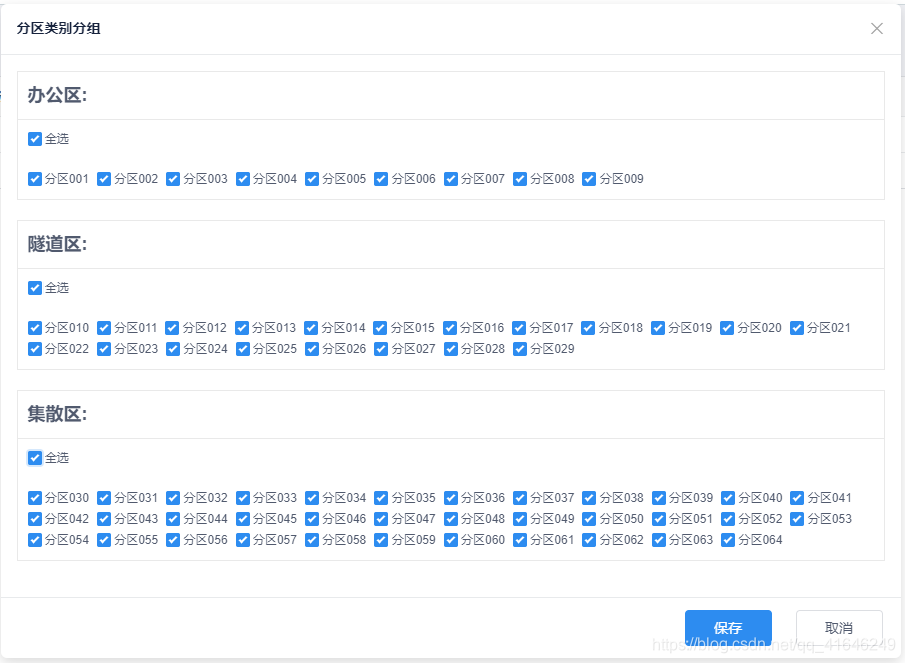
先看效果图:
部分选中的状态:
全部选中的状态:
部分全选选中的状态:

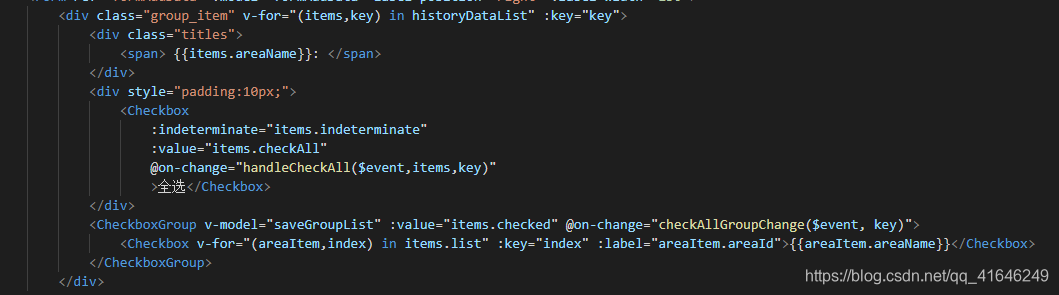
主要代码如下:
code:
<div class="group_item" v-for="(items,key) in historyDataList" :key="key">
<div class="titles">
<span> {{items.areaName}}: </span>
</div>
<div style="padding:10px;">
<Checkbox
:indeterminate="items.indeterminate"
:value="items.checkAll"
@on-change="handleCheckAll($event,items,key)"
>全选</Checkbox>
</div>
<CheckboxGroup v-model="saveGroupList" :value="items.checked" @on-change="checkAllGroupChange($event, key)">
<Checkbox v-for="(areaItem,index) in items.list" :key="index" :label="areaItem.areaId">{{areaItem.areaName}}</Checkbox>
</CheckboxGroup>
</div>注意有一个回显的问题,这上面没有写;有需要自行完善;
最后为了方便大家的沟通与交流请加QQ群: 625787746
请进QQ群交流:【IT博客技术分享群①】:https://jq.qq.com/?_wv=1027&k=DceI0140