正文:
为el-popover添加配置项:
:append-to-body="false"
:popper-options="{
boundariesElement: 'body',
gpuAcceleration: true,
positionFixed: true,
preventOverflow: true
}"
此时如果你使用了scoped并需要添加样式,只需要在组件内添加样式即可,不需要到全局添加:
popper-class="weight-popper"
/deep/.weight-popper {...}
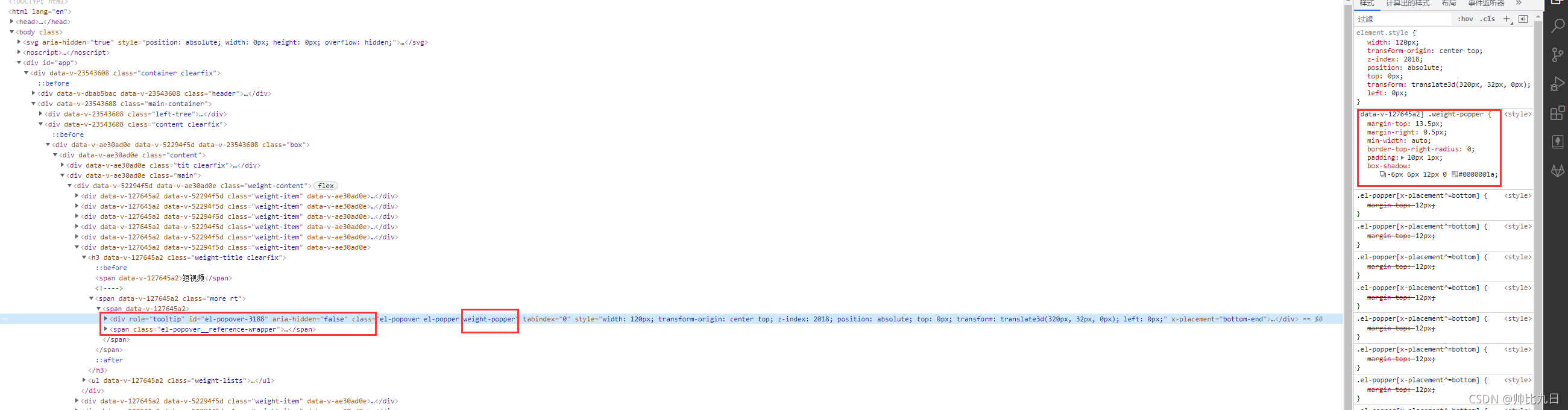
截图看效果:
注意:
因为el-popover本身自带一个绝对定位,需要给父组件添加相对定位,否则可能导致定位错乱。