文章目录
搭建自建音乐站:借助华为云 Flexus X 实例的强大支持
在云计算领域,灵活的资源配置和卓越的性能是商业成功的基石。华为云 Flexus X 实例作为行业领先者,正在为企业带来前所未有的云服务体验。
基于先进的擎天 QingTian 架构,华为云 Flexus X 实例结合了瑶光云脑与盘古大模型等尖端技术,提供出色的计算能力和高度灵活性。与传统云服务器相比,其提供多达 100 种 CPU 和内存配置方案,确保企业能够根据自身需求进行精准配置,最大程度地优化资源和成本。
此外,Flexus X 实例内置的智能应用调优算法,能够高效应对数据密集型应用和高并发网络服务的挑战。在某些场景下,其性能提升甚至可达 6 倍,显著超越同类产品。
在这篇文章中,我们将借助华为云 Flexus X 实例,开启构建自建音乐站的新旅程。
一、搭建你的在线音乐平台:开启音乐新旅程🎶
嘿,朋友们!在这个数字时代,听音乐已经成了我们生活中不可或缺的一部分。今天,我想跟你聊聊如何用云服务器搭建一个属于自己的音乐平台,让你随时随地畅享音乐的乐趣!
我们的目标是通过云服务器,结合网易云音乐的数据,来创建一个独特的在线音乐试听平台。想象一下,借助强大的技术支持,你可以轻松找到自己喜欢的歌曲,并且播放流畅无阻!这就像是请了一位懂你心思的DJ,随时为你推荐最合适的曲目🎧。
跟传统的平台比起来,这个新系统会给你更多的选择和灵活性。不管你喜欢什么样的音乐风格,我们都能帮你找到最适合你的声音。让我们一起在这个音乐旅程中,探索无尽的旋律吧!通过这个项目,我们不仅在享受音乐的同时,还能创造出更丰富的体验,真是太棒了!
准备工作
在前面的文章中,我们详细介绍了如何选择和登录华为云 Flexus X 服务器实例,具体信息请查看以下链接:
828华为云征文|华为云 Flexus X 实例:从选购到登录,一站式指南
同时,我们也讲解了如何在华为云 Flexus X 服务器实例上安装和部署宝塔面板,以便后续轻松管理服务器和项目,详细内容请见:
828华为云征文|工欲善其事必先利其器:华为云 Flexus X 实例 一键部署宝塔面板
更有趣的是,我们展示了如何利用宝塔面板一键部署个人 CMS 网站,想了解更多的朋友可以点击这里:
828华为云征文|华为云 Flexus X 实例:一键助力中小企业,快速部署个性化网站!
甚至,我们还教你如何部署一款曾经风靡一时的网页游戏《人生重启》,感兴趣的可以参考:
828华为云征文|手把手教你如何用华为云 Flexus X 实例部署之前爆火的“人生重启”游戏
今天,我将带你在华为云 Flexus X 实例上搭建一个自建音乐站,让你随时随地享受音乐的乐趣!准备好了吗?让我们一起开始这趟激动人心的旅程吧!
具体操作指南
服务器环境确认
首先,确认服务器上已安装以下服务:
php 7.1/php7.2/7.3(本次安装需要的版本条件)
关于环境这块就不多啰嗦了,之前的博文也多次提到了,我就不展开详细讲了。
可以看到,这里我的环境都已经准备好了。
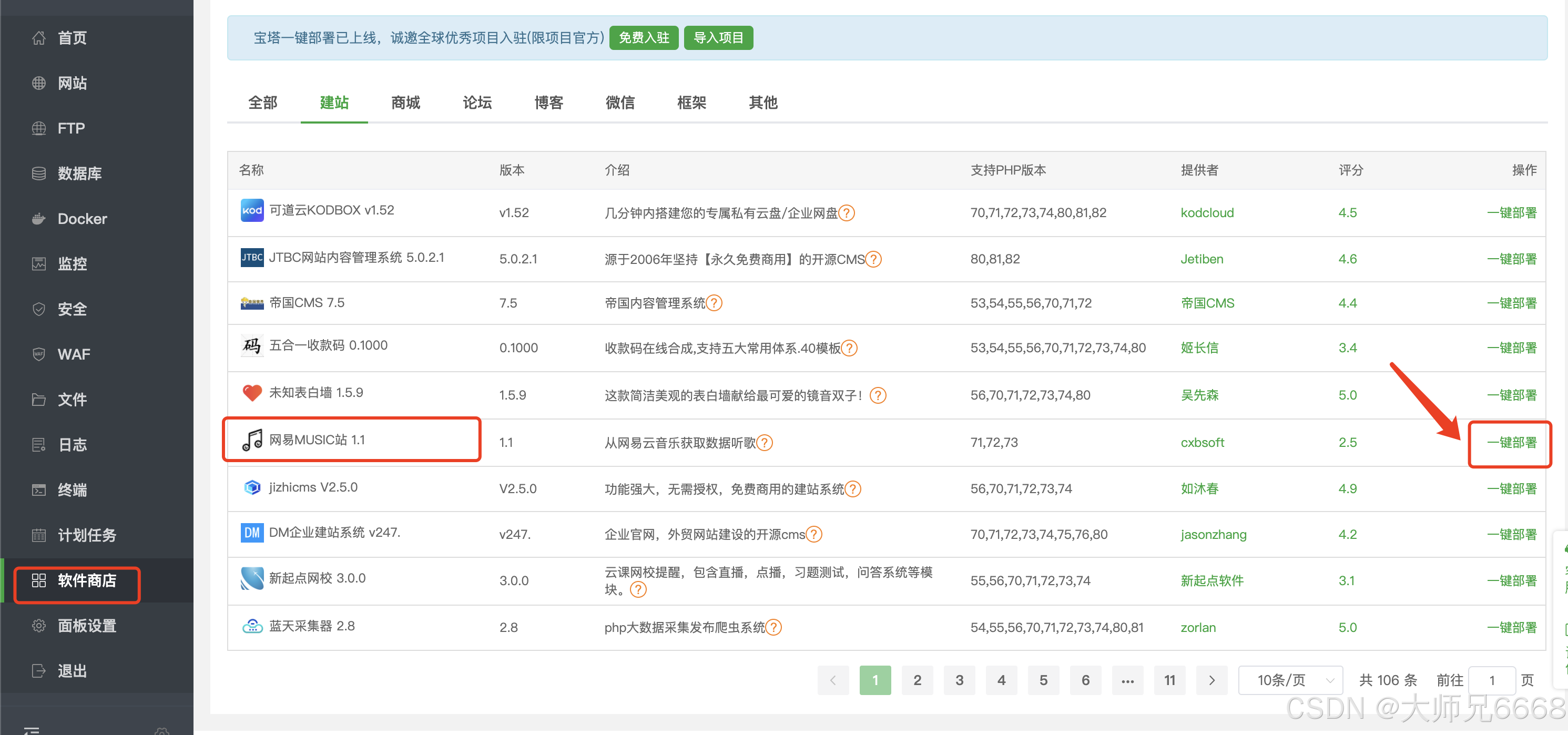
宝塔软件商店操作
- 进入宝塔软件商店,选择“一键部署”标签。
- 在"建站"的选项卡中,可以找到“网易MUSIC站 1.1”,我们选择这个,点击它后面的一键部署。
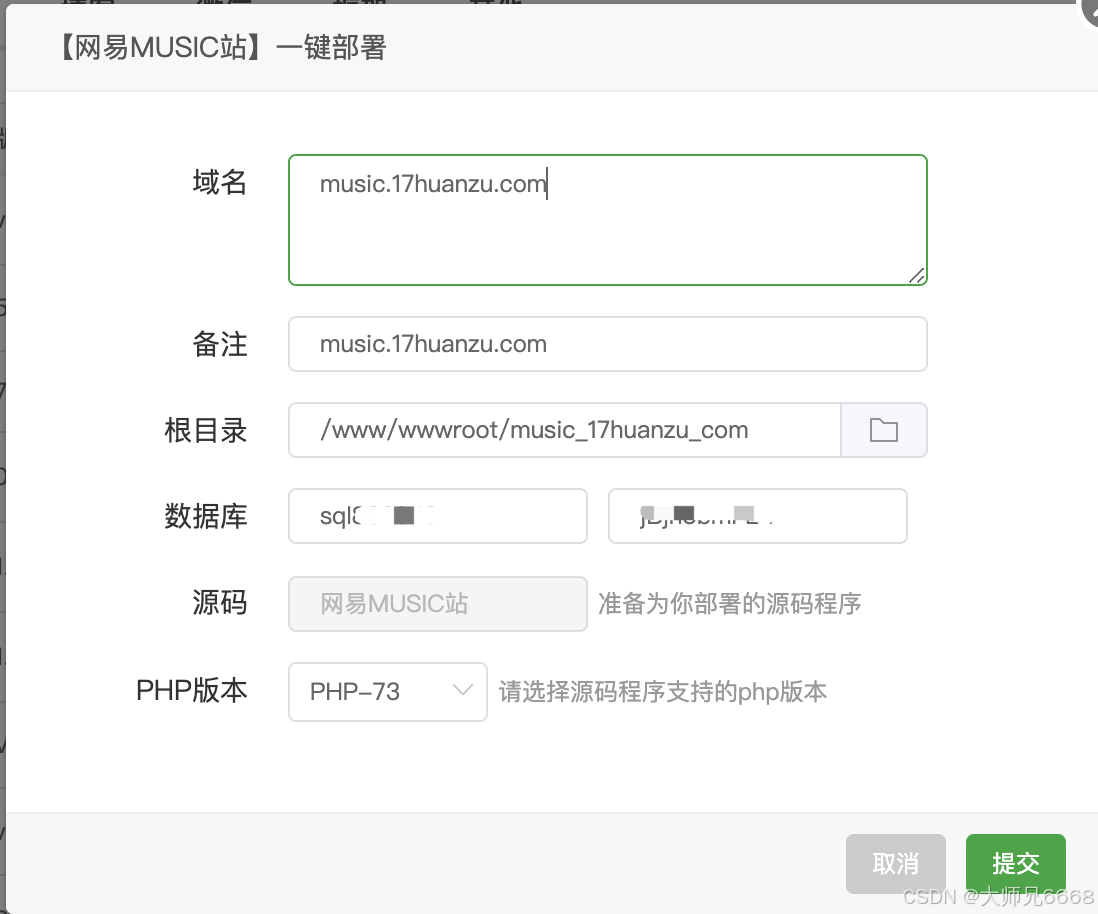
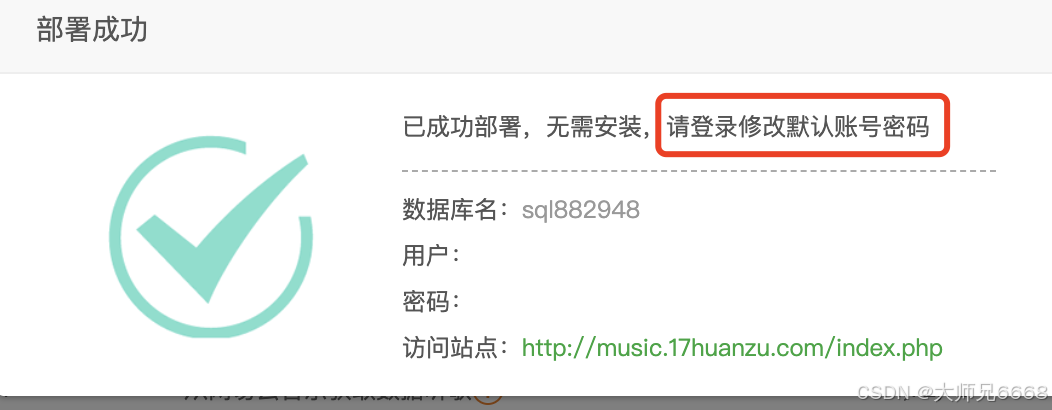
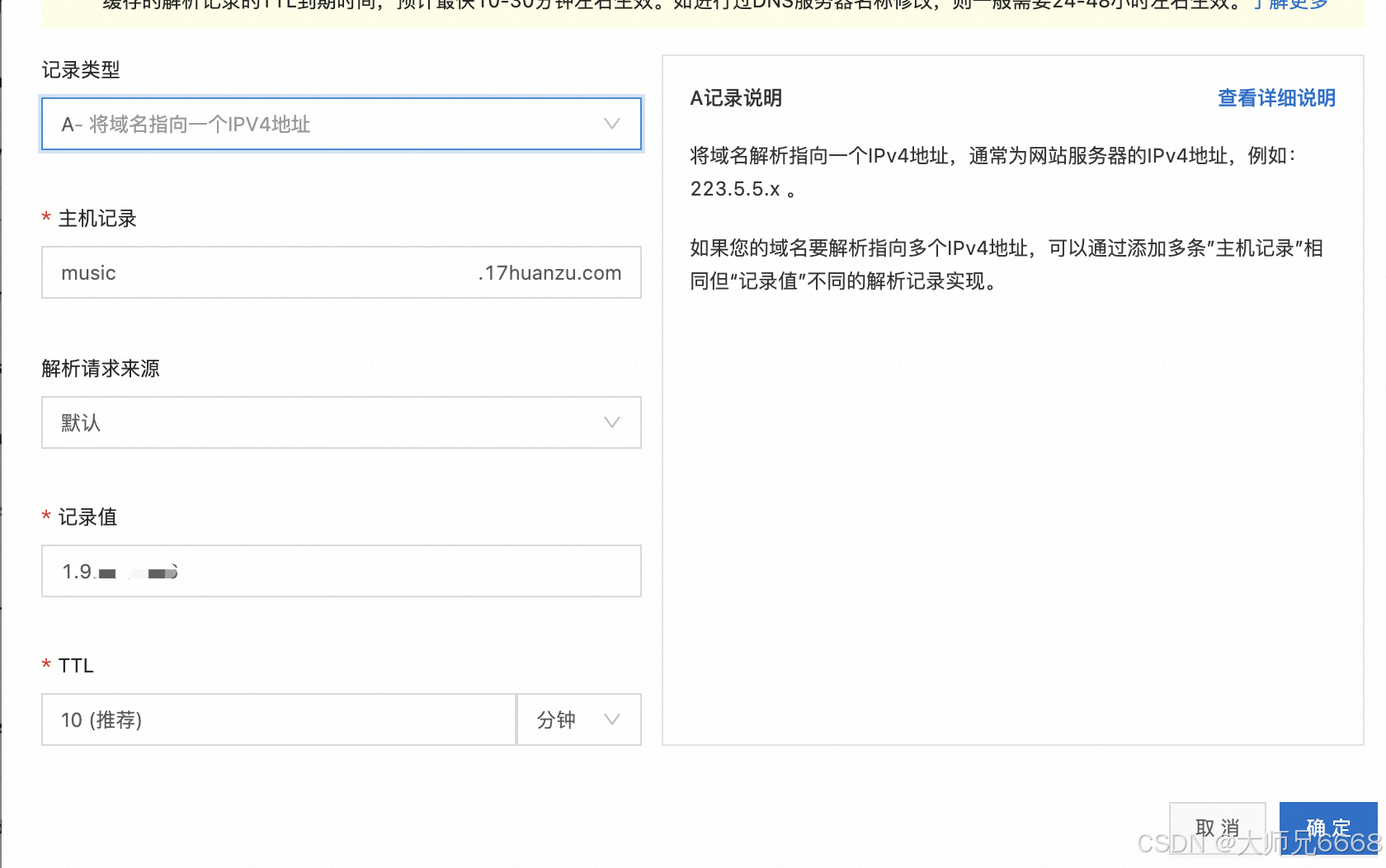
在弹出来的页面中,填写域名,然后点击提交。
 ?></title>
<link rel="stylesheet" href="//cdnjs.loli.net/ajax/libs/mdui/0.4.3/css/mdui.min.css">
<link rel="stylesheet" href="/res/animate.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/nprogress.css">
<script src="//cdnjs.loli.net/ajax/libs/mdui/0.4.3/js/mdui.min.js" data-pjax=""></script>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.js" data-pjax=""></script>
<script src="https://unpkg.com/[email protected]/nprogress.js" data-pjax=""></script>
<script>
$(document).on('pjax:start', function() { NProgress.start(); });
$(document).on('pjax:end', function() { NProgress.done(); });
</script>
</head>
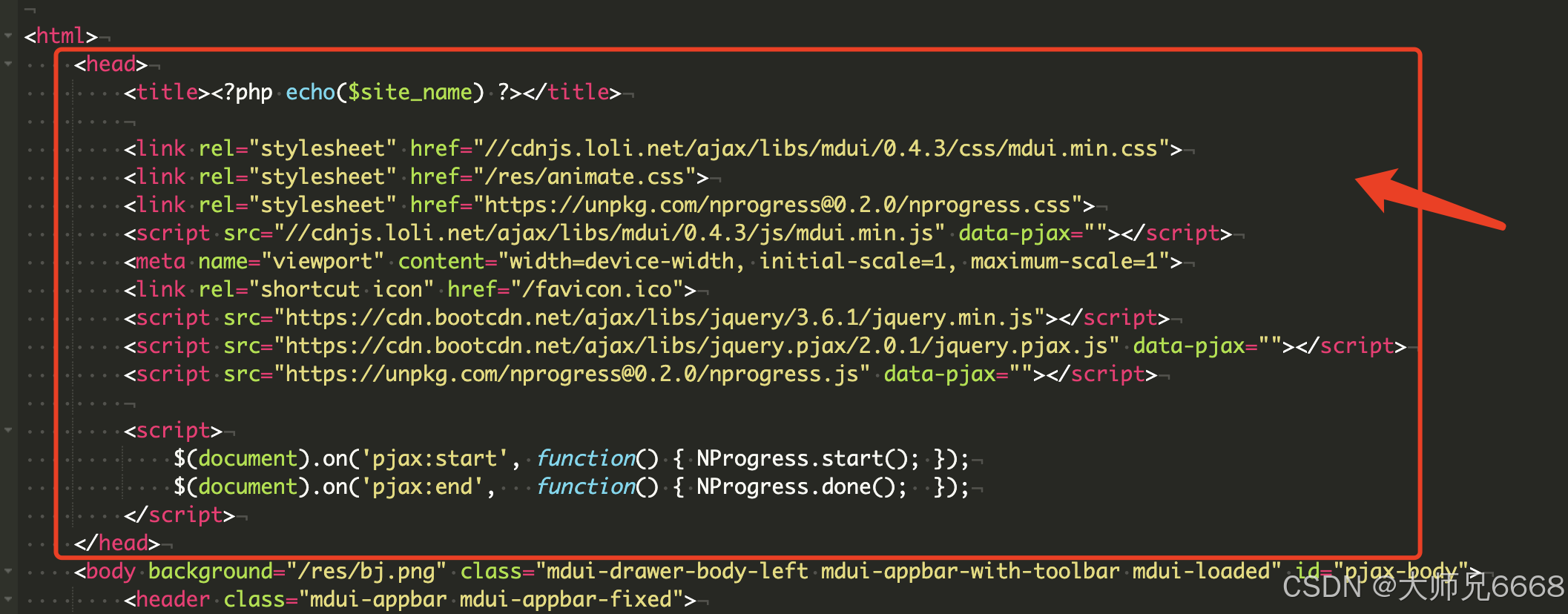
替换后效果如下:
重新访问页面
可以看到,已经能正常访问了(虽然界面有点丑~)
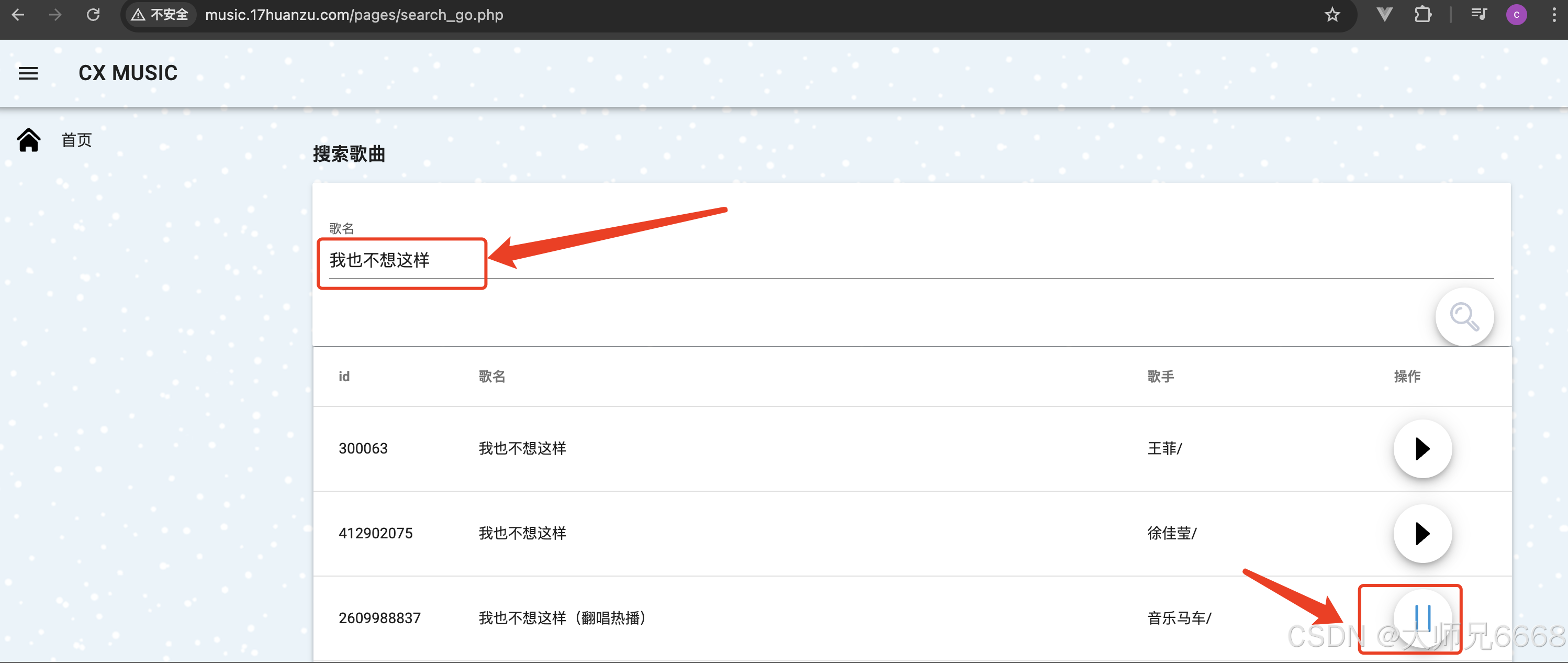
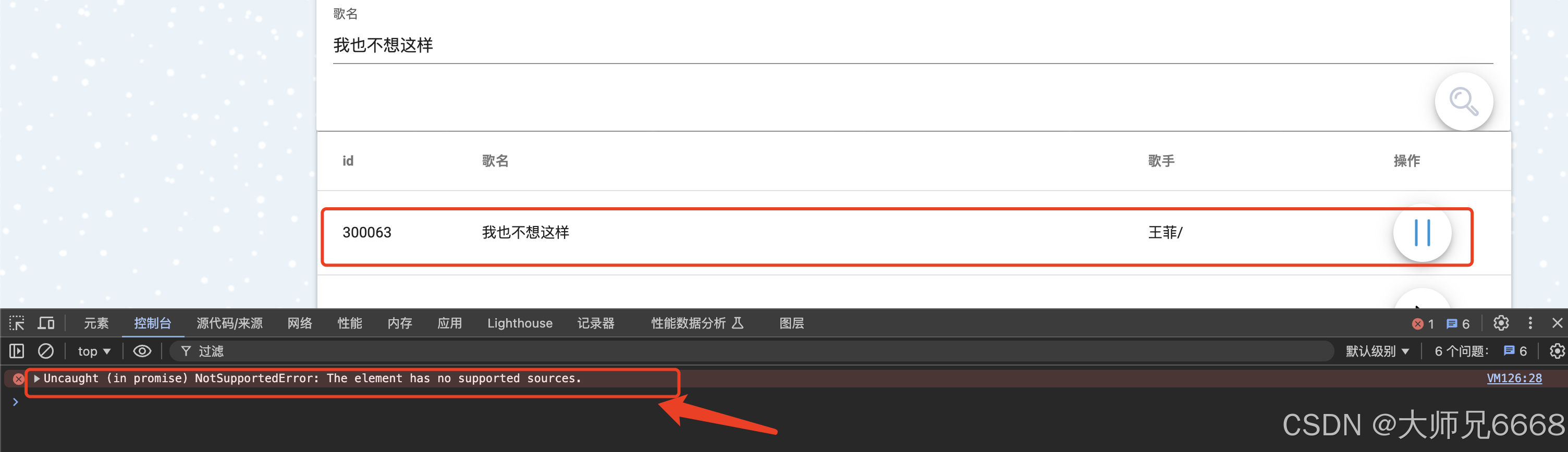
在歌名的地方输入 内容,然后点击后面的放大镜,即可进行搜索,搜索出来的结果都会在下面列表展示出来,然后点击后面的播放按钮就可以进行播放,还是挺丝滑的~
但是有些播放按钮点击之后,显示开始播放了,实际上并没有,应该是没有相关的播放资源,在控制台可以看出来。
手机端访问页面
在手机端访问也可以正常使用和播放,非常的轻量级。感兴趣的小伙伴赶紧试试吧!
至此,本文目标已经达成~ 撒花~
你已经在自己服务器部署了在线听音乐的服务,只要记住这个地址,随时用手机电脑都可以访问,就算不安装音乐软件,也可以随时随地听歌啦~
二、总结
恭喜您成功搭建了自己的在线音乐平台!通过华为云 Flexus X 实例的强大支持,您已经迈出了开启音乐新旅程的重要一步。希望本指南能够帮助您顺利完成搭建,并激发您对音乐分享的热情。
如果您在搭建过程中有任何疑问,或者想要进一步提升您的平台功能,欢迎加入我们华为云的大家庭!我们提供丰富的资源和技术支持,让您在自建音乐站的路上更加顺畅。
此外,关注我们的最新动态,获取更多实用教程和技巧,助力您的音乐平台不断进步与发展。与其他音乐爱好者一起交流、学习,共同探索音乐的无限可能! 🎶
感谢您的参与,期待您的精彩作品在华为云上绽放光彩!
期待你的到来,让我们在华为云上共创辉煌