前言
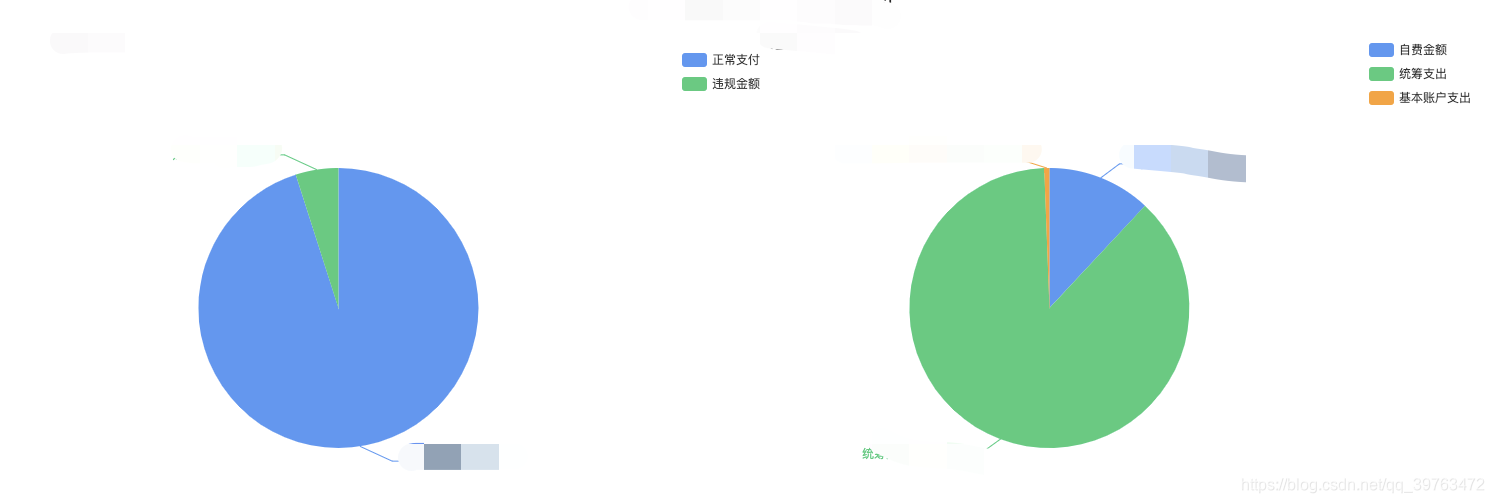
- 问题 : 有八个饼状图要展示,其中一行展示两个饼状图。一开始是固定了宽度为450px,但到了宽屏上一行就会展示三个。
- 思路:于是想当然的想到将 width 设为 百分比,继承父组件的宽度。但是改完之后图缩到了一起,网上查了查,发现echarts源码中,计算宽度的时候将 100% parseInt -> 100px, 所以比如我改成了45%, 就会显示为 45px。
- 解决:最后查了各种博客,得到了解决方法,就是根据别的组件宽度来动态改变echarts图标的宽度。
代码
var width = $("#tabitem2").width()*0.45;
$("#mainPay").css("width", width);
$("#mainDetail").css(