博主介绍:专注于Java(springboot ssm 等开发框架) vue .net php python(flask Django) 小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作
☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不然下次找不到哟
我的博客空间发布了1400+毕设题目 方便大家学习使用
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
文末有源码下载地址
系统实现预览
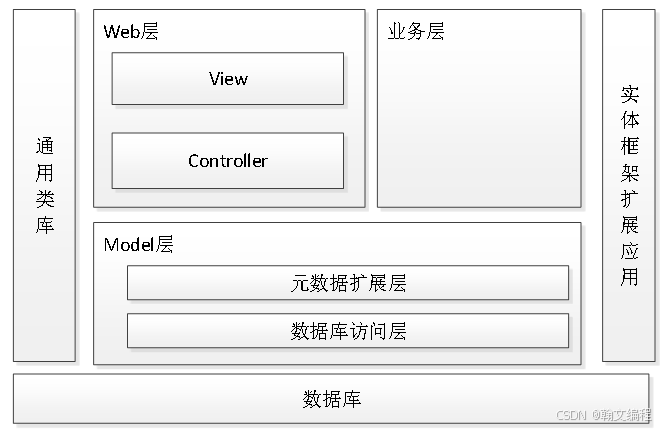
本系统架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。

图4-1系统架构图
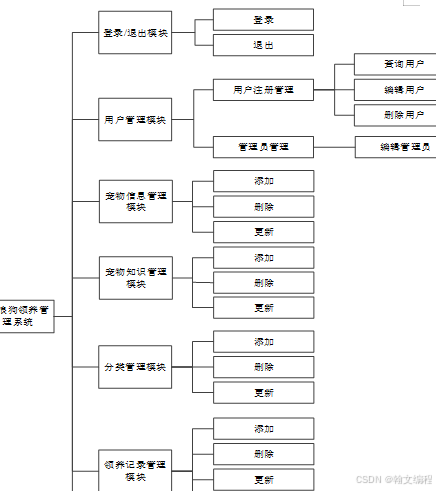
为了将系统从“做什么”落实到“怎么做”,基于系统设计原则,对系统功能进行更适合编码实现的功能划分。根据上图的系统架构设计,整理出规范的系统功能结构图,为系统的实现编码做好准备。
如下图所示为系统功能结构图。

图4-2系统功能结构图
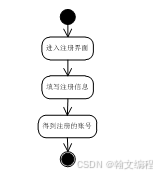
用户管理针对所有用户和管理员。未注册用户点击注册,进入注册页面填写新用户信息,得到自定义生成账号后,注册完成。未注册用户注册的活动图如下图所示。

图4-3未注册用户注册活动图
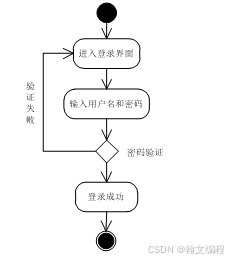
用户可进行登录使用更多功能,首先进入用户登录界面,输入用户账号和密码,后台对账号和密码信息进行核对验证,验证成功则页面直接显示登录用户昵称代表登录成功,否则返回用户登录界面。用户登录活动图如下图。

图4-4用户登录活动图
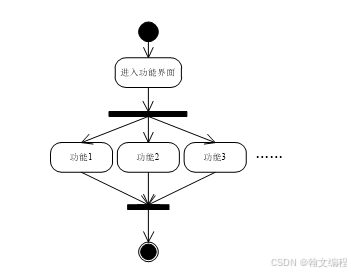
用户登录后,进入功能页面,可对自己的信息进行管理,包括个人信息,预约挂号、病历记录、在线咨询。用户使用功能活动图如下图所示。

图4-5用户使用功能活动图
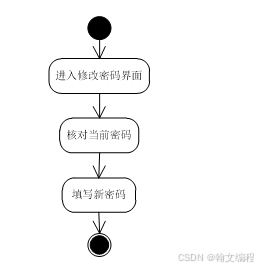
用户功能界面可对自己的密码进行修改。进入修改密码界面后核对当前密码,核对成功后填写新密码。修改密码活动图如下图所示。

图4-6修改密码活动图
流浪狗领养管理系统采用的数据库是MySQL,该部分将根据系统需求和设计,设计合理的数据库。本系统考虑到之后系统的扩展集群,数据库将不使用外键。此外,不用外键时数据管理也较为简单,操作更加方便,性能更高。
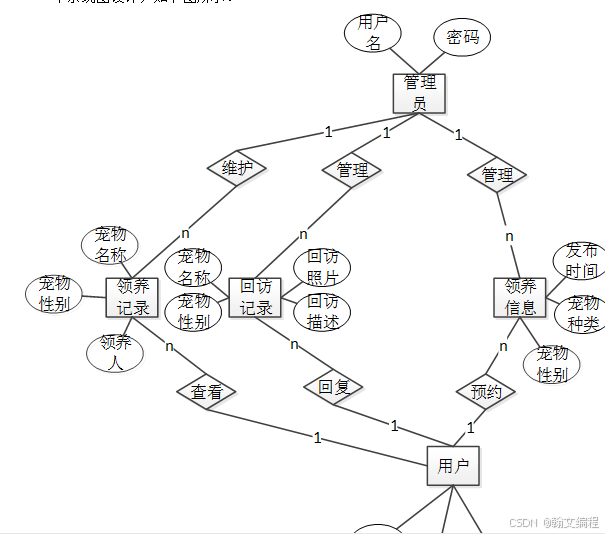
E-R图,更加直观的告诉开发人员系统的各个数据的属性,各个数据之间的联系,各个数据的类型。能通过该模型更直观地了解数据库的设计,并根据对其逐渐改善。
本系统图设计,如下图所示。

图4-7系统E-R图
本系统根据第三范式的思想设计数据库,减少最大程度的冗余,总共建立有多个表,用户注册表、管理员表、宠物信息表、评论表、领养记录表、回访记录表、等。
return_visit_record表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| return_visit_record_id | int | 11 | 是 | 是 | 回访记录ID |
| pet_name | varchar | 64 | 否 | 否 | 宠物名称 |
| pet_sex | varchar | 64 | 否 | 否 | 宠物性别 |
| pet_age | varchar | 64 | 否 | 否 | 宠物年龄 |
| adopter | int | 11 | 否 | 否 | 领养人 |
| return_visit_photos | varchar | 255 | 否 | 否 | 回访照片 |
| return_visit_description | text | 0 | 否 | 否 | 回访描述 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| ordinary_users表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ordinary_users_id | int | 11 | 是 | 是 | 普通用户ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| classification_management表 | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| classification_management_id | int | 11 | 是 | 是 | 分类管理ID |
| pet_species | varchar | 64 | 否 | 否 | 宠物种类 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| adoption_record表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| adoption_record_id | int | 11 | 是 | 是 | 领养记录ID |
| pet_name | varchar | 64 | 否 | 否 | 宠物名称 |
| pet_sex | varchar | 64 | 否 | 否 | 宠物性别 |
| pet_age | varchar | 64 | 否 | 否 | 宠物年龄 |
| adopter | int | 11 | 否 | 否 | 领养人 |
| contact_number | varchar | 16 | 否 | 否 | 联系电话 |
| adoption_status | varchar | 64 | 否 | 否 | 领养状态 |
| return_visit_status | varchar | 64 | 否 | 否 | 回访状态 |
| reasons_for_adoption | text | 0 | 否 | 否 | 领养原由 |
| reply_message | text | 0 | 否 | 否 | 回复信息 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| adoption_information表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| adoption_information_id | int | 11 | 是 | 是 | 领养信息ID |
| title_name | varchar | 64 | 否 | 否 | 标题名称 |
| release_time | date | 0 | 否 | 否 | 发布时间 |
| pet_status | varchar | 64 | 否 | 否 | 宠物状态 |
| pet_name | varchar | 64 | 否 | 否 | 宠物名称 |
| pet_species | varchar | 64 | 否 | 否 | 宠物种类 |
| pet_sex | varchar | 64 | 否 | 否 | 宠物性别 |
| pet_age | varchar | 64 | 否 | 否 | 宠物年龄 |
| pet_pictures | varchar | 255 | 否 | 否 | 宠物图片 |
| detailed_information | text | 0 | 否 | 否 | 详细信息 |
| remark_information | text | 0 | 否 | 否 | 备注信息 |
| hits | int | 11 | 是 | 否 | 点击数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| Comment表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| comment_id | int | 11 | 是 | 是 | 评论ID |
| user_id | int | 11 | 是 | 否 | 评论人ID |
| reply_to_id | int | 11 | 是 | 否 | 回复评论ID |
| content | longtext | 0 | 否 | 否 | 内容 |
| nickname | varchar | 255 | 否 | 否 | 昵称 |
| avatar | varchar | 255 | 否 | 否 | 头像地址 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| source_table | varchar | 255 | 否 | 否 | 来源表 |
| source_field | varchar | 255 | 否 | 否 | 来源字段 |
| source_id | int | 10 | 是 | 否 | 来源ID |
系统中应用的开发工具总结如下表所示。
表5-1开发工具
| 名称 | 工具 | 版本 |
| 操作系统 IDE(Integrated Development Environment) | Windows Eclipse | 7/8/10 2017 |
| 服务器 | Tomcat | 9.10.7 |
| JDK(Java Development Kit) | JDK | Java SE 8.0 (1.8.0) |
| 数据库 浏览器 界面工具 | MySQL 谷歌 Photoshop | 5.7 6.0 2016 |
未注册用户在用户注册界面uerRegister.Java,输入新用户信息,点击注册后,新用户信息由界面传入控制层userAction,调用addUser(user)方法,通过userDAOImp向数据库用户表插入用户信息,由于用户账号是自动生成的,若成功则反馈注册成功,并提示新用户的用户账号;若失败则回到登录界面,并显示登录失败。
注册界面如下所示。
图5-1注册界面
用户注册关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
用户在首页点击登录,进入用户登录界面uerLogin.jsp,输入用户账号和密码,点击登录,用户账号和密码信息由界面传入控制层userAction,调用userLogin(user)方法,通过userDAOImp向数据库用户表搜索该用户账号与密码,将最终结果反馈到前端。若成功则回到首页;用户成功登录,若失败则回到登录界面,并显示登录失败。
用户点击注销,清空浏览器session值,然后返回登录页或者首页。
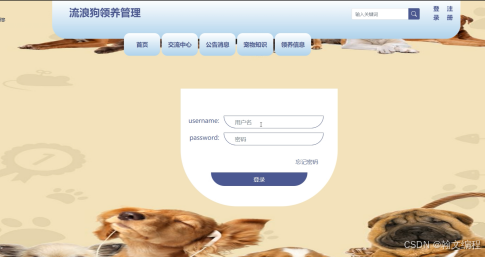
登录界面如下所示。
图5-2登录界面
登录界面关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
-
- 宠物知识模块
用户在登录状态下浏览宠物知识时可将该宠物知识加入宠物信息,从session中取出该用户的信息,点击加入宠物知识后前台发起请求,将对应的宠物shuliang、id参数信息从前台传递GoumaiController类里,匹配到add()方法,add()方法调用GoumaiServiceImpl类的add()方法。
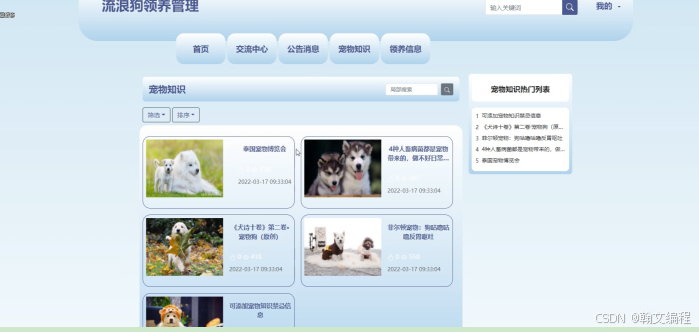
宠物知识界面如下所示。
图5-4宠物知识界面
根据需求,需要对用户进行添加、删除或修改详情信息。删除或修改用户时,系统根据用户的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询用户状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加用户时,会给出数据填写的页面,该页面根据填写好的用户编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
用户页面设计效果如下图所示。
图5-5用户管理界面
领养信息功能需要考虑高并发,防止出现领养重复信息、领养状态显示出错等情况,特对领养这一共享数据增加锁机制。在乐观锁、悲观锁以及线程锁中,综合考虑性能效率和错误的可接受性选择了乐观锁机制。乐观锁的实现方式是使用版本标识来确定读到的数据与提交时的数据是否一致,提交后修改版本标识,不一致时可以采取丢弃和再次尝试的策略。在数据库领养表(对应领养信息实体)设计中增加了version字段,每次数据提交时(更改疫苗状态)会判断version是否匹配,若不匹配停止本次提交,若匹配则提交成功并增加version的值。
领养信息功能整体流程:用户浏览领养信息时,同时会显示领养的状态,系统会在其显示详细信息的页面时便会判断领养的状态,若宠物状态为可领养,则会显示领养的链接按钮。在用户点击领养按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至填写领养信息的页面,填写好领养信息之后,点击提交按钮,领养成功之后返回提示信息,告知用户领养成功。
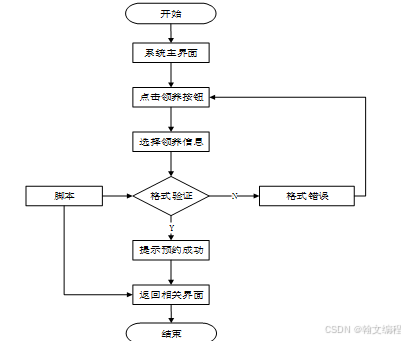
领养信息流程图如下图所示。
图5-6领养信息流程图
领养信息界面如下图所示。
图5-7领养信息管理界面
代码下载地址
https://download.csdn.net/download/qq_41221322/89799543
大家点赞、收藏、关注、评论啦 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者