参考:
https://www.cnblogs.com/shayloyuki/p/17191489.html
共三种方式
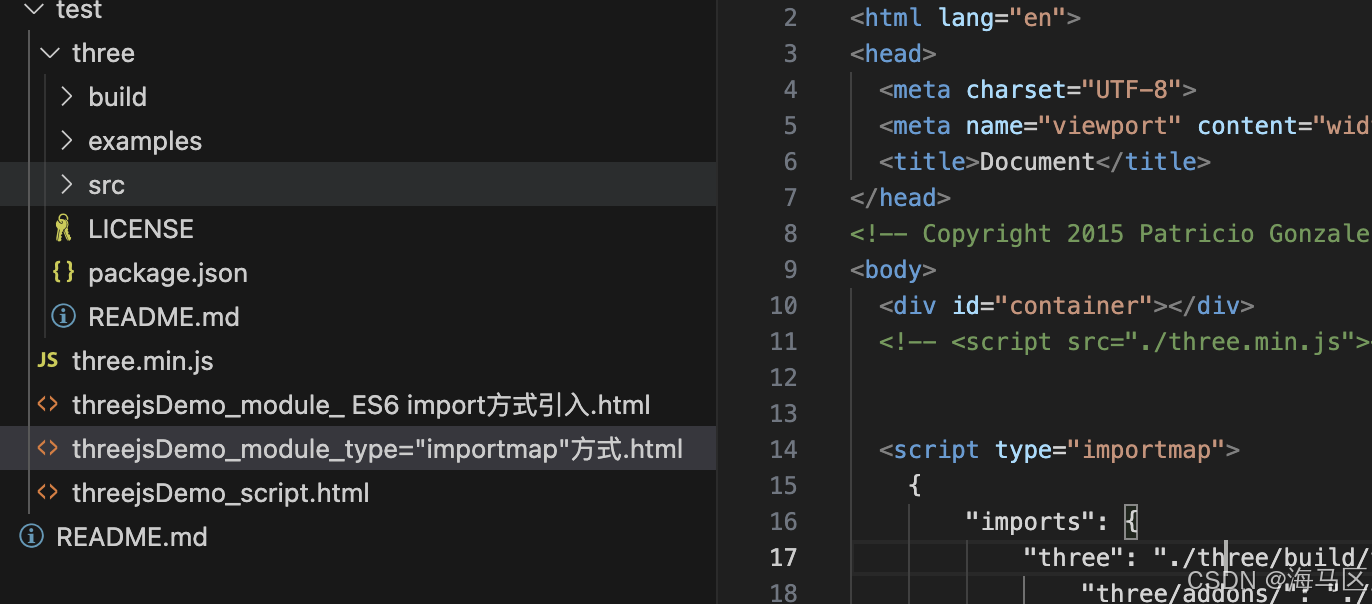
我的代码截图
方式一:
threejsDemo_script.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- Copyright 2015 Patricio Gonzalez Vivo (http://patriciogonzalezvivo.com) -->
<body>
<div id="container"></div>
<script src="./three.min.js"></script>
<script id="vertexShader" type="x-shader/x-vertex">
void main() {
gl_Position = vec4( position, 1.0 );
}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution.xy;
gl_FragColor=vec4(st.x,st.y,0.0,1.0);
}
</script>
<script >
// import * as THREE from './three';
var container;
var camera, scene, renderer, clock;
var uniforms;
var mouse = {x:0, y:0};
document.onmousemove = getMouseXY;
init();
animate();
function getMouseXY(e) {
mouse.x = e.pageX;
mouse.y = e.pageY;
}
function init() {
container = document.getElementById( 'container' );
camera = new THREE.Camera();
camera.position.z = 1;
scene = new THREE.Scene();
clock = new THREE.Clock();
var geometry = new THREE.PlaneBufferGeometry( 2, 2 );
uniforms = {
u_time: { type: "f", value: 1.0 },
u_mouse: { type: "v2", value: new THREE.Vector2() },
u_resolution: { type: "v2", value: new THREE.Vector2() }
};
var material = new THREE.ShaderMaterial( {
uniforms: uniforms,
vertexShader: document.getElementById( 'vertexShader' ).textContent,
fragmentShader: document.getElementById( 'fragmentShader' ).textContent
} );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
container.appendChild( renderer.domElement );
onWindowResize();
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize( event ) {
renderer.setSize( window.innerWidth, window.innerHeight );
uniforms.u_resolution.value.x = renderer.domElement.width;
uniforms.u_resolution.value.y = renderer.domElement.height;
uniforms.u_mouse.value.x = mouse.x;
uniforms.u_mouse.value.y = mouse.y;
}
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
uniforms.u_time.value += clock.getDelta();
renderer.render( scene, camera );
}
</script>
</body>
</html>
方式二:
threejsDemo_module_ ES6 import方式引入.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- Copyright 2015 Patricio Gonzalez Vivo (http://patriciogonzalezvivo.com) -->
<body>
<div id="container"></div>
<!-- <script src="./three.min.js"></script> -->
<!-- <script type="importmap">
{
"imports": {
"three": "./three/build/three.module.js",
"three/addons/": "./three/examples/jsm/"
}
}
</script> -->
<script id="vertexShader" type="x-shader/x-vertex">
void main() {
gl_Position = vec4( position, 1.0 );
}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution.xy;
gl_FragColor=vec4(st.x,st.y,0.0,1.0);
}
</script>
<script type="module">
import * as THREE from './three/build/three.module.js';
var container;
var camera, scene, renderer, clock;
var uniforms;
var mouse = {x:0, y:0};
document.onmousemove = getMouseXY;
init();
animate();
function getMouseXY(e) {
mouse.x = e.pageX;
mouse.y = e.pageY;
}
function init() {
container = document.getElementById( 'container' );
camera = new THREE.Camera();
camera.position.z = 1;
scene = new THREE.Scene();
clock = new THREE.Clock();
// var geometry = new THREE.PlaneBufferGeometry( 2, 2 ); 新版本叫 THREE.PlaneGeometry
var geometry = new THREE.PlaneGeometry( 2, 2 );
uniforms = {
u_time: { type: "f", value: 1.0 },
u_mouse: { type: "v2", value: new THREE.Vector2() },
u_resolution: { type: "v2", value: new THREE.Vector2() }
};
var material = new THREE.ShaderMaterial( {
uniforms: uniforms,
vertexShader: document.getElementById( 'vertexShader' ).textContent,
fragmentShader: document.getElementById( 'fragmentShader' ).textContent
} );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
container.appendChild( renderer.domElement );
onWindowResize();
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize( event ) {
renderer.setSize( window.innerWidth, window.innerHeight );
uniforms.u_resolution.value.x = renderer.domElement.width;
uniforms.u_resolution.value.y = renderer.domElement.height;
uniforms.u_mouse.value.x = mouse.x;
uniforms.u_mouse.value.y = mouse.y;
}
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
uniforms.u_time.value += clock.getDelta();
renderer.render( scene, camera );
}
</script>
</body>
</html>
方式三:
threejsDemo_module_type="importmap"方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- Copyright 2015 Patricio Gonzalez Vivo (http://patriciogonzalezvivo.com) -->
<body>
<div id="container"></div>
<!-- <script src="./three.min.js"></script> -->
<script type="importmap">
{
"imports": {
"three": "./three/build/three.module.js",
"three/addons/": "./three/examples/jsm/"
}
}
</script>
<script id="vertexShader" type="x-shader/x-vertex">
void main() {
gl_Position = vec4( position, 1.0 );
}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution.xy;
gl_FragColor=vec4(st.x,st.y,0.0,1.0);
}
</script>
<script type="module">
import * as THREE from 'three';
var container;
var camera, scene, renderer, clock;
var uniforms;
var mouse = {x:0, y:0};
document.onmousemove = getMouseXY;
init();
animate();
function getMouseXY(e) {
mouse.x = e.pageX;
mouse.y = e.pageY;
}
function init() {
container = document.getElementById( 'container' );
camera = new THREE.Camera();
camera.position.z = 1;
scene = new THREE.Scene();
clock = new THREE.Clock();
// var geometry = new THREE.PlaneBufferGeometry( 2, 2 ); 新版本叫 THREE.PlaneGeometry
var geometry = new THREE.PlaneGeometry( 2, 2 );
uniforms = {
u_time: { type: "f", value: 1.0 },
u_mouse: { type: "v2", value: new THREE.Vector2() },
u_resolution: { type: "v2", value: new THREE.Vector2() }
};
var material = new THREE.ShaderMaterial( {
uniforms: uniforms,
vertexShader: document.getElementById( 'vertexShader' ).textContent,
fragmentShader: document.getElementById( 'fragmentShader' ).textContent
} );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
container.appendChild( renderer.domElement );
onWindowResize();
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize( event ) {
renderer.setSize( window.innerWidth, window.innerHeight );
uniforms.u_resolution.value.x = renderer.domElement.width;
uniforms.u_resolution.value.y = renderer.domElement.height;
uniforms.u_mouse.value.x = mouse.x;
uniforms.u_mouse.value.y = mouse.y;
}
function animate() {
requestAnimationFrame( animate );
render();
}
function render() {
uniforms.u_time.value += clock.getDelta();
renderer.render( scene, camera );
}
</script>
</body>
</html>