a-form绑定:model=“formobj”
a-form-item外面的template循环v-for=“(item, index) in formobj.formlist”
a-form-item的:name=“[‘formlist’, index, ‘settingMin’]”
a-input-number绑定对应值v-model:value=“item.settingMin”
每个字段校验自身的方法跟平时写法一样,在当前规则中触发其他字段的校验方法:
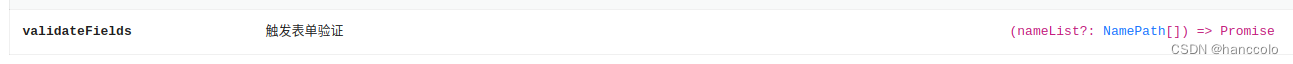
settingForm.value.validateFields([name])
其中name为a-form-item绑定的name:[‘formlist’, index, ‘settingMin’]
官方文档中的说明:
代码如下:
在当前字段可绑定@change去触发,也可以在当前validator的方法中触发另一个(注释中)
<template>
<div class="hello">
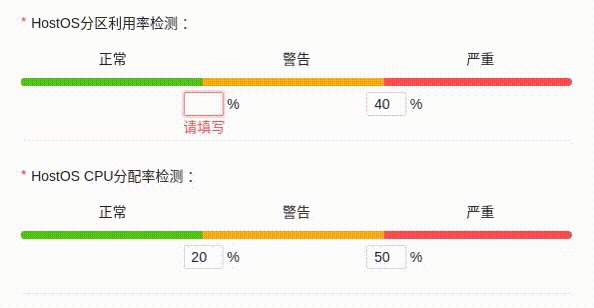
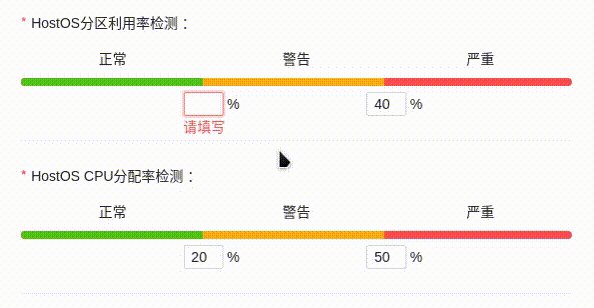
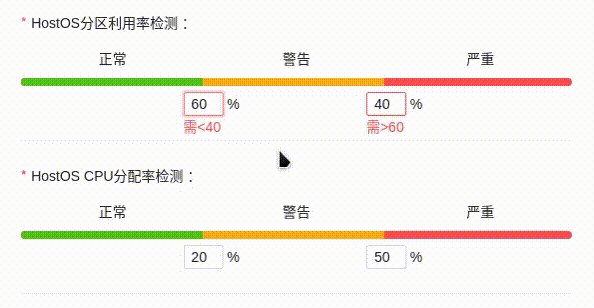
左边要小于右边, 改变左边,左边校验,同时触发右边的校验
<a-form size="small" ref="settingForm" :model="formobj">
<template v-for="(item, index) in formobj.formlist" :key="index">
<a-form-item
class="lowDivide"
label="低-中分界线"
:name="['formlist', index, 'settingMin']"
:rules="rules1"
:wrapperCol="{ span: 24 }"
>
<a-input-number
size="small"
:min="0"
:max="100"
:step="1"
:precision="0"
style="width: 40px"
@change="changeValidate(['formlist', index, 'settingMax'])"
v-model:value="item.settingMin"
/>
%
</a-form-item>
<a-form-item
class="highDivide"
label="中-高分界线"
:name="['formlist', index, 'settingMax']"
:rules="rules2"
>
<a-input-number
size="small"
:min="0"
:max="100"
:step="1"
:precision="0"
@change="changeValidate(['formlist', index, 'settingMin'])"
style="width: 40px"
v-model:value="item.settingMax"
/>
%
</a-form-item>
<a-divider></a-divider>
</template>
</a-form>
</div>
</template>
<script setup>
import { onMounted, reactive, ref } from "vue";
import axios from "axios";
const settingForm = ref();
const formobj = reactive({
formlist: [],
});
let validateMin = async (_rule, value) => {
if (!value && value !== 0) {
return Promise.reject("请填写");
} else {
if (
formobj.formlist[_rule.field.split(".")[1]].settingMax ||
formobj.formlist[_rule.field.split(".")[1]].settingMax === 0
) {
自定义校验同一行另一个formItem
//settingForm.value.validateFields(
即用[]包裹住命名的name
// [["formlist",Number(_rule.field.split(".")[1]),"settingMax"]]
//);
if (value >= formobj.formlist[_rule.field.split(".")[1]].settingMax) {
return Promise.reject(
"需<" + formobj.formlist[_rule.field.split(".")[1]].settingMax
);
}
} else return Promise.resolve();
return Promise.resolve();
}
};
let validateMax = async (_rule, value) => {
if (!value && value !== 0) {
return Promise.reject("请填写");
} else {
if (
formobj.formlist[_rule.field.split(".")[1]].settingMin ||
formobj.formlist[_rule.field.split(".")[1]].settingMin === 0
) {
自定义校验同一行另一个formItem
//settingForm.value.validateFields(
即用[]包裹住命名的name
// [["formlist",Number(_rule.field.split(".")[1]),"settingMin"]]
//);
if (value <= formobj.formlist[_rule.field.split(".")[1]].settingMin) {
return Promise.reject(
"需>" + formobj.formlist[_rule.field.split(".")[1]].settingMin
);
} else {
return Promise.resolve();
}
} else return Promise.resolve();
}
};
const rules1 = [
{ required: true, type: "number", validator: validateMin, trigger: "change" },
];
const rules2 = [
{ required: true, type: "number", validator: validateMax, trigger: "change" },
];
const getList = async () => {
let res = await axios.get("/formdata.json");
if (res) {
console.log("res", res);
formobj.formlist = res.data.data;
}
};
const changeValidate = (rule) => {
console.log(rule);
settingForm.value.validateFields([rule]);
};
onMounted(() => {
getList();
});
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
:deep(.lowDivide) {
display: inline-block;
position: relative;
top: 0;
left: -90px;
}
:deep(.highDivide) {
display: inline-block;
position: relative;
top: 0;
right: -90px;
}
.ant-divider {
margin-top: 0px;
}
.form-title::before {
display: inline-block;
margin-inline-end: 4px;
color: #ff4d4f;
font-size: 14px;
font-family: SimSun, sans-serif;
line-height: 1;
content: "*";
}
:deep(.ant-form-item .ant-input-number-handler-wrap) {
display: none;
}
</style>
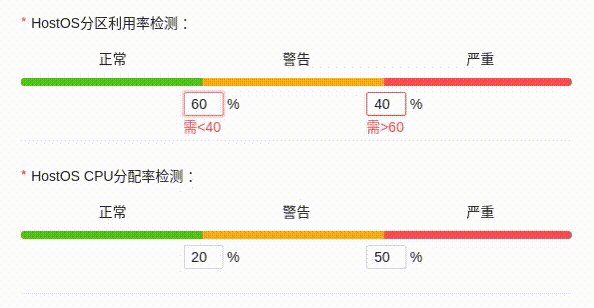
界面效果如下图: