客户端 03ajax.html 的代码:
<body>
<p><input type="text" name="" id="username"></p>
<p><input type="text" name="" id="age"></p>
<p><input type="button" name="" value="提交" id="btn"></p>
<script>
var btn = document.getElementById('btn');
var usernameV = document.getElementById('username');
var ageV = document.getElementById("age");
btn.addEventListener('click', function() {
var name = usernameV.value;
var age = ageV.value;
var params = 'username=' + name + '&age=' + age;
// 创建ajax对象
var aj = new XMLHttpRequest();
// 配置ajax对象
aj.open('get', 'http://localhost:3000/get?' + params)
// 发送请求
aj.send();
// 获取服务器端响应的数据
aj.onload = function() {
console.log(aj.responseText);
}
})
</script>
</body>填写完input后,提交按钮添加的点击事件,会将两个input的值进行收录然后同&进行字符串拼接
最后将拼接好的字符串作为请求参数拼接到ajax对象的open()方法的第二个参数来进行请求
服务器端 app.js 代码:
const express = require('express');
const path=require('path');
const app = express();
//指明静态文件目录位置,以便浏览器中对(客户端)静态文件的加载
app.use(express.static(path.join(__dirname, 'public')));
app.get('/get',(req,res)=>{
res.send(req.query);
})
app.listen(3000);
console.log('3000已启动');服务器端经由req.query来获取get请求参数,并将这个请求参数又响应给客户端
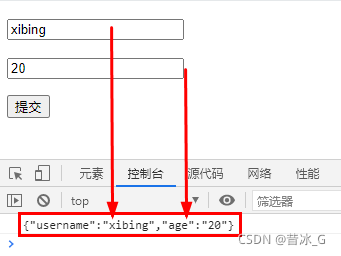
客户端responseText获取响应数据完成后,触发onload事件于控制台中输出