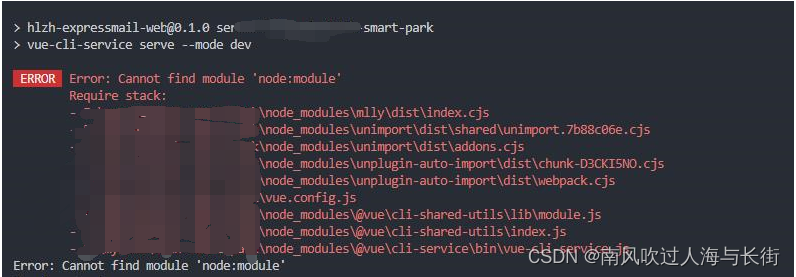
新项目上了vue3,在按需自动导入element-plus组件以后npm run serve启动报错。
首先来看下官网的写法,
先要安装这两个插件,
npm install -D unplugin-vue-components unplugin-auto-import然后在vue.config.js中配置插件
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],到此为止都没有什么问题,但是当项目启动的时候就会报错。
解决方案:降低unplugin-auto-import 插件版本
npm install -D [email protected]0.7.2版本是相对稳定的,但是到这里还不行,我们需要配置vue.config.js中的插件参数。
AutoImport({
resolvers: [
ElementPlusResolver({
exclude: new RegExp(/^(?!.*loading-directive).*$/), //修改此处
}),
],
}),如果不配置这个参数v-loading会报错,无法找到样式 element-plus/es/components/loading-directive/sty。
之后会生成两个文件,
到此为止就全部解决了,也是各种百度冥思苦想才解决了这个问题。