- Vite和Vue-cli的对比
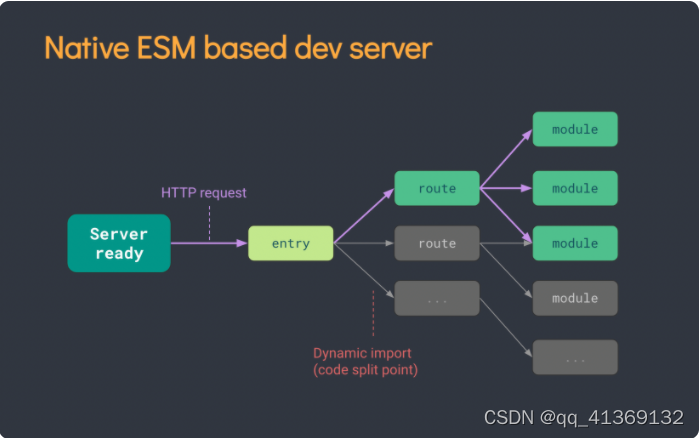
- Vite在开发模式下不需要打包可以直接运行,使用的是ES6的模块化加载规则。
- Vue-cli开发模式下必须对项目打包才可以运行
- Vite基于缓存的热更新
- Vue-cli基于webpack的热更新
- 不打包不会对浏览器造成阻塞吗?
不会,因为Vite可以开启http2来启动多路复用
- Vite生产环境环境下需要打包吗?
需要,尽管原生 ESM 现在得到了广泛支持,但由于嵌套导入会导致额外的网络往返,在生产环境中发布未打包的 ESM 仍然效率低下(即使使用 HTTP/2)。为了在生产环境中获得最佳的加载性能,最好还是将代码进行 tree-shaking、懒加载和 chunk 分割(以获得更好的缓存)。
- Vite的原理
Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理,相比vue-cli的构建要快上数倍。
对比vue-cli构建的过程,每次更新都必须全部编译一次打包后再运行到服务器,导致编译过程及其缓慢,随着应用体积增长而直线下降。