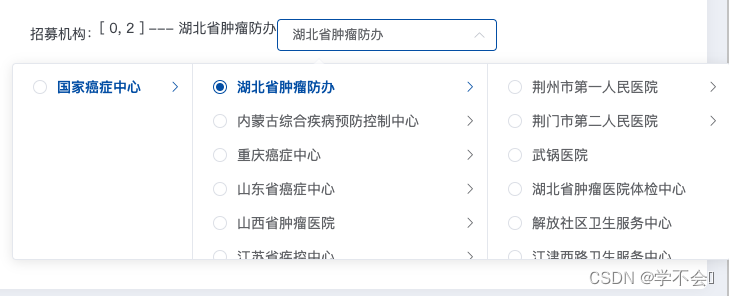
实现级联组件封装,并且拿到选中的value和label
<OrgTree v-model="search.orgName" title="招募机构" /><!-- 机构组件 -->
<template>
<div class="search-item">
<label class="search-label">{{ title }}:</label>
{{selectValue}} --- {{label}}
<el-cascader class="w-220" ref='cascader' :options="dataOptions" :props="{
value: 'id',
label: 'orgName',
children: 'children',
checkStrictly: true,
}" size="small" v-model="selectValue" placeholder="请选择" @change="onFollowDeptArrChange" popper-class="train-tree" clearable :show-all-levels="false">
</el-cascader>
</div>
</template>
<script>
import { treeSubOrg } from "@/axios/dataExport";
export default {
data () {
return {
selectValue: "",
dataOptions: [], //部门信息
label: '' // 名称
};
},
props: {
value: {
default: "",
},
title: {
default: "机构名称",
},
},
model: {
prop: "value",
event: "getValue",
},
watch: {
value: {
handler (v) {
this.selectValue = v;
},
deep: true,
immediate: true,
},
},
created () {
this.getTableList();
},
methods: {
// 查询列表
async getTableList () {
const res = await treeSubOrg();
if (res.code === 200) {
if (res.data != null) {
this.dataOptions = [res.data];
}
}
},
// 点击部门树的子节点并赋值
onFollowDeptArrChange (event) {
this.$emit("getValue", event);
this.label = this.$refs.cascader.getCheckedNodes()[0].label
},
},
};
</script>
<style lang="less">
.train-tree .el-cascader-node__prefix {
opacity: 0 !important;
}
</style>
需要注意的是, 封装成组件,value会选中多个,所以需要取最后一项
search.orgName = search.orgName ? search.orgName[search.orgName.length - 1] : null