前言:
做后端开发,接口文档是必不可少的一部分,不论是前后端调试,还是给第三方调用,离线文档不可或少。现在swagger在线接口文档的流行,也依然少不了离线文档的编写,那这里就介绍怎么快速导出我们的swagger接口api并转换为我们想要的格式。
项目工具:idea
写在前面:springboot中配置swagger动态页面,可参考:https://blog.csdn.net/qq_40437152/article/details/108552258
1、两种方法:
1、通过代码的方式导出
2、通过插件的方式导出1.1主要步骤:
1> swagger2markup可以把swagger导出为markdown,asciidoc等格式
2> asciidoctor-maven-plugin 可以把asciidoc导出为html、pdf等格式1.2主要依赖:
解释:这里主要用swagger2markup,下面的两个包是因为版本问题,因为我当时出现了:
java.lang.NoSuchMethodError: io.swagger.models.Response.responseSchema(Lio/swagger/models/Model;)Lio/swagger/models/Response;所以你可以直接按我的来!
<!-- swagger导出所需依赖 -->
<dependency>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup</artifactId>
<version>1.3.1</version>
</dependency>
<!--替换swagger中的版本-->
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-core</artifactId>
<version>1.5.16</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.6.0</version>
</dependency>2、实现
2.1 提示:
项目中swagger配置都有:例如一些标签 <Api>、<ApiOperation>
2.2使用代码方式导出
解释:
webEnvironment = SpringBootTest.WebEnvironment.DEFINED_PORT:代表使用配置的默认端口。classes = Application.class:加载项目启动类,运行test方法不用启动项目。
swaggerUrl:读取的swagger配置文件,项目中没做配置的(加前缀什么的),只需要修改自己对应的端口号就可以接下来,只需要运行对应Test方法即可。
import io.github.swagger2markup.GroupBy;
import io.github.swagger2markup.Language;
import io.github.swagger2markup.Swagger2MarkupConfig;
import io.github.swagger2markup.Swagger2MarkupConverter;
import io.github.swagger2markup.builder.Swagger2MarkupConfigBuilder;
import io.github.swagger2markup.markup.builder.MarkupLanguage;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
import java.net.URL;
import java.nio.file.Paths;
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.DEFINED_PORT,classes = Application.class)//webEnvironment = SpringBootTest.WebEnvironment.DEFINED_PORT
@RunWith(SpringRunner.class)
public class SwaggerExportTest {
private final String swaggerUrl = "http://localhost:7749/v2/api-docs";
/**
* 生成AsciiDocs格式文档,并汇总成一个文件
*
* @throws Exception
*/
@Test
public void generateAsciiDocsToFile() throws Exception {
// 输出Ascii到单文件
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.ASCIIDOC)
.withOutputLanguage(Language.ZH)
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
Swagger2MarkupConverter.from(new URL(swaggerUrl))
.withConfig(config)
.build()
//project表示的是文件名,不用配置后缀
.toFile(Paths.get("src/docs/generated/ascii/project"));
}
/**
* 生成Markdown格式文档,并汇总成一个文件
*
* @throws Exception
*/
@Test
public void generateMarkdownDocsToFile() throws Exception {
// 输出Markdown到单文件
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.MARKDOWN)
.withOutputLanguage(Language.ZH)
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
Swagger2MarkupConverter.from(new URL(swaggerUrl))
.withConfig(config)
.build()
//project表示的是文件名,不用配置后缀
.toFile(Paths.get("src/docs/generated/markdown/project"));
}
2.2使用插件方式导出
解释:把以下配置放到pom文件<bulid>下
1)启动我们的项目
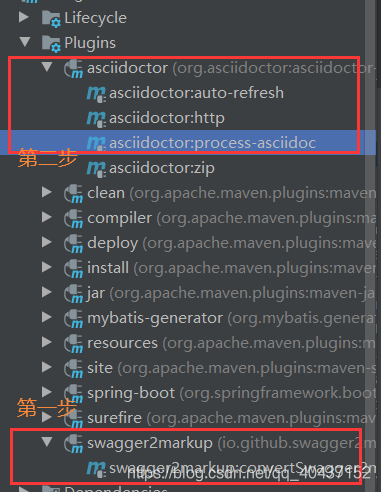
2)点击插件swagger2markdown生成asciidioc
3)点击插件asciidoctor-maven-plugin生成对应的格式文件 asciidoctor:process-asciidoc
.
<plugins>
<!--swagger导出html-->
<plugin>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup-maven-plugin</artifactId>
<version>1.3.1</version>
<configuration>
<swaggerInput>http://localhost:7749/v2/api-docs</swaggerInput><!---swagger-api-json路径-->
<!--这里直接把所有文件输出合并到project文件里-->
<outputFile>src/docs/generated/ascii/project</outputFile><!---生成文件-->
<config>
<swagger2markup.outputLanguage>ZH</swagger2markup.outputLanguage>
<swagger2markup.generatedExamplesEnabled>true</swagger2markup.generatedExamplesEnabled>
<swagger2markup.inlineSchemaEnabled>false</swagger2markup.inlineSchemaEnabled>
<swagger2markup.pathsGroupedBy>TAGS</swagger2markup.pathsGroupedBy>
<swagger2markup.markupLanguage>ASCIIDOC</swagger2markup.markupLanguage><!--生成格式-->
</config>
</configuration>
</plugin>
<plugin>
<groupId>org.asciidoctor</groupId>
<artifactId>asciidoctor-maven-plugin</artifactId>
<version>1.5.6</version>
<configuration>
<!--这里配置读取资源的文件上级目录即可-->
<sourceDirectory>src/docs/generated/ascii</sourceDirectory>
<!--生成html的地址,这里直接输出到目录就可,因为我们上面读取的是一个文件-->
<outputDirectory>src/docs/generated/html</outputDirectory>
<!-- <outputFile>src/docs/generated/html/project</outputFile>-->
<headerFooter>true</headerFooter>
<doctype>book</doctype>
<backend>html5</backend>
<sourceHighlighter>coderay</sourceHighlighter>
<attributes>
<!--菜单栏在左边-->
<toc>left</toc>
<!--多标题排列-->
<toclevels>3</toclevels>
<!--自动打数字序号-->
<sectnums>true</sectnums>
</attributes>
</configuration>
</plugin>
</plugins>最后:
项目中文件的生成路径是项目下的src文件夹,可自行修改;这里只做html格式的,其他的同上、只需要加对应的包、配置就好,有很多相关博客!
关于上面的版本问题,免了踩坑的问题。
参考博客:https://blog.csdn.net/qq_34727675/article/details/82961995
欢迎留言!