element的鼠标移到图片时,放大预览效果。实现思路:element的el-table+el-popover
<template>
<div class="test-image">
<el-table :data="tabData" border>
<el-table-column align="center" label="示例图片" width="80" :show-overflow-tooltip="true" prop="image_url">
<template slot-scope="scope">
<el-popover placement="right" :title="scope.row.imgName" trigger="hover" width="250" >
<el-image slot="reference" :src="scope.row.image_url" :alt="scope.row.image_url"></el-image>
<el-image :src="scope.row.image_url"></el-image>
</el-popover>
</template>
</el-table-column>
<el-table-column align="center" label="标题" width="160" :show-overflow-tooltip="true" prop="imgName"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tabData: [
{ image_url: 'https://img.yzcdn.cn/public_files/2017/10/24/e5a5a02309a41f9f5def56684808d9ae.jpeg', imgName: 'apple' },
{ image_url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg', imgName: 'bird' },
{ image_url: 'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg', imgName: 'deer' }
]
}
}
}
</script>
注:
① el-table绑定的data属性是表格渲染的列表tabData,el-table-column是表格的单元格,它的prop的值是tabData中的键名;show-overflow-tooltip是内容过多显示tooltip;
② el-popover 是element的Popover 弹出框, placement是出现的位置
③ popover中有 slot="reference" 的元素是当前触发popover的元素。
④ popover中 trigger="hover",表示hover时触发
所以上面的:
<el-popover placement="right" :title="scope.row.imgName" trigger="hover" width="250" >
<el-image slot="reference" :src="scope.row.image_url" :alt="scope.row.image_url"></el-image> 是触发了popover的元素,即鼠标移动到这张图片上,下面那张图片就会显示,且宽为popover中的定义的 width="250";
<el-image :src="scope.row.image_url"></el-image> 它只是popover的显示内容,popover 弹出框被触发,它就显示
</el-popover>
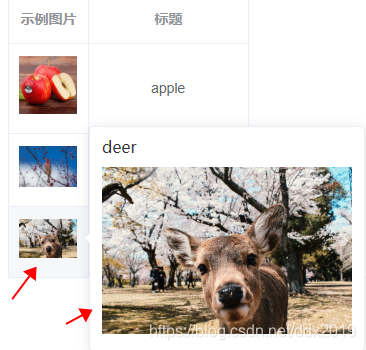
效果如图( 鼠标经过第三张图 ):
-
小结:
① Table中的,表格自定义列模板
通过Scoped slot可以获取到row,column,$index和store(table内部的状态管理)的数据;
参考:https://element.eleme.cn/#/zh-CN/component/table#table-column-scoped-slot② Popover 弹出框
trigger属性用于设置何时触发Popover,支持四种触发方式:hover,click,focus和manual。对于触发Popover的元素,有两种写法:使用slot="reference"的具名插槽,或使用自定义指令v-popover指向Popover的索引ref。