定义
伪类
伪类用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息。前者包含那些匹配指定状态的元素,比如
:visited,:active;后者包含那些满足一定逻辑条件的DOM树中的元素,比如:first-child,:first-of-type,:target。
伪类比较好理解。
伪元素
伪元素为DOM树没有定义的虚拟元素。不同于其他选择器,它不以元素为最小选择单元,它选择的是元素指定内容。比如
::before表示选择元素内容的之前内容,也就是"";::selection表示选择元素被选中的内容。
以上完全看不懂~
一览
伪元素
::after
先看一遍伪元素::after演示:
body中:
<p class="one">伪元素1(::after)</p>
<p class="two">伪元素2(::after)</p>
<p class="three">伪元素3(::after)</p>
css部分:
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"这里可以插入内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('https://image.kanochan.net/2022/04/30/wuliao.png');
position: relative;
top: 8px;
}
效果图:
::before同理;
其它还包括:
::first-letter
伪元素 ::first-letter 用来设置指定元素中内容第一个字符的样式,通常用来配合 font-size 和 float 属性制作首字下沉效果。需要注意的是,伪元素 ::first-letter 仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
::first-line
伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
::selection
伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。
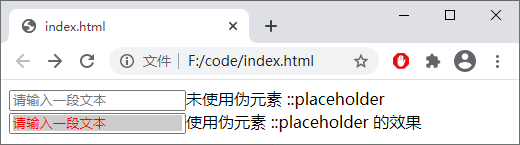
::placeholder
伪元素 ::placeholder 用来设置表单元素(、 元素)的占位文本(通过 HTML 的 placeholder 属性设置的文本)比如:
<!DOCTYPE html>
<html>
<head>
<style>
input.text::placeholder{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<input placeholder="请输入一段文本">未使用伪元素 ::placeholder<br>
<input placeholder="请输入一段文本" class="text">使用伪元素 ::placeholder 的效果
</body>
</html>
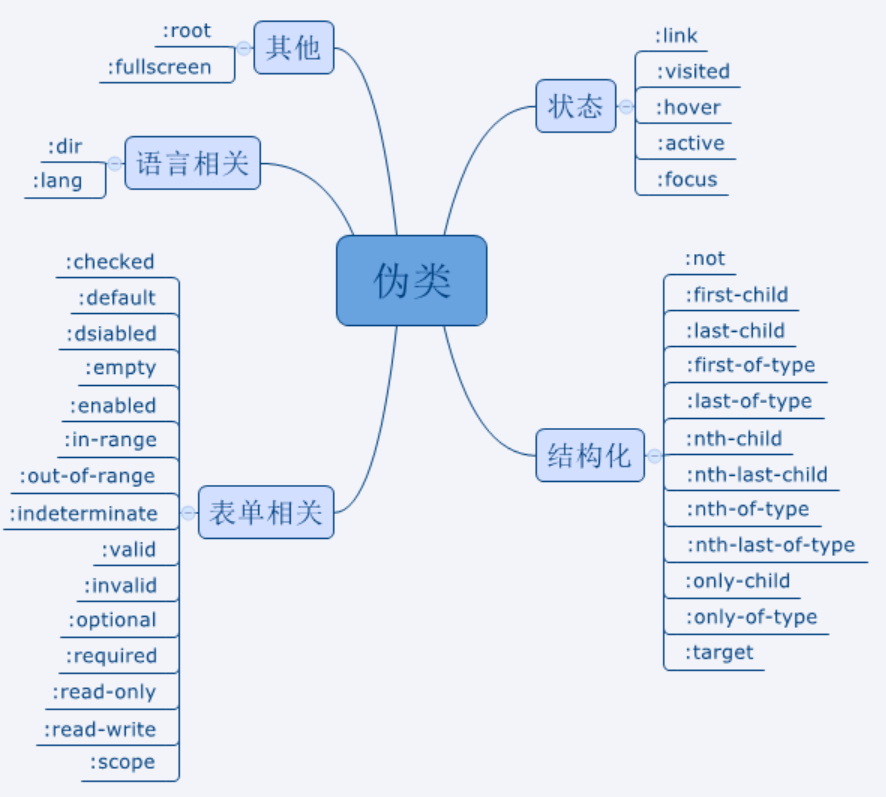
伪类一览
| Selector | Meaning | CSS |
|---|---|---|
| :active | 选择正在被激活的元素 | 1 |
| :hover | 选择被鼠标悬浮着元素 | 1 |
| :link | 选择未被访问的元素 | 1 |
| :visited | 选择已被访问的元素 | 1 |
| :first-child | 选择满足是其父元素的第一个子元素的元素 | 2 |
| :lang | 选择带有指定 lang 属性的元素 | 2 |
| :focus | 选择拥有键盘输入焦点的元素 | 2 |
| :enable | 选择每个已启动的元素 | 3 |
| :disable | 选择每个已禁止的元素 | 3 |
| :checked | 选择每个被选中的元素 | 3 |
| :target | 选择当前的锚点元素 | 3 |
| :first-of-type | 选择满足是其父元素的第一个某类型子元素的元素 | 3 |
| :last-of-type | 选择满足是其父元素的最后一个某类型子元素的元素 | 3 |
| :only-of-type | 选择满足是其父元素的唯一一个某类型子元素的元素 | 3 |
| :nth-of-type(n) | 选择满足是其父元素的第n个某类型子元素的元素 | 3 |
| :nth-last-of-type(n) | 选择满足是其父元素的倒数第n个某类型的元素 | 3 |
| :only-child | 选择满足是其父元素的唯一一个子元素的元素 | 3 |
| :last-child | 选择满足是其父元素的最后一个元素的元素 | 3 |
| :nth-child(n) | 选择满足是其父元素的第n个子元素的元素 | 3 |
| :nth-last-child(n) | 选择满足是其父元素的倒数第n个子元素的元素 | 3 |
| :empty | 选择满足没有子元素的元素 | 3 |
| :in-range | 选择满足值在指定范围内的元素 | 3 |
| :out-of-range | 选择值不在指定范围内的元素 | 3 |
| :invalid | 选择满足值为无效值的元素 | 3 |
| :valid | 选择满足值为有效值的元素 | 3 |
| :not(selector) | 选择不满足selector的元素 | 3 |
| :optional | 选择为可选项的表单元素,即没有“required”属性 | 3 |
| :read-only | 选择有"readonly"的表单元素 | 3 |
| :read-write | 选择没有"readonly"的表单元素 | 3 |
| :root | 选择根元素 | 3 |
分类:
区别及详解
最后,总结一下伪类与伪元素的特性及其区别:
- 伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
- 伪元素本质上是创建了一个有内容的虚拟容器;
- CSS3中伪类和伪元素的语法不同; 伪类
:link:hover伪元素::before::after
可以同时使用多个伪类,而只能同时使用一个伪元素;
其中伪类和伪元素的根本区别在于:它们是否创造了新的元素,这个新创造的元素就叫 “伪元素” 。
- 伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。 这个新元素(伪元素) 是某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中.
- 伪类:存在DOM文档中,(无标签,找不到, 只有符合触发条件时才能看到 ), 逻辑上存在但在文档树中却无须标识的“幽灵”分类。
因为伪类是类似于添加类所以可以是多个,而伪元素在一个选择器中只能出现一次,并且只能出现在末尾
- 伪类:用于向某些选择器添加特殊的效果
- 伪元素:用于将特殊的效果添加到某些选择器(标签
:after/::after和:before/::before的异同
相同点
都可以用来表示伪类对象,用来设置对象前的内容,
:before和::before写法是等效的;:after和::after写法是等效的
不同点
:before/:after是Css2的写法,::before/::after是Css3的写法
所以css2的要比css3的兼容好,:before/:after的兼容性要比::before/::after好,
不过在H5开发中建议使用::before/::after比较好
注意:
1. 伪对象要配合content属性一起使用
2. 伪对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
3. 伪对象的特效通常要使用:hover伪类样式来激活
后面很多东西现在还看不懂,需要后面慢慢理解。。
参考摘抄链接:
https://www.cnblogs.com/ammyben/p/8012747.html
CSS伪元素(非常详细)
https://www.cnblogs.com/andy-lehhaxm/p/9561776.html