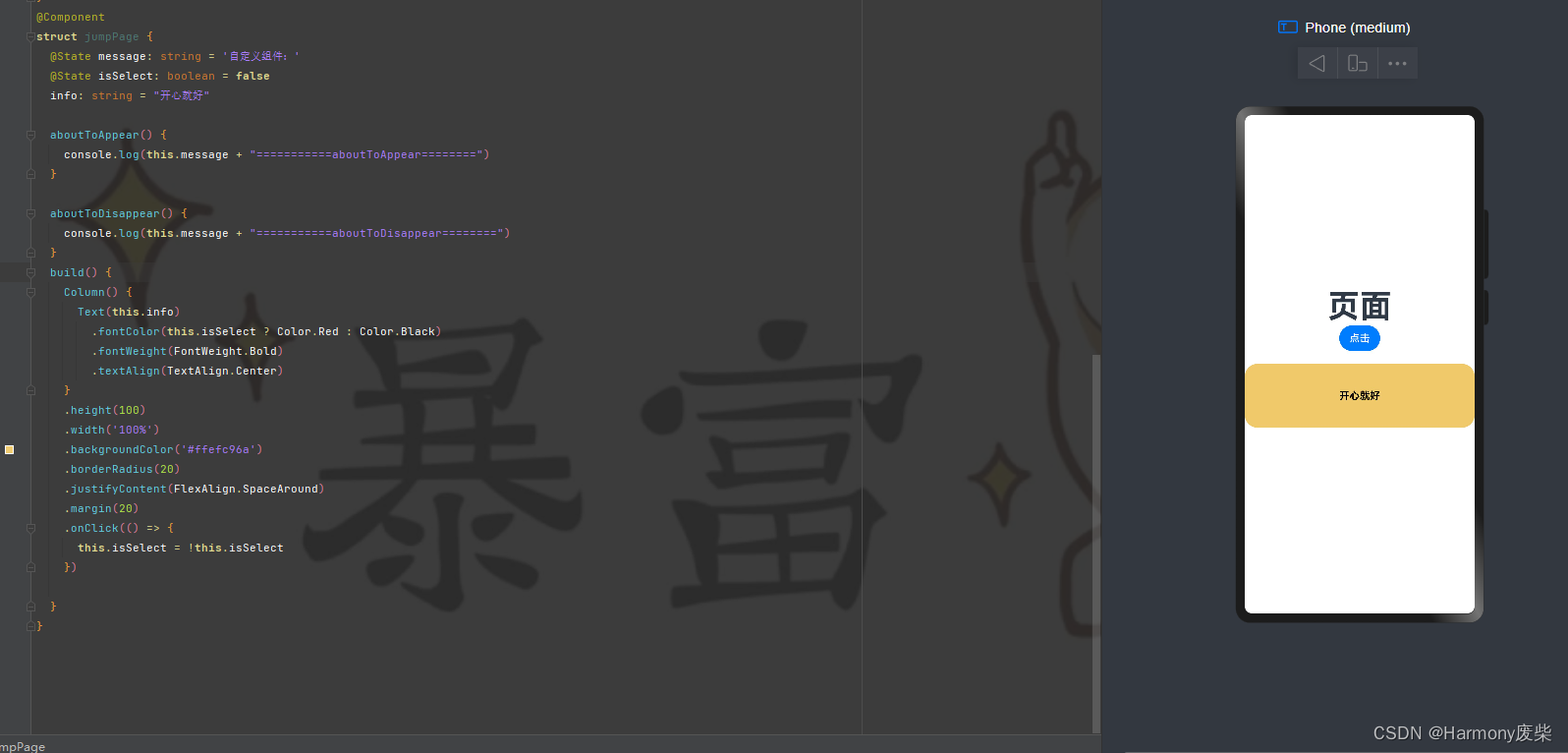
- 相关全部代码
-
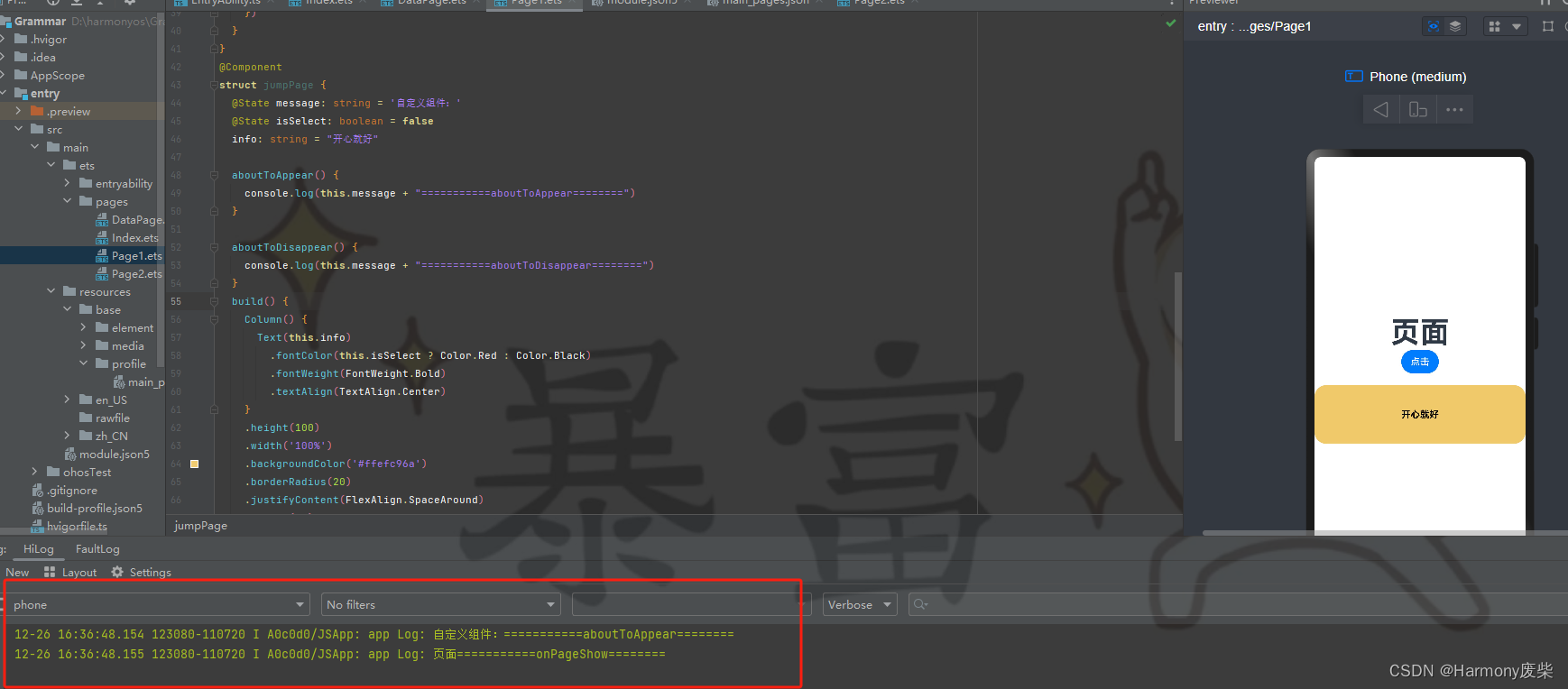
进入页面有自定义组件
-
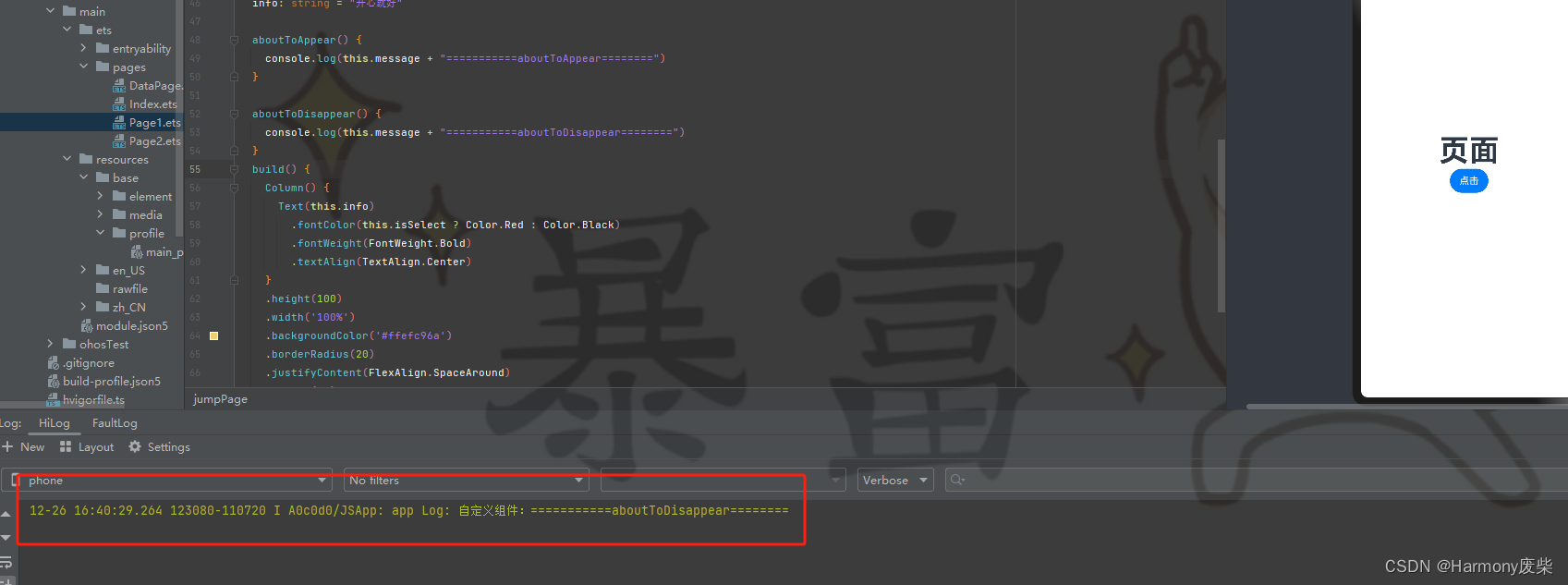
点击销毁自定义组件
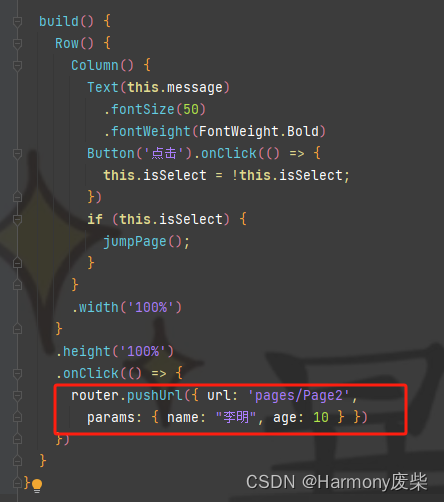
5、数据传递
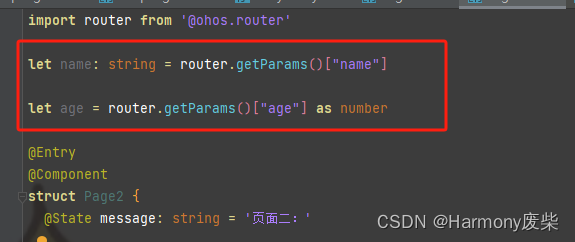
5.1 页面间的数据传递 (路由)
两种取值方式
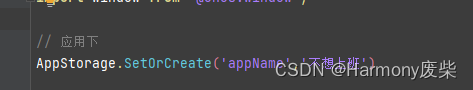
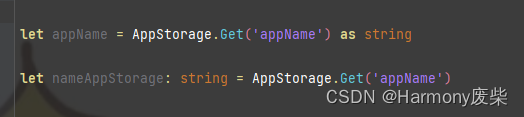
5.5 应用间数据数据共享:(注意:预览器不行)
两种取值方式