插件使用flutter_widget_from_html_core
flutter_widget_from_html_core: ^0.15.2
view
// 内容详情
Widget _buildContent() {
return <Widget>[
HtmlWidget(
controller.content,
// 设置渲染模式
renderMode: RenderMode.column,
// 设置文本样式
textStyle: TextStyle(
fontSize: 28.sp,
color: Colors.white,
height: 1.5,
),
),
]
.toColumn(crossAxisAlignment: CrossAxisAlignment.center)
.paddingAll(30.w)
.card(color: AppTheme.blockBgColor);
}
controller
import 'package:get/get.dart';
class AgreementController extends GetxController {
AgreementController();
String title = '';
String content = '';
_initData() {
title = Get.arguments['title'] ?? '详情';
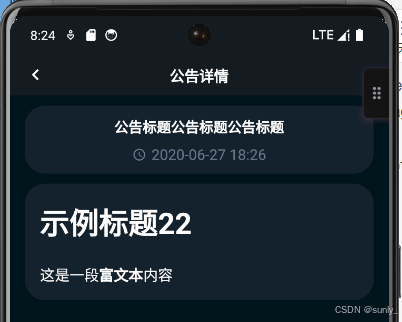
content = '''
<div style="font-size: 16px;">
<h1>示例标题22</h1>
<p>这是一段<strong>富文本</strong>内容</p>
</div>
''';
update(["agreement"]);
}
@override
void onInit() {
super.onInit();
_initData();
}
}