目录
前言
一、Map
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
Maps 和 Objects 的区别
- 一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值。
- Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是。
- Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算。
- Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。
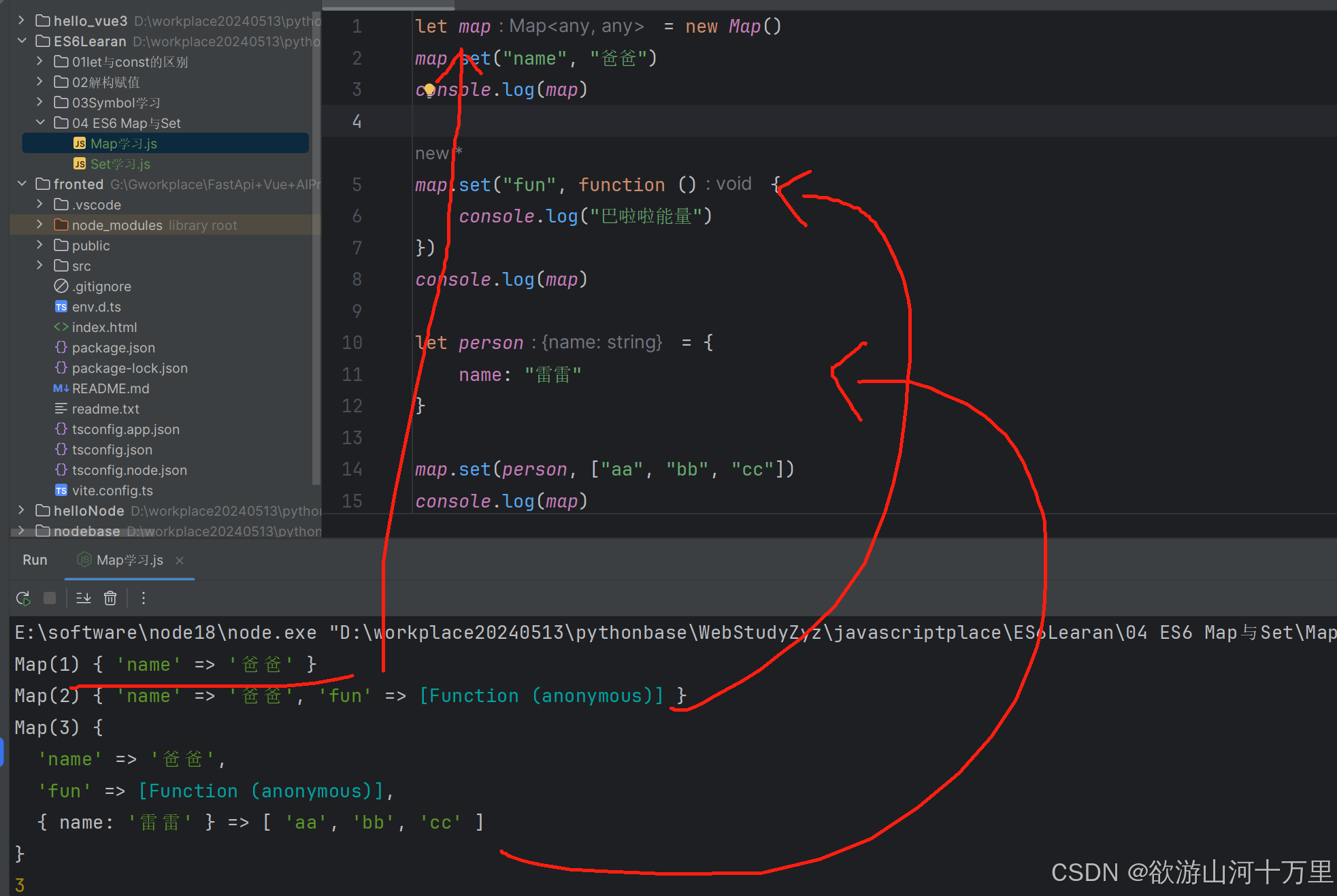
let map = new Map()
map.set("name", "爸爸")
console.log(map)
map.set("fun", function () {
console.log("巴啦啦能量")
})
console.log(map)
let person = {
name: "雷雷"
}
map.set(person, ["aa", "bb", "cc"])
console.log(map)
console.log(map.size)
//相同的key会覆盖
map.set("name","dsd")
console.log(map)
//删除
map.delete("name")
console.log(map)
//获取
console.log(map.get("fun"))
console.log(map.get(person))
//遍历
for (let value of map) {
console.log(value)
}
//清空
map.clear()
console.log(map.size)Map的迭代
var myMap = new Map();
myMap.set(0, "zero");
myMap.set(1, "one");
// 将会显示两个 log。 一个是 "0 = zero" 另一个是 "1 = one"
for (var [key, value] of myMap) {
console.log(key + " = " + value);
}
for (var [key, value] of myMap.entries()) {
console.log(key + " = " + value);
}
/* 这个 entries 方法返回一个新的 Iterator 对象,它按插入顺序包含了 Map 对象中每个元素的 [key, value] 数组。 */
// 将会显示两个log。 一个是 "0" 另一个是 "1"
for (var key of myMap.keys()) {
console.log(key);
}
/* 这个 keys 方法返回一个新的 Iterator 对象, 它按插入顺序包含了 Map 对象中每个元素的键。 */
// 将会显示两个log。 一个是 "zero" 另一个是 "one"
for (var value of myMap.values()) {
console.log(value);
}
/* 这个 values 方法返回一个新的 Iterator 对象,它按插入顺序包含了 Map 对象中每个元素的值。 */forEach()
var myMap = new Map();
myMap.set(0, "zero");
myMap.set(1, "one");
// 将会显示两个 logs。 一个是 "0 = zero" 另一个是 "1 = one"
myMap.forEach(function(value, key) {
console.log(key + " = " + value);
}, myMap)Map对象的操作
//Map与Array的转换
var kvArray = [["key1", "value1"], ["key2", "value2"]];
// Map 构造函数可以将一个 二维 键值对数组转换成一个 Map 对象
var myMap = new Map(kvArray);
// 使用 Array.from 函数可以将一个 Map 对象转换成一个二维键值对数组
var outArray = Array.from(myMap);
//Map克隆
var myMap1 = new Map([["key1", "value1"], ["key2", "value2"]]);
var myMap2 = new Map(myMap1);
console.log(original === clone);
// 打印 false。 Map 对象构造函数生成实例,迭代出新的对象。
//Map的合并
var first = new Map([[1, 'one'], [2, 'two'], [3, 'three'],]);
var second = new Map([[1, 'uno'], [2, 'dos']]);
// 合并两个 Map 对象时,如果有重复的键值,则后面的会覆盖前面的,对应值即 uno,dos, three
var merged = new Map([...first, ...second]);二、Set
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
Set 中的特殊值
Set 对象存储的值总是唯一的,所以需要判断两个值是否恒等。有几个特殊值需要特殊对待:
- +0 与 -0 在存储判断唯一性的时候是恒等的,所以不重复;
- undefined 与 undefined 是恒等的,所以不重复;
- NaN 与 NaN 是不恒等的,但是在 Set 中只能存一个,不重复。
ES6提供了新的数据结构Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了iterator 接口,所以可以使用【扩展运算符】和【for…of…】进行遍历,集合的属性和方法:
1)size: 返回集合的元素个数
2)add: 增加一个新元素,返回当前集合
3)delete: 删除元素,返回boolean 值
4)has : 检测集合中是否包含某个元素,返回boolean值
let set01 = new Set();
let set02 = new Set(["aaa", "bbb", "ccc", "ddd","aaa","bbb"]);
//自动去重
console.log(set02)
console.log(set02.size)
//添加元素
set02.add("我爱你")
console.log(set02)
//删除
set02.delete("aaa")
console.log(set02)
//检测
console.log(set02.has("bbb"))
for (let setElement of set02) {
console.log(setElement)
}
set02.clear()
console.log(set02.size)let arr = [1, 2, 3, 4, 5, 4, 3, 2, 1];
//去重
//let set = new Set(arr)
let result = [...new Set(arr)]
//console.log(set)
console.log(result)
//交集
let arr2 = [4, 5, 6, 5, 6];
//...new Set(arr) => 1, 2, 3, 4, 5
/* let result02 = [...new Set(arr)].filter(item => {
let s2 = new Set(arr2) //4, 5, 6
if(s2.has(item)) {
return true
}else {
return false
}
})*/
//简写
let result02 = [...new Set(arr)].filter(item => new Set(arr2).has(item))
console.log(result02)
//并集
let hebing = [...arr, ...arr2]
let set03 = new Set(hebing)
let union = [...set03]
//let union = [...new Set([...arr, ...arr2])]
console.log(union)
//差集
let result03 = [...new Set(arr)].filter(item => !(new Set(arr2).has(item)))
console.log(result03)三、Reflect
Proxy 与 Reflect 是 ES6 为了操作对象引入的 API 。
Proxy 可以对目标对象的读取、函数调用等操作进行拦截,然后进行操作处理。它不直接操作对象,而是像代理模式,通过对象的代理对象进行操作,在进行这些操作时,可以添加一些需要的额外操作。
Reflect 可以用于获取目标对象的行为,它与 Object 类似,但是更易读,为操作对象提供了一种更优雅的方式。它的方法与 Proxy 是对应的。
四、Proxy
一个 Proxy 对象由两个部分组成: target 、 handler 。在通过 Proxy 构造函数生成实例对象时,需要提供这两个参数。 target 即目标对象, handler 是一个对象,声明了代理 target 的指定行为。
let target = {
name: 'Tom',
age: 24
}
let handler = {
get: function(target, key) {
console.log('getting '+key);
return target[key]; // 不是target.key
},
set: function(target, key, value) {
console.log('setting '+key);
target[key] = value;
}
}
let proxy = new Proxy(target, handler)
name=proxy.name // 实际执行 handler.get
console.log(name)
proxy.age = 25 // 实际执行 handler.set
age=proxy.age
console.log(age)
// getting name
// setting age
// 25
3.1.2 ES6 Reflect 与 Proxy | 菜鸟教程
五、字符串
ES6 之前判断字符串是否包含子串,用 indexOf 方法,ES6 新增了子串的识别方法。
- includes():返回布尔值,判断是否找到参数字符串。
- startsWith():返回布尔值,判断参数字符串是否在原字符串的头部。
- endsWith():返回布尔值,判断参数字符串是否在原字符串的尾部。
以上三个方法都可以接受两个参数,需要搜索的字符串,和可选的搜索起始位置索引。
let string = "apple,banana,orange";
string.includes("banana"); // true
string.startsWith("apple"); // true
string.endsWith("apple"); // false
string.startsWith("banana",6) // true注意点:
- 这三个方法只返回布尔值,如果需要知道子串的位置,还是得用 indexOf 和 lastIndexOf 。
- 这三个方法如果传入了正则表达式而不是字符串,会抛出错误。而 indexOf 和 lastIndexOf 这两个方法,它们会将正则表达式转换为字符串并搜索它。
六、数值
七、对象
ES6允许对象的属性直接写变量,这时候属性名是变量名,属性值是变量值。
const age = 12;
const name = "Amy";
const person = {age, name};
person //{age: 12, name: "Amy"}
//等同于
const person = {age: age, name: name}