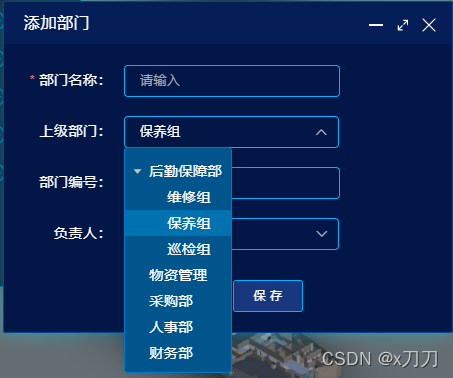
在项目中会有这种需要select和tree一起搭配成的树形下拉框,但是会有如图的问题,点击了一个选项之后,下拉框并没有收起来。
样式书写
<el-form-item label="上级部门:" prop="pid">
<el-select ref="treeSelect" v-model="form.department_value" placeholder="请选择" clearable>
<el-option value=""></el-option>
<el-tree :data="treeData" node-key="id" :props="treePorps" highlight-current ref="tree" @node-click="departmentClick"> </el-tree>
</el-select>
</el-form-item>
在methods中写节点的点击事件,书写点击了节点之后要如何赋值
departmentClick (data) {
this.form.pname = data.name
this.form.pid = data.id
}
然后在watch里监听点击后变化的值,然后通过ref获取select,并设置其visible 为false
watch:{
'form.pid' () {
this.$refs.treeSelect.visible = false
}
}
最主要的就是this.$refs.treeSelect.visible = false这段代码,可以写在watch中也可以写在@node-click时间中,点击后直接关闭。