背景:
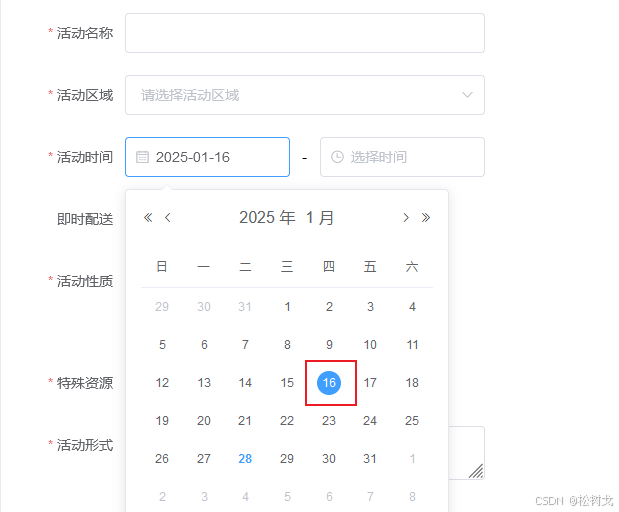
最近在尝试用原生安卓实现仿element-ui表单校验功能,其中的的选择日期涉及到安卓DatePicker组件的使用,el组件选中时是天蓝色背景:
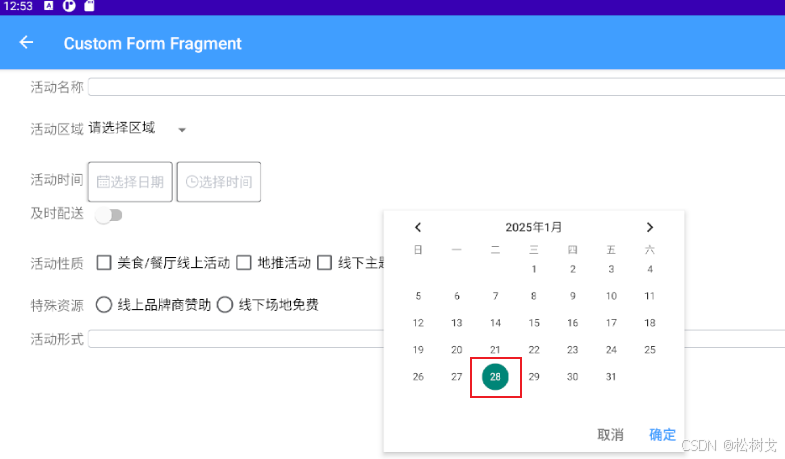
而此时安卓模拟机显示为深绿色:
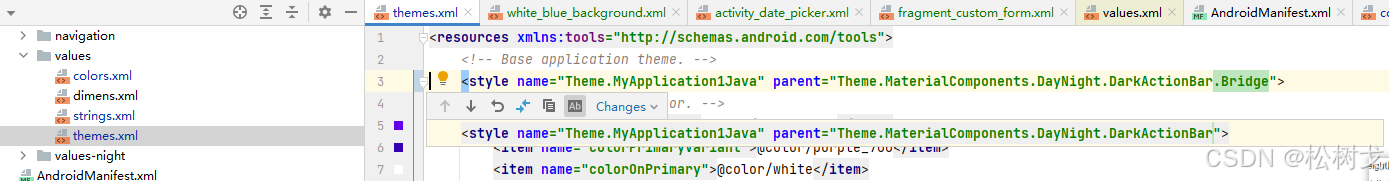
为了让自定义的背景颜色生效(如按钮背景颜色),此时主题style的parent已经从Theme.MaterialComponents.DayNight.DarkActionBar调整成Theme.MaterialComponents.DayNight.DarkActionBar.Bridge
解决方案:
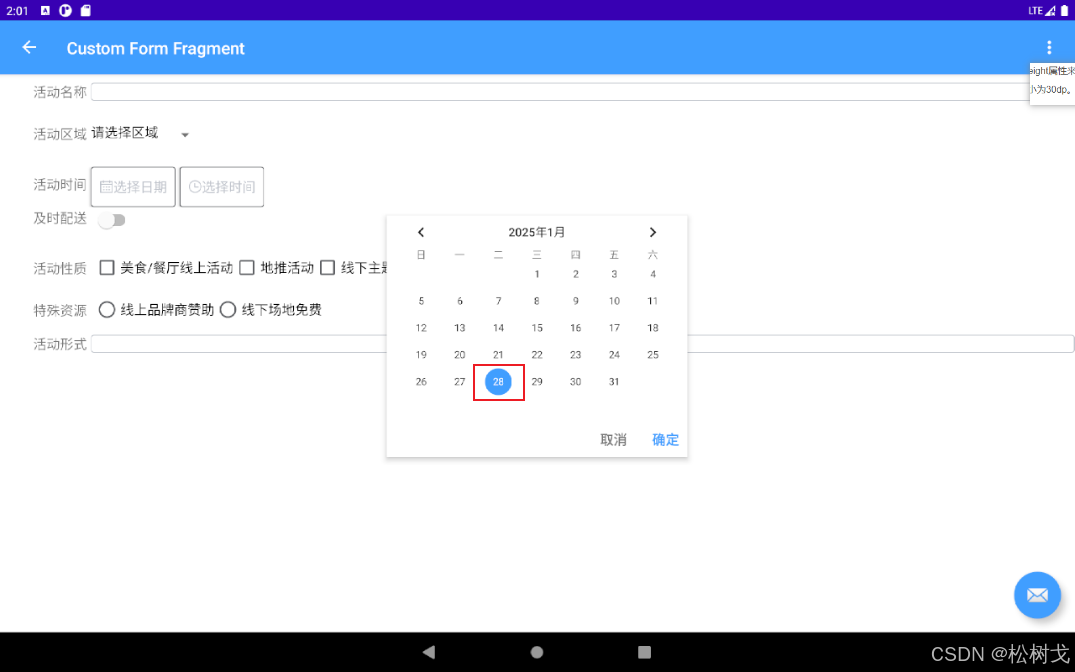
计划调整成和el-ui一样的天蓝色,经过广泛的实践,目前总结如下两种有效的方案:
方案一:
在app/src/main/res/values/themes.xml中添加新的style,name为elementDate,新增item,name为colorAccent,颜色为自定义的天蓝色
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApplication1Java" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<style name="Theme.MyApplication1Java.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="Theme.MyApplication1Java.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar"/>
<style name="Theme.MyApplication1Java.PopupOverlay" parent="ThemeOverlay.AppCompat.Light"/>
<style name="elementDate" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
<item name="colorAccent">@color/sky_blue</item>
</style>
</resources>
此外需要在需要修改颜色的DatePicker指明所使用的主题android:theme="@style/elementDate"
<DatePicker
android:id="@+id/datePicker"
android:headerBackground="@color/sky_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/elementDate"/>
方案二:
在主主题(当前案例为Theme.MyApplication1Java)中添加item<item name="colorAccent">@color/sky_blue</item>
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApplication1Java" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<item name="colorAccent">@color/sky_blue</item>
<!-- Customize your theme here. -->
</style>
<style name="Theme.MyApplication1Java.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="Theme.MyApplication1Java.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar"/>
<style name="Theme.MyApplication1Java.PopupOverlay" parent="ThemeOverlay.AppCompat.Light"/>
</resources>
对比分析,方案一相对于方案二影响范围更小