通常我们将⽤户界⾯描述为⼀种状态。⼀个状态定义了⼀组属性的改变,并 且会在⼀定的条件下被触发。将使用交通灯作为用例来展示状态切换。
QML, 使用State 元素来定义状态,需要与基础元素对象(Item)的 states 序列属性连接。状态通过它的状态名来鉴别,由组成它的一系列简单的属性来改变元素。
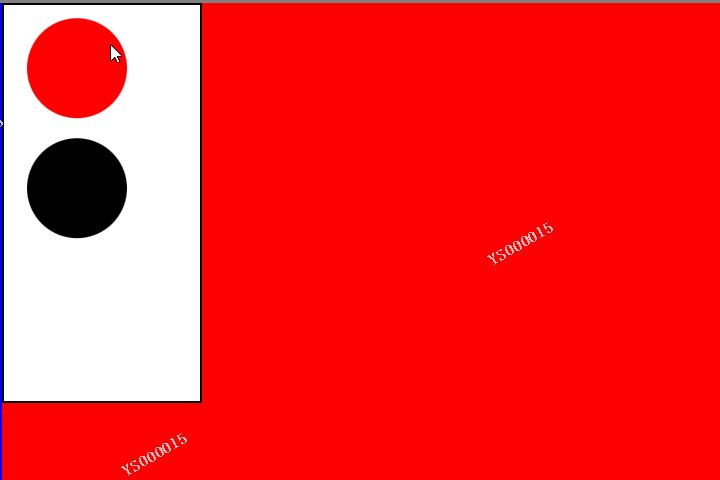
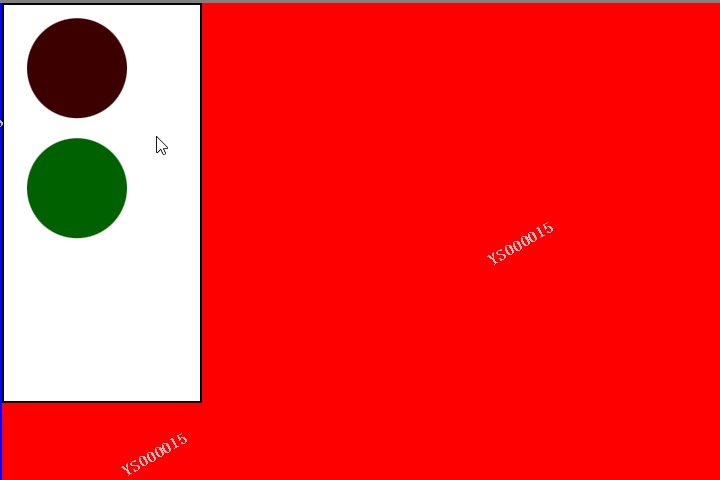
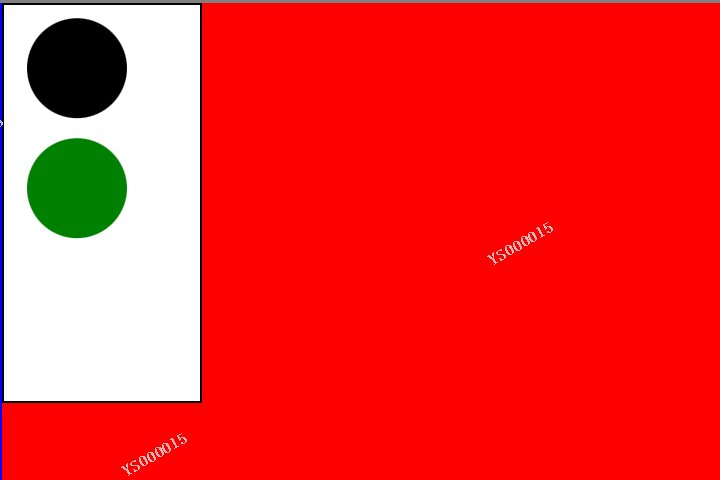
制作一个红绿灯切换类 用例


代码: 黙认为停止状态为红灯, 点击后变成 可通行通行状态
下面代码 用矩形框画出 圆形交通灯

另一种切换属性的方法是使用状态元素的when属性。when属性能够被设置为一个表达式的结果,当结果为true时,状态被使用。
增加过渡的效果

后续将加入一个黄灯的状态