初探寻鸿蒙os的应用开发
本期视频已发布到bilibili更多文章请查我的个人博客
注意是应用开发,没错码农(应用开发)一般关注这个就行了
IDE
点击应用开发以后,点击链接下载IDE,DevEco Studio是基于IDEA开源版魔改的,别再说什么抄袭Androidstudio了,使用这个工具没毛病,快速适应,gradle(gradle是打包构建工具,和Maven这种类似)的下载终于快了一次了
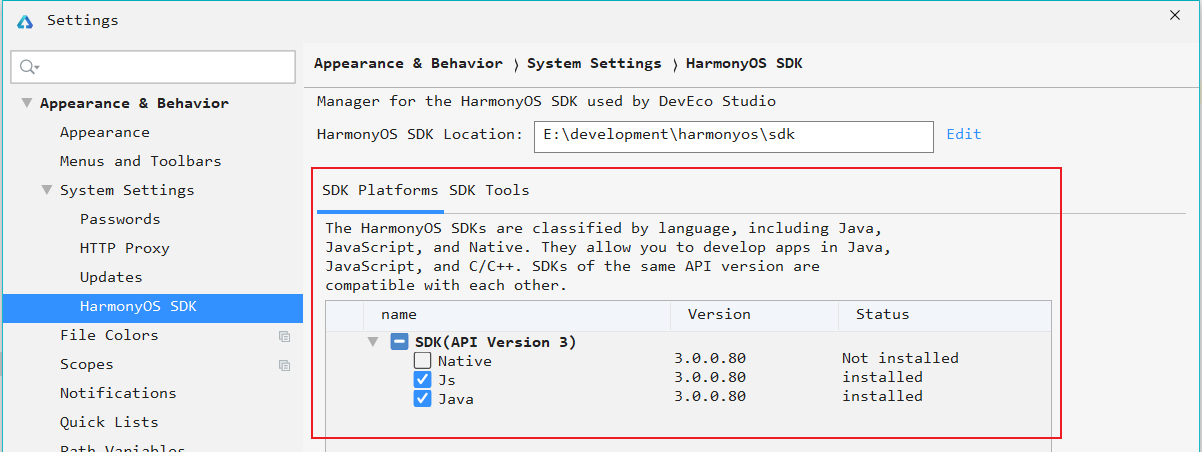
安装过程没什么好说的,就是如果你C盘不够了,安装SDK的时候可以先不确定,进入IDE以后修改安装位置再安装
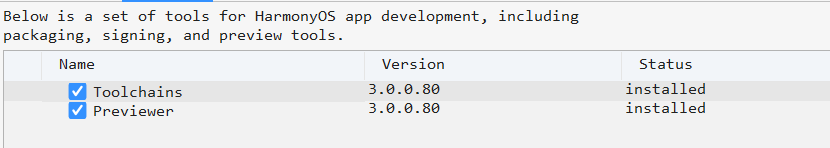
SDK Tools里面有个预览插件,能够实时预览效果,目前只支持手表
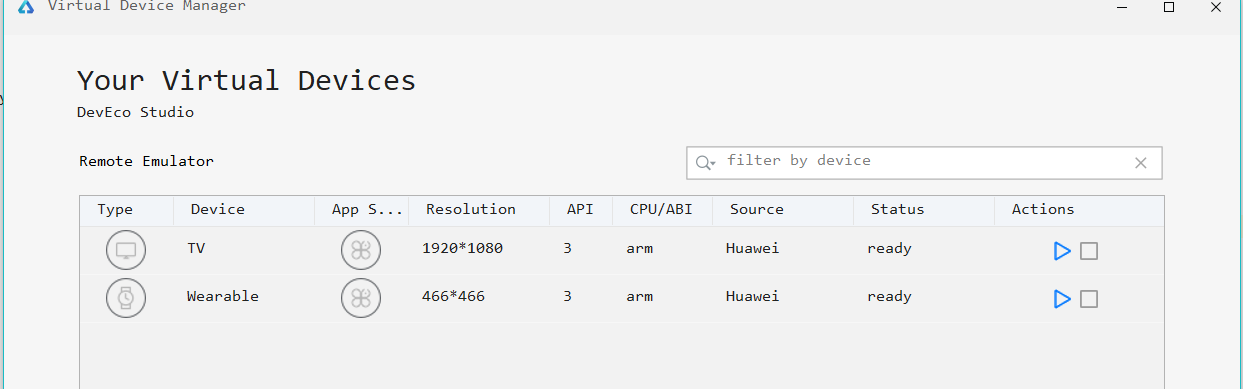
对于其他的TV项目,想要编译查看效果还必须注册一个华为账号,登陆以后远程预览,可以点击Tools/HVD Manager来查看
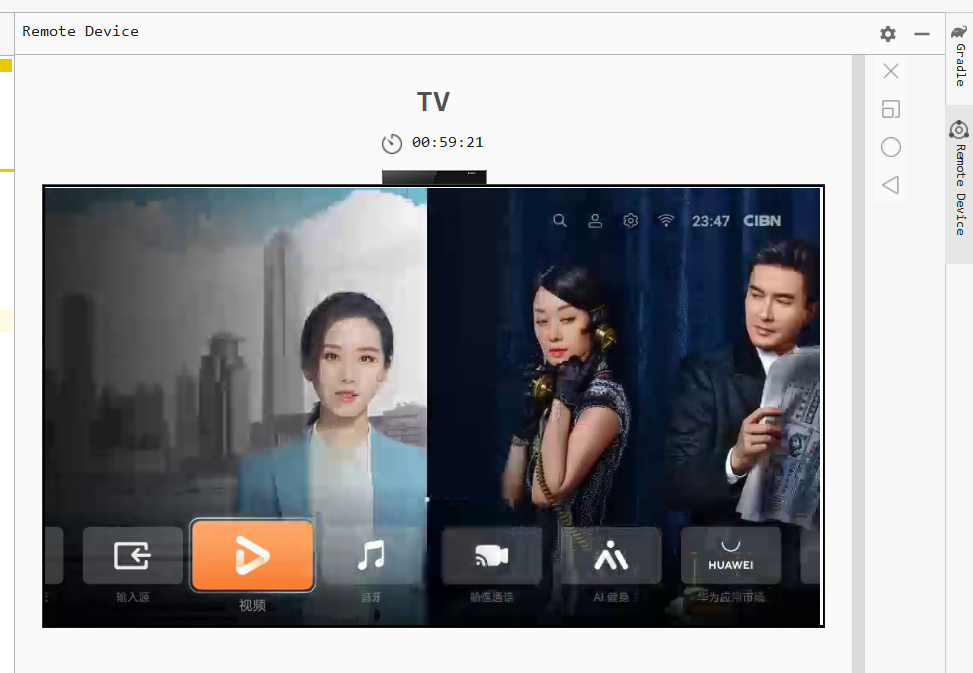
点击运行以后就是这个效果,每次运行有一个小时的限制
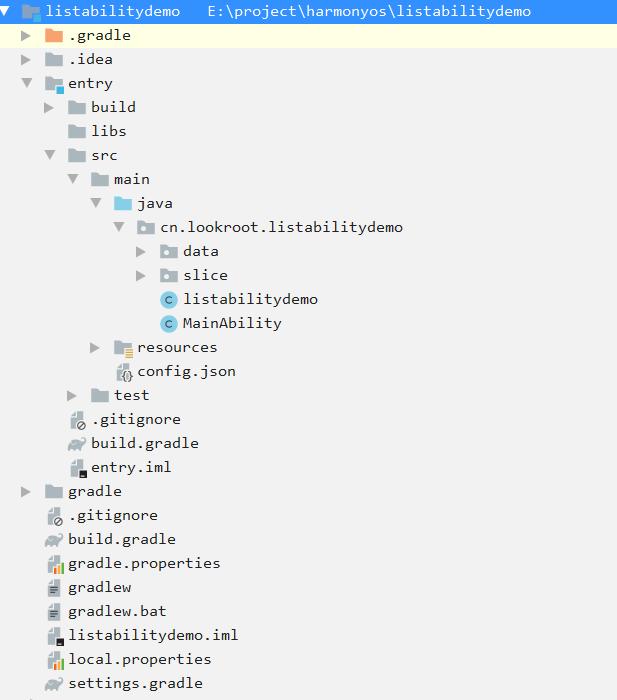
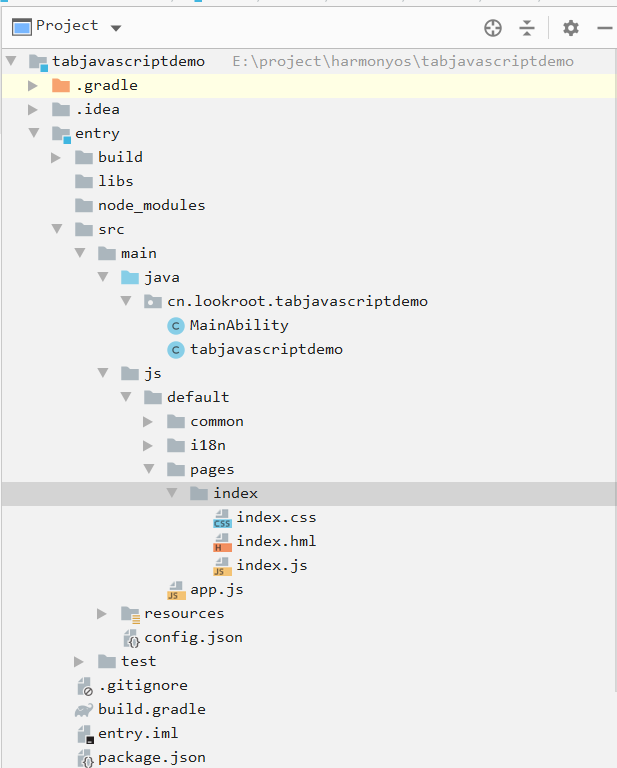
项目结构
目前的应用开发和传统的安卓应用开发没什么区别,都是原生+js的混合,当然底层是他们重写的,设计成这个模式也是为了开发者能够无痛学习,没什么好说的
当然你也完全可以使用JavaScript开发这个应用,只要你使用过vue这类mvvm框架应该是没什么难度的,想要实现复杂的应用还得上原生,原生还是用的Java语言进行开发
这个原生应用的文件结构够熟悉吧,和集成JavaScript框架weex、react都差不多
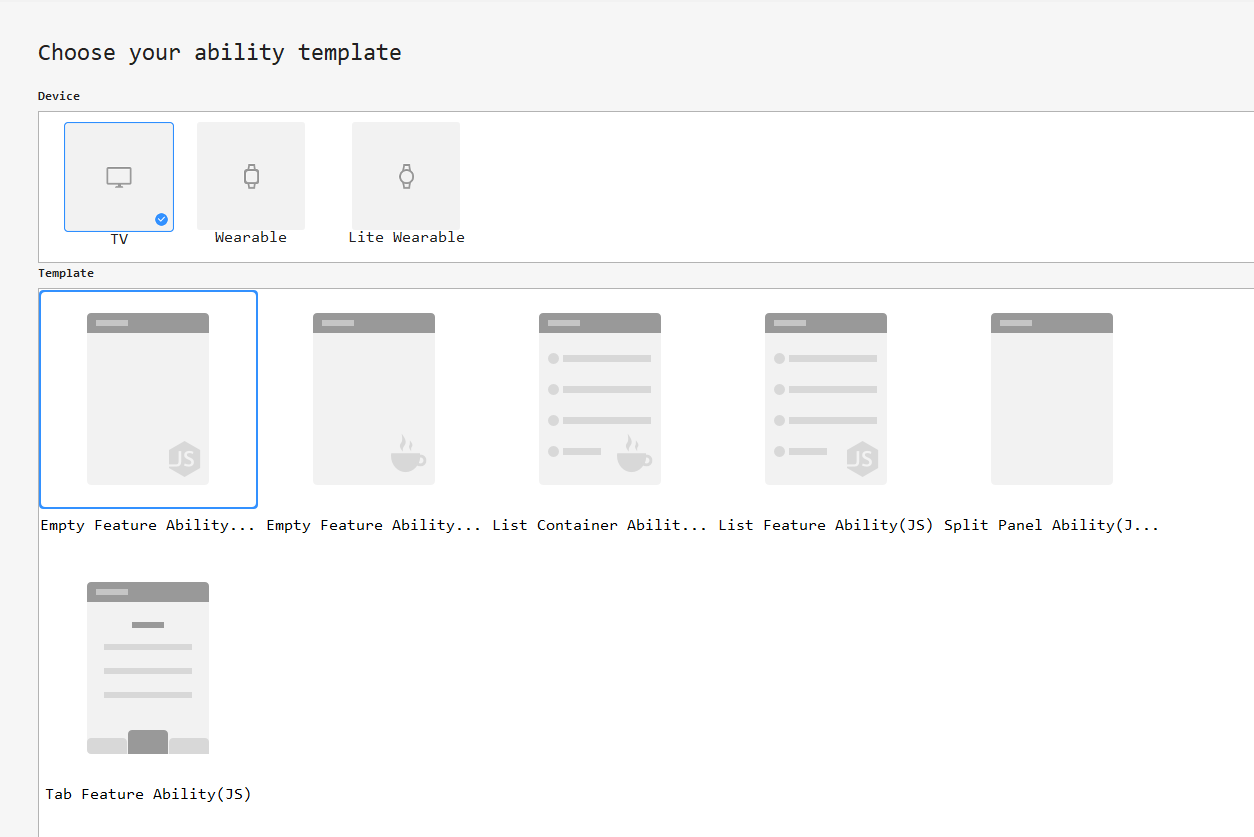
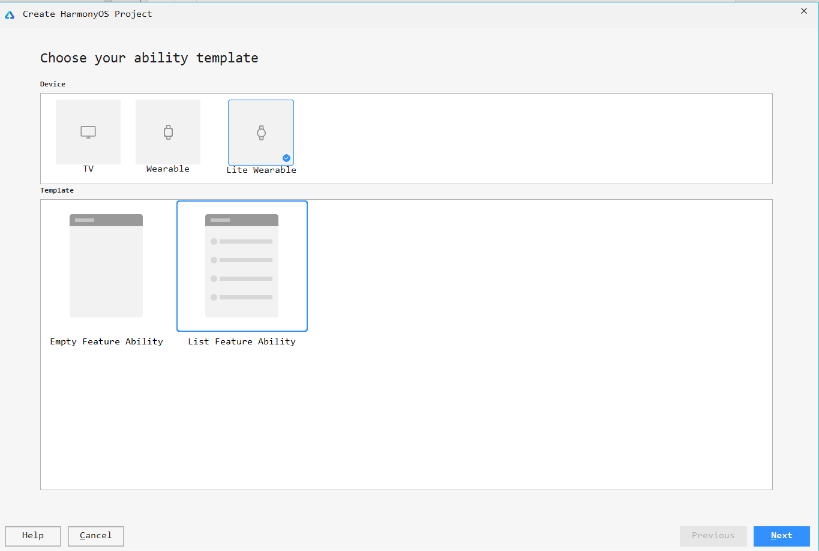
应用初探
Lite Wearable
首先我们创建一个Lite Wearable应用来看一看,因为只有他能够实时预览
我们主要编辑entry/src/main/js/default/pages下面的内容
这个结构和小程序差不多,我们在index.js中定义一个属性
export default {
data: {
todolist: [{
title: '刷leetcode',
date: '2020-06-25 10:00:00',
}, {
title: '看电影',
date: '2020-06-27 20:00:00',
}],
}
}
在index.html中使用它
<div class="container">
<list class="todo-wraper">
<list-item for="{
{todolist}}" class="todo-item">
<text class="todo-title">{
{$item.title}}</text>
<text class="todo-title">{
{$item.date}}</text>