1. Button设置带有渐变色的背景图片无效
1.1 问题分析
- 说明:
设置颜色渐变需先设置backgroundColor为透明色。
Button($r('app.string.login'), { type: ButtonType.Capsule })
.width(CommonConstants.BUTTON_WIDTH)
.height($r('app.float.login_button_height'))
.fontSize($r('app.float.normal_text_size'))
.fontWeight(FontWeight.Medium)
.backgroundImage($r('app.media.btn_bg'))
.backgroundColor(Color.Transparent)
.backgroundImageSize(ImageSize.Cover)
.margin({ top: $r('app.float.login_button_margin_top'), bottom: $r('app.float.login_button_margin_bottom') })
.onClick(() => {
this.login();
})
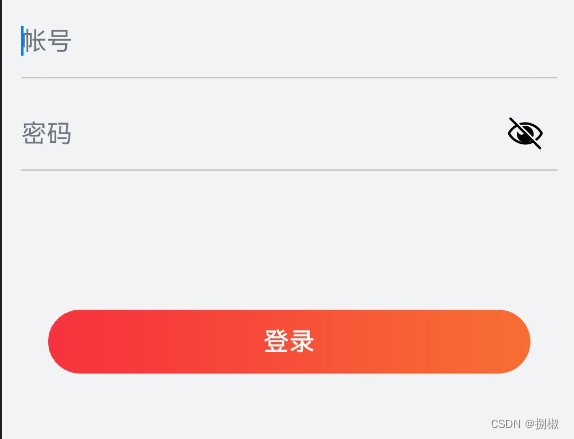
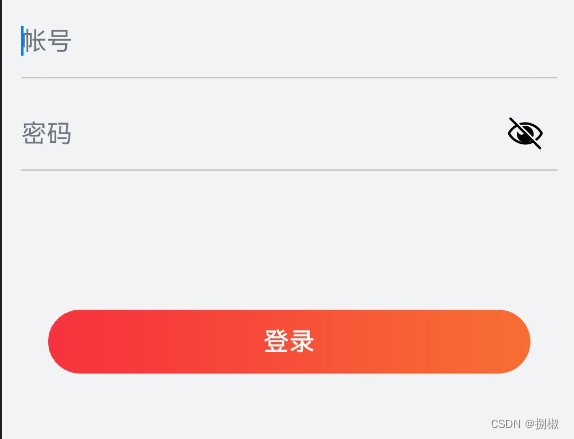
1.2 成功案例

2. 路由跳转失败
- 问题1:Uri error. The uri of router is not exist.
2.1 问题分析
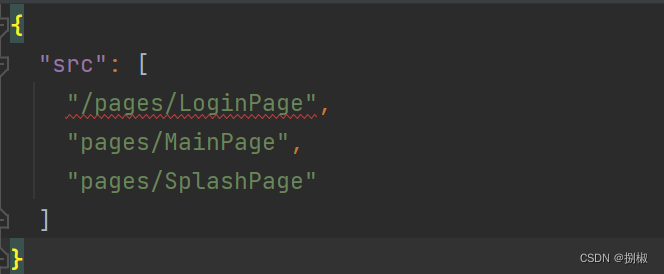
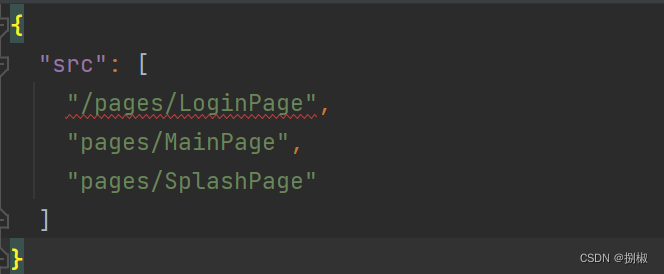
main_pages.json 配置错误
- 没有配置新的页面路径,
- 页面路径配置错误:错误路径: /pages/…

windowStage.loadContent('/pages/SplashPage');
或者
router.replaceUrl({ url: '/pages/LoginPage' })