在谷歌浏览器安装了Vue.js devtools发现不能用显示Vue.js is not detected
学习vue框架的时候,在谷歌浏览器安装了Vue.js devtools插件,写了一个入门的helloworld,程序没问题,可是在谷歌浏览器插件图标始终不亮,并且显示Vue.js is not detected,上网找资料,有一个很复杂,但最终也没解决问题,于是打开了插件详情,偶然间发现问题所在,直接上图。
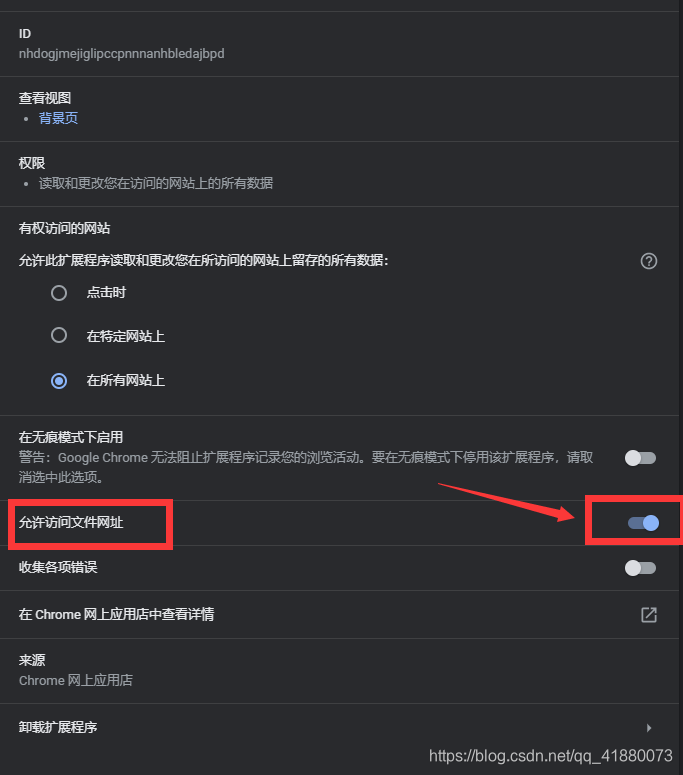
如图所示,你查看一下自己这个地方勾选了吗,如果没勾选,勾选上,问题就解决了。
补充一下
最近在学习vue框架,偶然的机会突然发现这个工具图标又不亮了,检查了上图的位置,没问题。
这回是由于什么造成的呢?
我记录一下
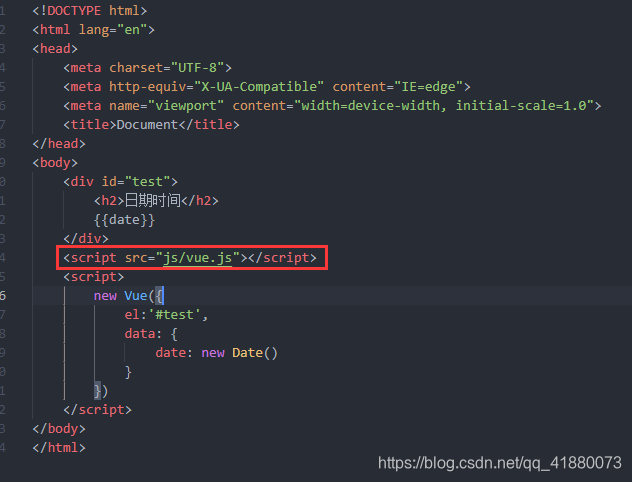
先看一下错误代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test">
<h2>日期时间</h2>
{{date}}
</div>
<script>
new Vue({
el:'#test',
data: {
date: new Date()
}
})
</script>
<script src="js/vue.js"></script>
</body>
</html>
你能发现问题吗?
我来说一下,问题出在哪了,问题就出在我把引入vue.js的位置搞错了,你仔细看一下上面的代码,我放到了最下面,解决办法就是把它放到上面,看下面正确代码