一、serialize()方法
格式:var data = $("#formID").serialize();
功能:将表单内容序列化成一个字符串。
注意:要使用params = decodeURIComponent(data ,true)进行解码,不然中文数据会乱码。
数据示例:Name=小明&Age=22&Sex=男
后台:获取字符串后,可以到后台进行处理数据。
二、serializeArray()方法,有三种数据传递
第一种json数组类型,后台反序列化json数据:
格式:var strdata = $("#formID").serializeArray();
功能:将表单序列化成一个JSON结构的对象。数组类型。
数据示例:(3)[{name:"Name",value:"小明"},{name:"Age",value:"22"},{name:"Sex",value:"男"}] 获取数据为 data [0].name
通过JSON.stringify()方法,将json数据转成string类型,供后台接收。
转换类型:var str= JSON.stringify(strdata );//转换成string数据,以便后台接收
数据示例:”[{name:"Name",value:"小明"},{name:"Age",value:"22"},{name:"Sex",value:"男"}]”//数组类型
前台:
var arry = $("#form1").serializeArray();
$.ajax({
url: "/Login/Index",
data: { jsondata: JSON.stringify(arry) },
type:"post",
success: function () {
alert("success");
}
})
}后台:
using Newtonsoft.Json;//引用dll
using Newtonsoft.Json.Linq;
自定义类:
public class People
{
public People() { }//构造函数用于初始化数据。
public string Name { set; get; }
public int Age { get; set; }
public string Sex { get; set; }
//因为传进来的json是[{name:"Name",value:"小明"},...]这种类型所以新增name,value字段。
public string name { set; get; }
public string value { set; get; }
}
public ActionResult Index(string jsondata)
{
JArray jarry = (JArray)JsonConvert.DeserializeObject(jsondata);//json数据转换成数组
List<string> list = new List<string>();//实例化对象
for (int i = 0; i < jarry.Count; i++)//循环获取数据
{
list.add(jarry[i]["name"],jarry[i]["value"]);
}
return View();
}
//或者
public ActionResult Index(string jsondata)
{
List<People> list = new List<People>();//循环获取数据
Dictionary<string, string> dic = new Dictionary<string, string>();//接收重新整理的数组数据
List<People> twoList = JsonConvert.DeserializeObject<List<People>>(jsondata);//反序列化json数组数据
for (int i = 0; i < twoList.Count; i++)//将数据整理并循环放入Dictionary中
{
dic[twoList[i].name] = twoList[i].value;
}
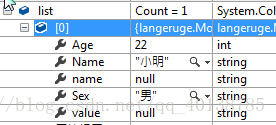
list.Add(new People { Name = dic["Name"], Age = int.Parse(dic["Age"]), Sex = dic["Sex"] });//赋值
return View();
} 
第二种json对象类型数据,后台反序列化json数据:
var obj={};//给obj分配内存
for(var i =0;i<strdata .length;i++)
{
obj[strdata [i].name]=strdata [i]['value'];
}
var str= JSON.stringify(strdata );//转换成string数据
数据示例:{Name:"小明",Age:"22",Sex:"男"}//对象类型
前台:
后台:
//引用dll



另外一种方法是在前台进行数据整理,后台用自定义类来接收数据。
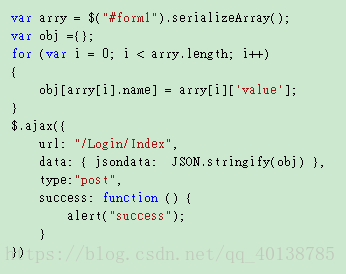
前台:
var arry = $("#form1").serializeArray();//序列化表单
var obj = {};//分配内存空间
for (var i = 0; i < arry.length; i++) {//数据类型为"自定义类的字段名=数据"后台会自动对数据进行匹配
obj[arry[i].name] = arry[i].value;
}
$.ajax({
url: "/Login/Index",
data:obj,//传递数据
type:"post",
success: function (data) {
alert("success");
}
})后台:自定义类
public class People
{
public People() { }//构造函数用于初始化数据。
private string _Name;//私有成员变量
private int _Age;
private string _Sex;
public string Name
{
set { _Name = value; }
get { return _Name; }
}
public int Age
{
get { return _Age; } //读取器
set { _Age = value; }//写入器
}
public string Sex
{
get { return _Sex; }
set { _Sex = value; }
}
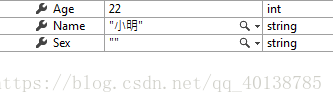
} public ActionResult Index(People peo)
{
return View();
} 接收数据成功
当然这几种方式都可以传递数据,选择那种就看个人的需要了。