重点:vue的this.$nextTick()作用将回调延迟到下次 DOM 更新循环之后执行
一般使用场景:
1、在钩子函数created()里面想要获取dom的内容或者操作dom,但是这个时候只是虚拟dom,实际dom操作不了,所以在这里可以用this.$nextTick(),这样等dom更新完了再执行this.$nextTick()里面的回调,这样就可以操作或者获取dom的内容了
例如:想要在created()里初始化echart的图表
//template
<div ref="chart"></div>
//script
created() {
this.$echarts.init(this.$refs.chart)
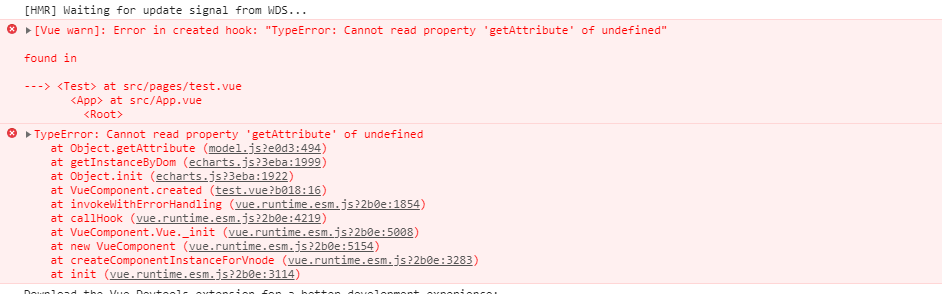
}执行结果报错如下:
用this.$nextTick()就不会报错了
created() {
this.$nextTick(()=>{
this.$echarts.init(this.$refs.chart)
})
}2、当你更新了data里面的内容之后,想要立即获取dom的内容,但是这个时候获取到的还是赋值之前的内容,因为dom还没有更新,所以这个时候可以用this.$nextTick还是处理获取dom内容之后的操作。因为this.$nextTick()是等待dom更新完才会执行的回调。