Flutter的默认启动屏是个白色的背景,
android12之后启动方式改成图标启动
flutter_native_splash插件放在开发依赖,这样就不用打包到发布版本中,减少 APP 尺寸。
pubspec.yaml
dev_dependencies:
flutter_test:
sdk: flutter
flutter_native_splash: ^2.4.3
# 启动图适配 android 11 及以下, 12 以上,IOS
flutter_native_splash:
web: false
color_android: "#ffffff"
background_image_android: "images/icon.png"
background_image_ios: "images/icon.png"
# image_ios: "assets/launcher/android.png"
android_12:
image: "images/icon.png"
# icon_background_color: "#324ea1"
项目根目录执行
生成启动屏:dart run flutter_native_splash:create
或删除启动屏:dart run flutter_native_splash:remove
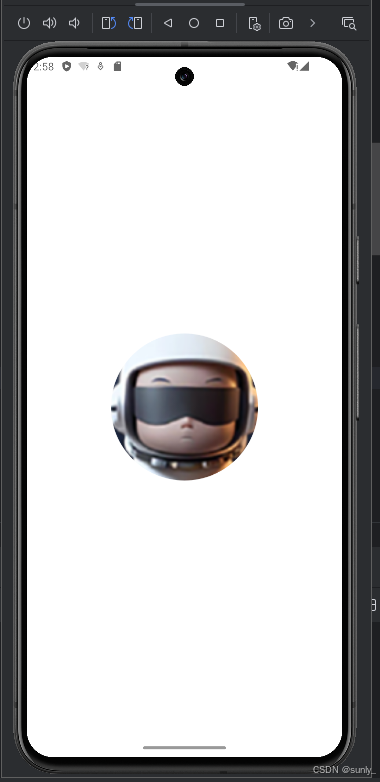
启动后看到效果,自己定义的icon.png已经生效了