问题和解决方案
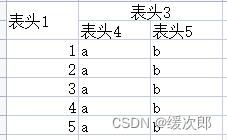
现在有如下格式的表格:
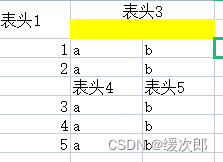
需求是将表头4和表头5 移动到下方:
可以看到图片中表头3的下方有一块空白区域,到时候我们需要去掉这片区域,不过在此之前先实现将表头4和表头5移动到下方的需求。
在 ElementUI 中,表头是由 el-table-column 的 label 属性指定的,上面的表格转成代码应该长这样:
<el-table :data="dataList">
<el-table-column label="表头1" prop='data1'>
<el-table-column>
<el-table-column label="表头3">
<!-- 不设置 label,所以不会显示表头文本 -->
<el-table-column prop='data4'>
<el-table-column>
<el-table-column prop='data5'>
<el-table-column>
<el-table-column>
</el-table>
图中表头4和表头5被移入到数据单元格内,所以实际上我们需要做的是在数据列表的第 N 项插入一个假行,这个行的 prop 对应表头的 label:
const row = {data4: '表头4', 'data5': '表头5'}
// 假设表头被插入到第 5 行
dataList.splice(4, 0, row)
渲染表头的功能完成了,那么如何去掉空出来的两个 label 呢?回到 el-table 渲染出来的 DOM,可以发现 table 元素下面有两个 tr,也就是两行,经过我的测试只要删除下面一个 tr,空白的表头就不会显示,同时整个表格的表头行跨度会变成 1,这正好符合我们的需求。
ElTalbe 提供了一个 header-row-style 属性,用来自定义表头行的格式,转成 DOM 的话其实就是定义 table > tr 的格式,于是我们只需要判断 rowIndex === 1 然后返回 display: none 即可:
headerRowStyle({ row, rowIndex }) {
if (rowIndex === 1) {
return 'display: none'
}
}
总结
ElTable 提供了很多自定义表格属性的回调函数,但是官方文档中并没有什么例子。实际开发中,需要结合实际的 DOM 来调试,同时也要清楚 ElTable 的每个元素的作用,这样才能少走弯路。