博主介绍:专注于Java(springboot ssm 等开发框架) vue .net php python(flask Django) 小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作
☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不然下次找不到哟
我的博客空间发布了1400+毕设题目 方便大家学习使用
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
文末有源码获取方式
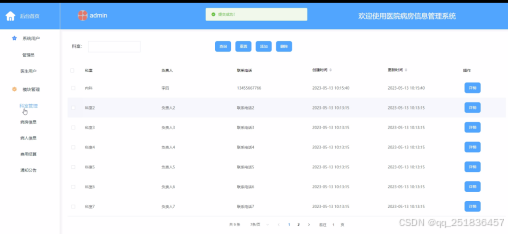
系统实现预览
系统设计
4.1 系统体系结构
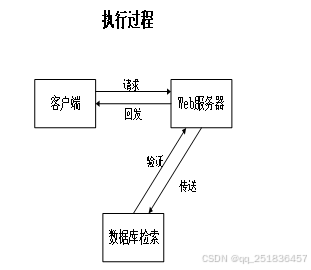
本系统选择B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式。适合在互联网上进行操作,只要用户能连网,任何时间、任何地点都可以进行系统的操作使用。系统工作原理图如图4-1所示:
图4-1 系统工作原理图
4.2系统结构设计
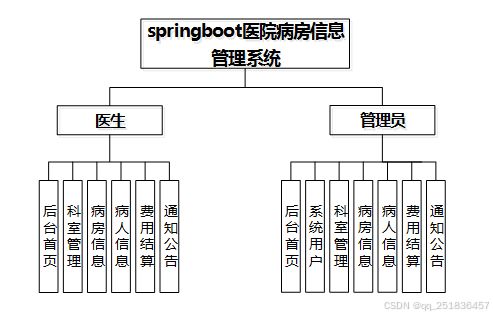
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
本系统结构图如图4-2所示。
图4-2 系统功能结构图
4.3开发流程设计
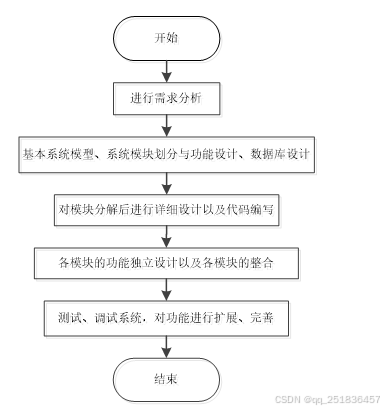
系统流程的分析是通过调查系统所涉及问题的识别、可行性、可操作性、系统分析处理能力等具体环节来调节、整理系统的设计方案以确保系统能达到理想的状态。这些操作都要从注册、登录处着眼进行一系列的流程测试保证数据库的完整,从而把控系统所涉及信息管理的安全、保证信息输入、输出正常转换。然后,通过实际操作完成流程图的绘制工作。
医院病房信息管理系统的开发对管理模块和系统使用的数据库进行分析,编写代码,系统测试,如图4-4所示。
图4-4开发系统流程图
4.4 数据库设计原则
学习编程,我们都知道数据库设计是基于需要设计的系统功能,我们需要建立一个数据库关系模型,用于存储数据信息,这样当我们在程序中时,就没有必要为程序页面添加数据,从而提高系统的效率。数据库存储了很多信息,可以说是信息管理系统的核心和基础,数据库还提供了添加、删除、修改和检查,使系统能够快速找到自己想要的信息,而不是在程序代码中找到。数据库中信息表的每个部分根据一定的关系精确地组合,排列和组合成数据表。
通过医院病房信息管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
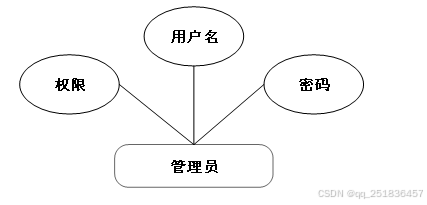
管理员信息属性图如图4-5所示。
图4-5 管理员信息实体属性图
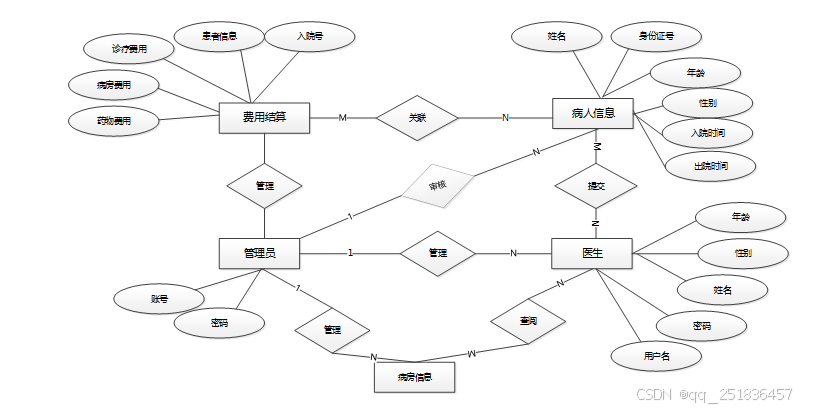
系统的E-R图如下图所示:
图4-6系统E-R图
4.5 数据表
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
表access_token (登陆访问时长)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | department_management_id | int | 10 | 0 | N | Y | 科室管理ID | |
| 2 | department | varchar | 64 | 0 | Y | N | 科室 | |
| 3 | person_in_charge | varchar | 64 | 0 | Y | N | 负责人 | |
| 4 | contact_number | varchar | 64 | 0 | Y | N | 联系电话 | |
| 5 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 6 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | doctor_user_id | int | 10 | 0 | N | Y | 医生用户ID | |
| 2 | doctor_job_number | varchar | 64 | 0 | Y | N | 医生工号 | |
| 3 | name_of_doctor | varchar | 64 | 0 | Y | N | 医生姓名 | |
| 4 | department | varchar | 64 | 0 | Y | N | 科室 | |
| 5 | title | varchar | 64 | 0 | Y | N | 职称 | |
| 6 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 7 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 8 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 9 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | expense_settlement_id | int | 10 | 0 | N | Y | 费用结算ID | |
| 2 | full_name | varchar | 64 | 0 | Y | N | 姓名 | |
| 3 | id_number | varchar | 64 | 0 | Y | N | 身份证号 | |
| 4 | department | varchar | 64 | 0 | Y | N | 科室 | |
| 5 | ward_number | varchar | 64 | 0 | Y | N | 病房号 | |
| 6 | bed_number | varchar | 64 | 0 | Y | N | 病床号 | |
| 7 | ward_expenses | int | 10 | 0 | Y | N | 0 | 病房费用 |
| 8 | medical_expenses | int | 10 | 0 | Y | N | 0 | 诊疗费用 |
| 9 | drug_expenses | int | 10 | 0 | Y | N | 0 | 药物费用 |
| 10 | total_cost | varchar | 64 | 0 | Y | N | 总费用 | |
| 11 | payment_status | varchar | 64 | 0 | Y | N | 支付状态 | |
| 12 | payment_method | varchar | 64 | 0 | Y | N | 支付方式 | |
| 13 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 14 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 15 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_announcement_id | int | 10 | 0 | N | Y | 通知公告ID | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题 | |
| 3 | publisher | varchar | 64 | 0 | Y | N | 发布人 | |
| 4 | published_on | date | 10 | 0 | Y | N | 发布时间 | |
| 5 | relevant_attachments | varchar | 255 | 0 | Y | N | 相关附件 | |
| 6 | content | text | 65535 | 0 | Y | N | 内容 | |
| 7 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 8 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | patient_information_id | int | 10 | 0 | N | Y | 病人信息ID | |
| 2 | full_name | varchar | 64 | 0 | Y | N | 姓名 | |
| 3 | id_number | varchar | 64 | 0 | Y | N | 身份证号 | |
| 4 | age | varchar | 64 | 0 | Y | N | 年龄 | |
| 5 | gender | varchar | 64 | 0 | Y | N | 性别 | |
| 6 | department | varchar | 64 | 0 | Y | N | 科室 | |
| 7 | ward_number | varchar | 64 | 0 | Y | N | 病房号 | |
| 8 | bed_number | varchar | 64 | 0 | Y | N | 病床号 | |
| 9 | home_address | varchar | 64 | 0 | Y | N | 家庭地址 | |
| 10 | contact_information | varchar | 64 | 0 | Y | N | 联系方式 | |
| 11 | admission_time | varchar | 64 | 0 | Y | N | 入院时间 | |
| 12 | discharge_time | varchar | 64 | 0 | Y | N | 出院时间 | |
| 13 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 14 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 15 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | upload_id | int | 10 | 0 | N | Y | 上传ID | |
| 2 | name | varchar | 64 | 0 | Y | N | 文件名 | |
| 3 | path | varchar | 255 | 0 | Y | N | 访问路径 | |
| 4 | file | varchar | 255 | 0 | Y | N | 文件路径 | |
| 5 | display | varchar | 255 | 0 | Y | N | 显示顺序 | |
| 6 | father_id | int | 10 | 0 | Y | N | 0 | 父级ID |
| 7 | dir | varchar | 255 | 0 | Y | N | 文件夹 | |
| 8 | type | varchar | 32 | 0 | Y | N | 文件类型 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_id | mediumint | 8 | 0 | N | Y | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 2 | state | smallint | 5 | 0 | N | N | 1 | 账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 | user_group | varchar | 32 | 0 | Y | N | 所在用户组:[0,32767]决定用户身份和权限 | |
| 4 | login_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 上次登录时间: |
| 5 | phone | varchar | 11 | 0 | Y | N | 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 | |
| 6 | phone_state | smallint | 5 | 0 | N | N | 0 | 手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 | username | varchar | 16 | 0 | N | N | 用户名:[0,16]用户登录时所用的账户名称 | |
| 8 | nickname | varchar | 16 | 0 | Y | N | 昵称:[0,16] | |
| 9 | password | varchar | 64 | 0 | N | N | 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 | |
| 10 | | varchar | 64 | 0 | Y | N | 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 | |
| 11 | email_state | smallint | 5 | 0 | N | N | 0 | 邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 13 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | group_id | mediumint | 8 | 0 | N | Y | 用户组ID:[0,8388607] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000] |
| 3 | name | varchar | 16 | 0 | N | N | 名称:[0,16] | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该用户组的特点或权限范围 | |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | register | smallint | 5 | 0 | Y | N | 0 | 注册位置: |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | ward_information_id | int | 10 | 0 | N | Y | 病房信息ID | |
| 2 | ward_number | varchar | 64 | 0 | Y | N | 病房号 | |
| 3 | department | varchar | 64 | 0 | Y | N | 所属科室 | |
| 4 | number_of_beds | varchar | 64 | 0 | Y | N | 床位数 | |
| 5 | state | varchar | 64 | 0 | Y | N | 状态 | |
| 6 | empty_bed | varchar | 64 | 0 | Y | N | 空床位 | |
| 7 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 8 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
第5章 系统详细设计
5.1管理员功能模块
管理员登录医院病房信息管理系统,在登录页面输入用户名、密码、图片验证等进行登录,如下图所示。
图5-1管理员登录界面图
管理员进入系统后台可以查看:后台首页,系统用户(管理员、医生用户)模块管理(科室管理、病房信息、病人信息、费用结算、通知公告)等功能模块,还可进行相应的操作,如下图所示。
图5-2管理员功能界面图
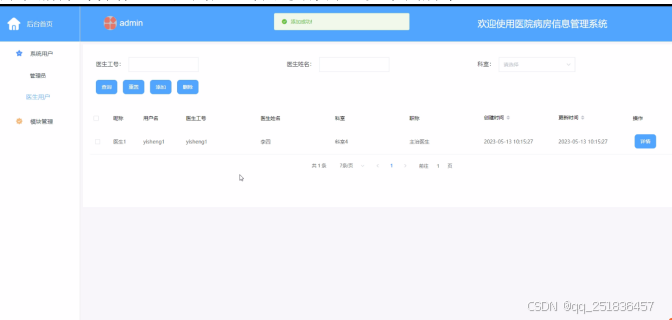
系统用户,在此页面可以查看用户信息,还可在该页面对用户进行重置、添加和删除等操作。医生用户由管理员添加,如下图所示。
图5-3用户管理界面图
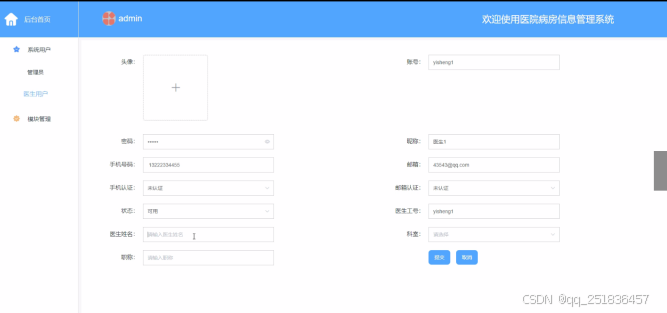
图5-4用户添加界面图
病房信息:管理员对病房信息进行维护管理,包括病房号、所属科室、床位数、状态、空床位等信息。可以进行查询、重置、删除、添加等操作,如下图所示。
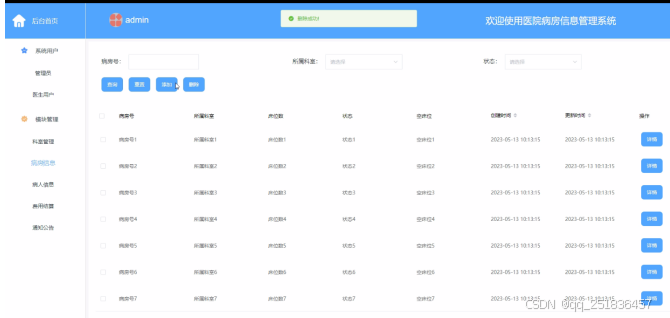
图5-5病房信息管理界面图
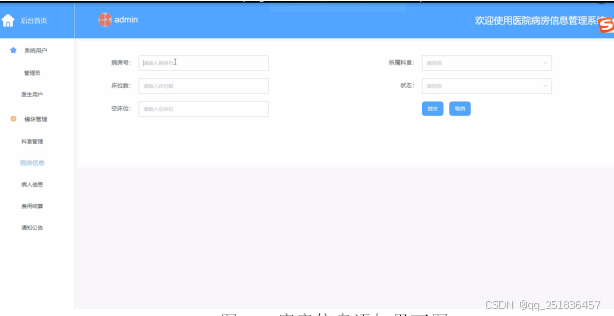
图5-6病房信息添加界面图
部分代码
<template>
<el-main class="bg table_wrap">
<el-form label-position="right" :model="query" class="form p_4" label-width="120">
<el-row>
<el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
<el-form-item label="病房号">
<el-input v-model="query.ward_number"></el-input>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
<el-form-item label="所属科室">
<el-select v-model="query.department">
<el-option v-for="o in list_department" :key="o.department" :label="o.department"
:value="o.department">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="24" :lg="8" class="el_form_search_wrap">
<el-form-item label="状态">
<el-select v-model="query.state">
<el-option v-for="o in list_state" :key="o" :label="o"
:value="o">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="10" :lg="8" class="search_btn_wrap_1">
<el-form-item>
<el-button type="primary" @click="search()" class="search_btn_find">查询</el-button>
<el-button @click="reset()" style="margin-right: 74px;" class="search_btn_reset">重置</el-button>
<router-link v-if="user_group == '管理员' || $check_action('/ward_information/table','add') || $check_action('/ward_information/view','add')" class="el-button el-button--default el-button--primary search_btn_add" to="./view?">添加
</router-link>
<el-button v-if="user_group == '管理员' || $check_action('/ward_information/table','del') || $check_action('/ward_information/view','del')" class="search_btn_del" type="danger" @click="delInfo()">删除</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
<el-table :data="list" @selection-change="selectionChange" @sort-change="$sortChange" style="width: 100%" id="dataTable">
<el-table-column fixed type="selection" tooltip-effect="dark" width="55">
</el-table-column>
<el-table-column prop="ward_number" @sort-change="$sortChange" label="病房号"
v-if="user_group == '管理员' || $check_field('get','ward_number')" min-width="200">
</el-table-column>
<el-table-column prop="department" @sort-change="$sortChange" label="所属科室"
v-if="user_group == '管理员' || $check_field('get','department')" min-width="200">
</el-table-column>
<el-table-column prop="number_of_beds" @sort-change="$sortChange" label="床位数"
v-if="user_group == '管理员' || $check_field('get','number_of_beds')" min-width="200">
</el-table-column>
<el-table-column prop="state" @sort-change="$sortChange" label="状态"
v-if="user_group == '管理员' || $check_field('get','state')" min-width="200">
</el-table-column>
<el-table-column prop="empty_bed" @sort-change="$sortChange" label="空床位"
v-if="user_group == '管理员' || $check_field('get','empty_bed')" min-width="200">
</el-table-column>
<el-table-column sortable prop="create_time" label="创建时间" min-width="200">
<template slot-scope="scope">
{{ $toTime(scope.row["create_time"],"yyyy-MM-dd hh:mm:ss") }}
</template>
</el-table-column>
<el-table-column sortable prop="update_time" label="更新时间" min-width="200">
<template slot-scope="scope">
{{ $toTime(scope.row["update_time"],"yyyy-MM-dd hh:mm:ss") }}
</template>
</el-table-column>
<el-table-column fixed="right" label="操作" min-width="120" v-if="user_group == '管理员' || $check_action('/ward_information/table','set') || $check_action('/ward_information/view','set') || $check_action('/ward_information/view','get') || $check_action('//table','add') || $check_action('//view','add')" >
<template slot-scope="scope">
<router-link class="el-button el-button--small is-plain el-button--success" style="margin: 5px !important;"
v-if="user_group == '管理员' || $check_action('/ward_information/table','set') || $check_action('/ward_information/view','set') || $check_action('/ward_information/view','get')"
:to="'./view?' + field + '=' + scope.row[field]"
size="small">
<span>详情</span>
</router-link>
</template>
</el-table-column>
</el-table>
<!-- 分页器 -->
<div class="mt text_center">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="query.page" :page-sizes="[7, 10, 30, 100]" :page-size="query.size"
layout="total, sizes, prev, pager, next, jumper" :total="count">
</el-pagination>
</div>
<!-- /分页器 -->
<div class="modal_wrap" v-if="showModal">
<div class="modal_box">
<!-- <div class="modal_box_close" @click="closeModal">X</div> -->
<p class="modal_box_title">重要提醒</p>
<p class="modal_box_text">当前有数据达到预警值!</p>
<div class="btn_box">
<span @click="closeModal">取消</span>
<span @click="closeModal">确定</span>
</div>
</div>
</div>
</el-main>
</template>
<script>
import mixin from "@/mixins/page.js";
export default {
mixins: [mixin],
data() {
return {
// 弹框
showModal: false,
// 获取数据地址
url_get_list: "~/api/ward_information/get_list?like=0",
url_del: "~/api/ward_information/del?",
// 字段ID
field: "ward_information_id",
// 查询
query: {
"size": 7,
"page": 1,
"ward_number": "",
"department": "",
"state": "",
"login_time": "",
"create_time": "",
"orderby": `create_time desc`
},
// 数据
list: [],
// 所属科室列表
list_department: [""],
// 状态列表
list_state: ['已住满','未住满'],
}
},
methods: {
// 关闭弹框
closeModal(){
this.showModal = false;
},
/**
* 获取所属科室列表
*/
async get_list_department() {
var json = await this.$get("~/api/department_management/get_list?");
if(json.result){
this.list_department = json.result.list;
}else if (json.error){
console.log(json.error);
}
},
deleteRow(index, rows) {
rows.splice(index, 1);
}
},
created() {
// 初始化所属科室列表
this.get_list_department();
}
}
</script>
<style type="text/css">
.bg {
background: white;
}
.form.p_4 {
padding: 1rem;
}
.form .el-input {
width: initial;
}
.mt {
margin-top: 1rem;
}
.text_center {
text-align: center;
}
.float-right {
float: right;
}
.modal_wrap{
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: rgba(0,0,0,0.5);
z-index: 9999999999;
}
.modal_wrap .modal_box{
width: 400px;
height: 200px;
background: url("../../assets/modal_bg.jpg") no-repeat center;
background-size: cover;
position: absolute;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -100px;
border-radius: 10px;
}
.modal_wrap .modal_box .modal_box_close{
font-size: 20px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
.modal_wrap .modal_box .modal_box_title{
text-align: center;
font-size: 18px;
margin: 16px auto;
color: #fff;
border-bottom: 1px solid rgba(117, 116, 116,0.5);
padding-bottom: 16px;
width: 356px;
}
.modal_wrap .modal_box .modal_box_text{
text-align: center;
font-size: 15px;
color: #fff;
margin-top: 25px;
}
.modal_wrap .modal_box .btn_box{
display: flex;
flex-direction: row;
justify-content: center;
margin-top: 42px;
}
.modal_wrap .modal_box .btn_box span{
display: inline-block;
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
border: 1px solid #ccc;
font-size: 14px;
cursor: pointer;
color: #fff;
}
.modal_wrap .modal_box .btn_box span:nth-child(2){
background: #409EFF;
color: #fff;
border-color: #409EFF;
margin-left: 15px;
}
</style>
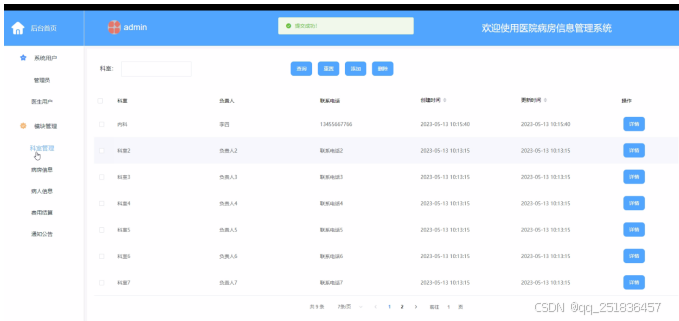
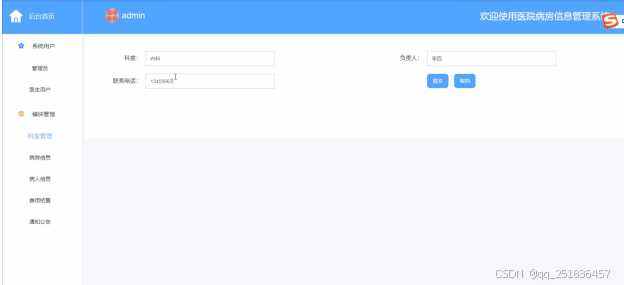
科室管理:管理员对科室信息进行维护管理,包括科室、负责人、联系电话等信息。可以进行查询、重置、删除、添加等操作,如下图所示。
图5-7科室管理界面图
文档代码下载地址
https://download.csdn.net/download/qq_41221322/89799550
大家点赞、收藏、关注、评论啦 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者