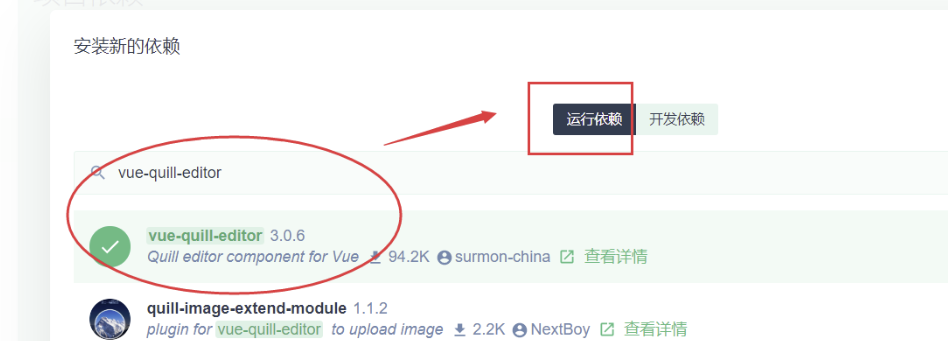
通过 vue-ui 界面,可以安装我们所需要的依赖,或者使用下文 npm 或 yarn安装。
NPM
Js
npm install vue-quill-editor --save
# or
yarn add vue-quill-editor
Mount with global
Js
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
Vue.use(VueQuillEditor, /* { default global options } */)
打开 main.js 入口文件,进行全局导入和注册:
Js
// 导入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
// 导入富文本编辑器对应的样式
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
// 将富文本编辑器进行全局注册
Vue.use(VueQuillEditor/* { default global options } */)
使用
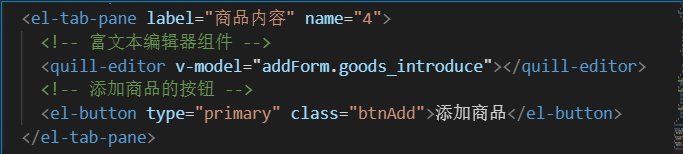
通过 quill-editor 标签,然后通过 v-model 双向绑定到 form表单的商品详情描述变量 goods_introduce 上。
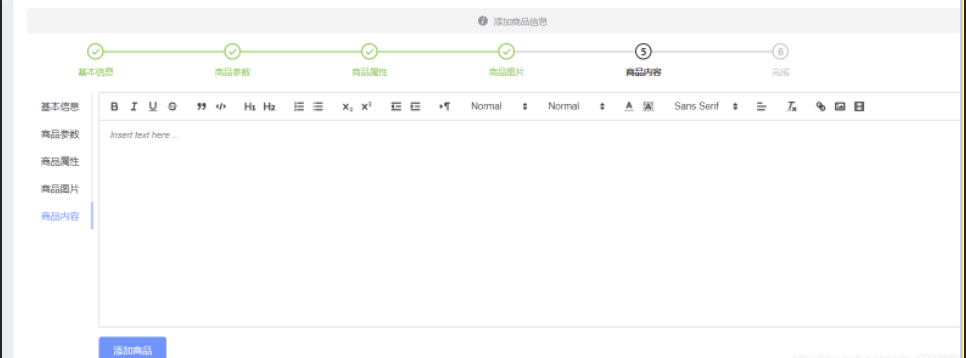
最终实现效果如下: