element form inline属性bug
element-ui 中 form 中 设置 inline 属性为 true 后会出现因设备分辨率改变,form 换行的bug
原因分析
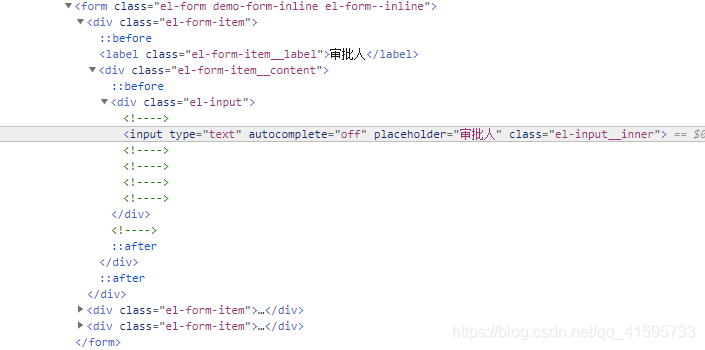
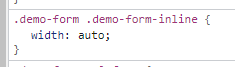
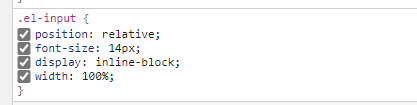
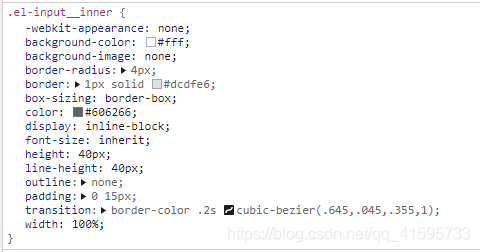
图例
总结
出现 form 换行原因是由于:
inline 属性给 form 设置了width:auto的样式,
这会导致form按百分比缩放
同时 form中 input 组件样式中存在 width:100%的设定
这使得 input width 会自动与外层的div width 保持一致
处理方案
- 修改样式将 form item 的 width:auto样式 改为需要的样式
- 使用组件库提供的api