目录
由于在学习Unity教程的Ruby's Adventure教程过程中,遇到了精灵渲染器这个组件,想对它做一个简单的学习,因此一下举例的截图均基于这个官方提供的项目。
官方文档
精灵渲染器 (Sprite Renderer) - Unity 手册
1 Sprite 精灵
这个Sprite指的是2D图形对象,在2D场景中是图形对象,那么在3D场景中这个Sprite本质上只是一个纹理,Unity提供了Sprite Renderer组件控制Sprite在场景中的可视化效果,这个组件在2D和3D场景中都可以使用(3D场景中还有一个Mesh Renderer)
2 Sprite Renderer 精灵渲染器
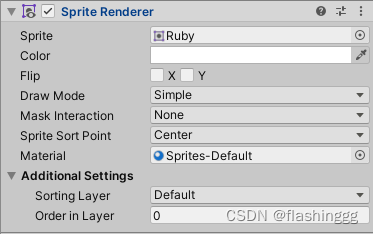
前面提到了:精灵渲染器是一个游戏对象组件,用以控制精灵在场景中的可视化效果,有如下属性
2.1 Sprite 精灵
右侧可打开对象选择器,可以从列表中选择该组件对应渲染的精灵纹理(Sprite Texture)。
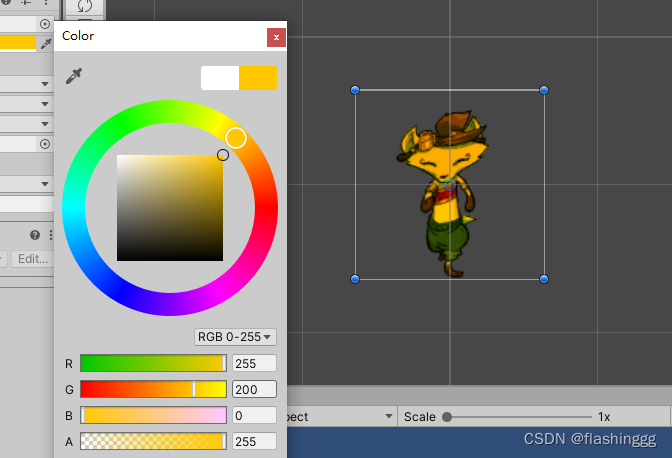
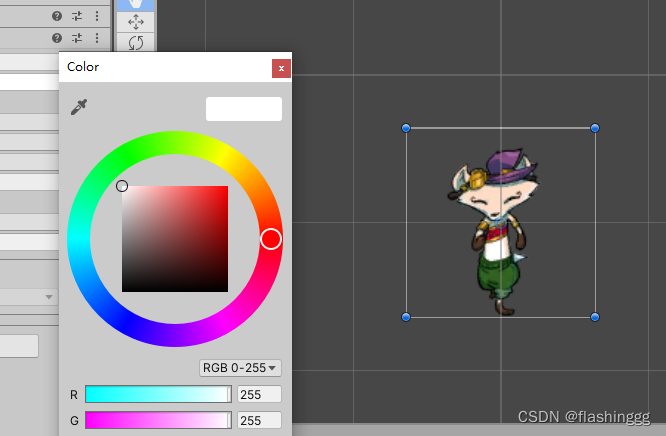
2.2 Color 着色
为精灵的图像进行着色,可以用拾取器也可以修改RGBA值(A控制透明度),给出了两个例子方便理解
2.3 Filp 翻转
就是字面上的意思,翻转,但不会翻转游戏对象的Transform变换位置。
2.4 Draw Mode 当前的绘制模式
有三个选项
- Simple
- Sliced
- Tiled
设置成Sliced/Tiled时,精灵渲染器将精灵渲染为9切片图像。
9-slicing Sprites 9切片精灵
关于9切片(也叫九宫格),官方文档:Unity - Manual: 9-slicing Sprites
简单来说,9切片将图像分成9份,不同的部分以不同的方式缩放或平铺
关于这个9切片到底应用在哪儿,目前还没有用过,好像是在TileMap会涉及到,后续用到了会再进行学习。
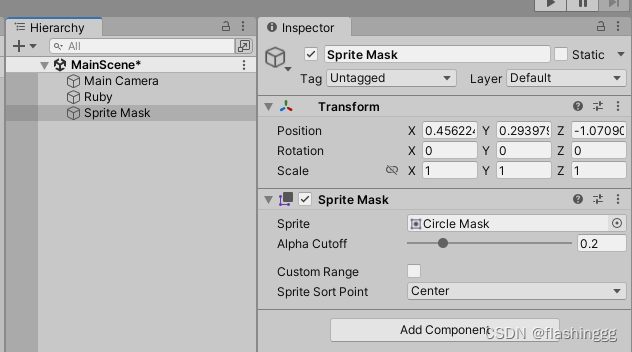
2.5 Mask Interaction 遮罩交互
了解遮罩交互前先搞清楚什么是精灵遮罩:
Sprite Masks 精灵遮罩
用于隐藏或显示部分或者一组精灵,创建方式:Hierarchy窗口右键 -> 2D Object -> Sprite Mask,精灵遮罩可以用来展示一些转场和显示的效果,之后涉及到了的话再进行深入学习。
而这一节的主题是遮罩交互,就是用来设置渲染器中遮罩的交互方式,举例说明:
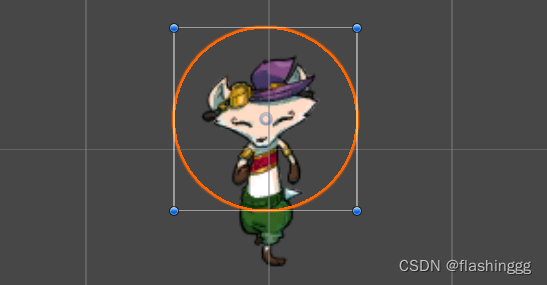
首先创建了一个Circle Mask
- Mask Interaction:None——表示不使用遮罩
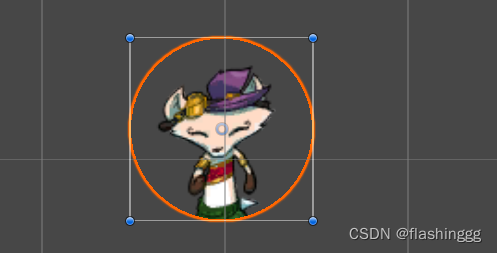
- Visable Inside Mask

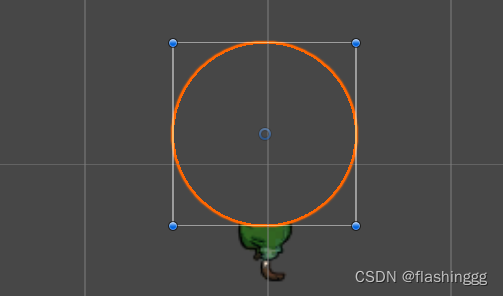
- Visable Outside Mask
2.6 Sprite Sort Point 精灵排序点
仅当Draw Mode属性为Simple时这个属性才被使用。
2D项目中,Main Camera默认投影为正交投影,此投影方式下Unity按照精灵相对于Camera的距离的顺序渲染精灵。Sprite Sort Point决定了精灵计算距离的位置,默认为精灵的Center。
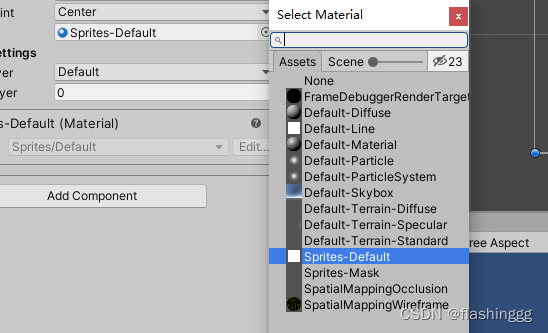
2.7 Material 材质
新建精灵默认材质是Sprites-Default,该材质不被光照影响。右边的选框可以选择想要的材质。
2.8 Layer 图层相关
有Sorting Layer和Order in Layer来设置该精灵在图层中的位置。