【HarmonyOS】HarmonyOS NEXT学习日记:一
DevEco Studio下载与安装
直接到官网的下载地址下载即可
正常下载、解压、安装完成后
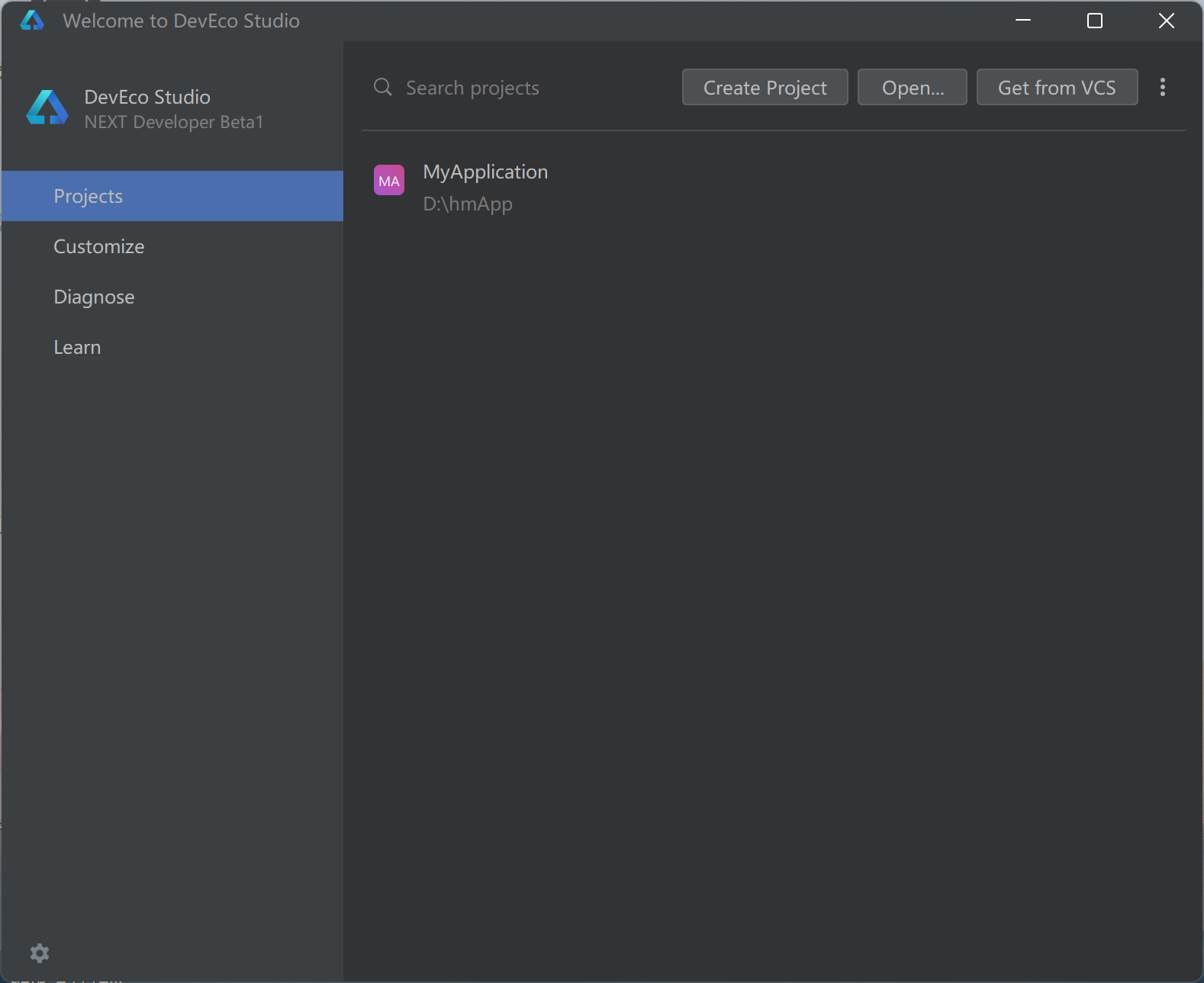
正常来说不会有项目,并且是英文界面。
需要汉化的话可以按照下面的步骤设置插件
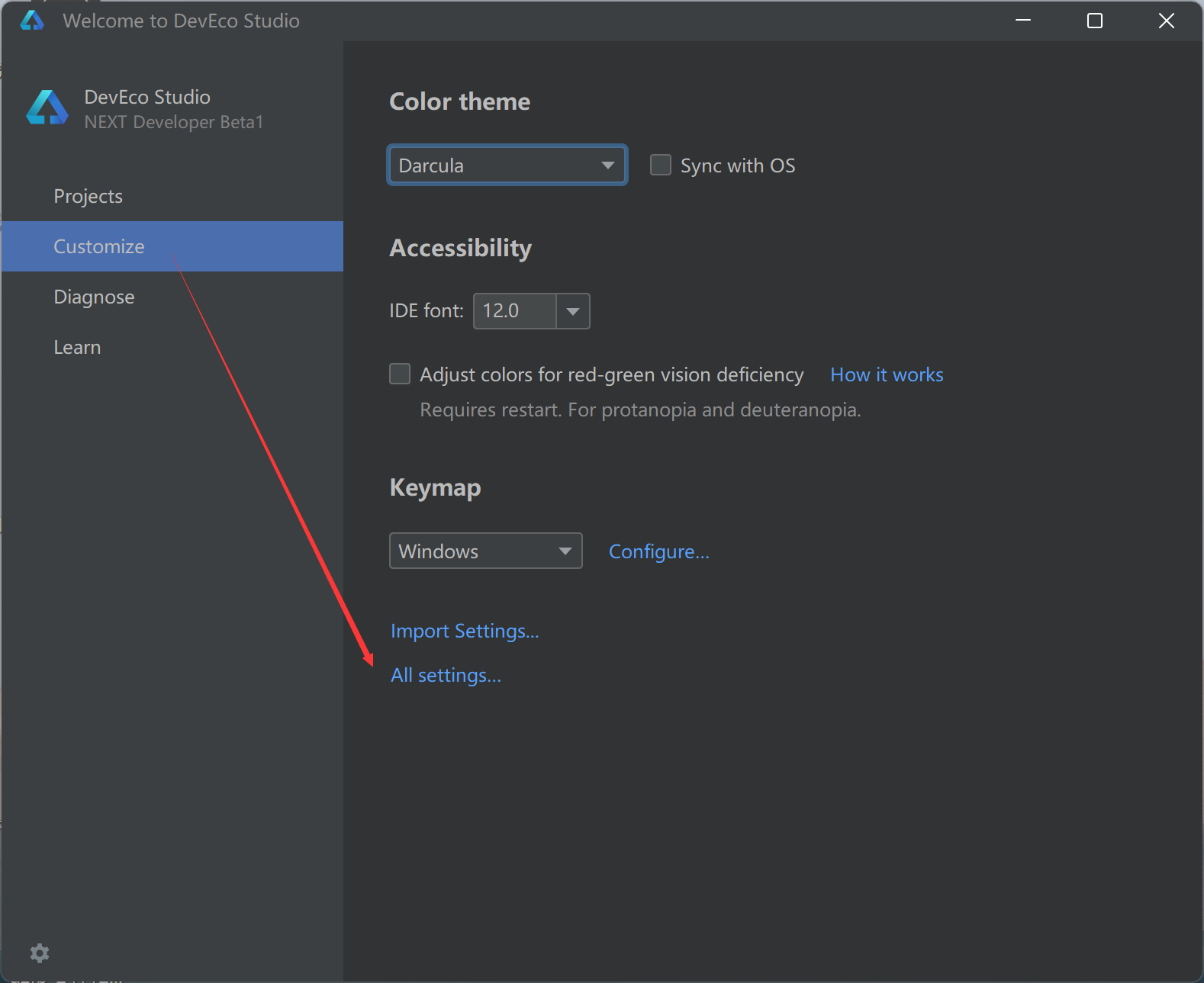
选择customize里的 all setting 进入设置页面
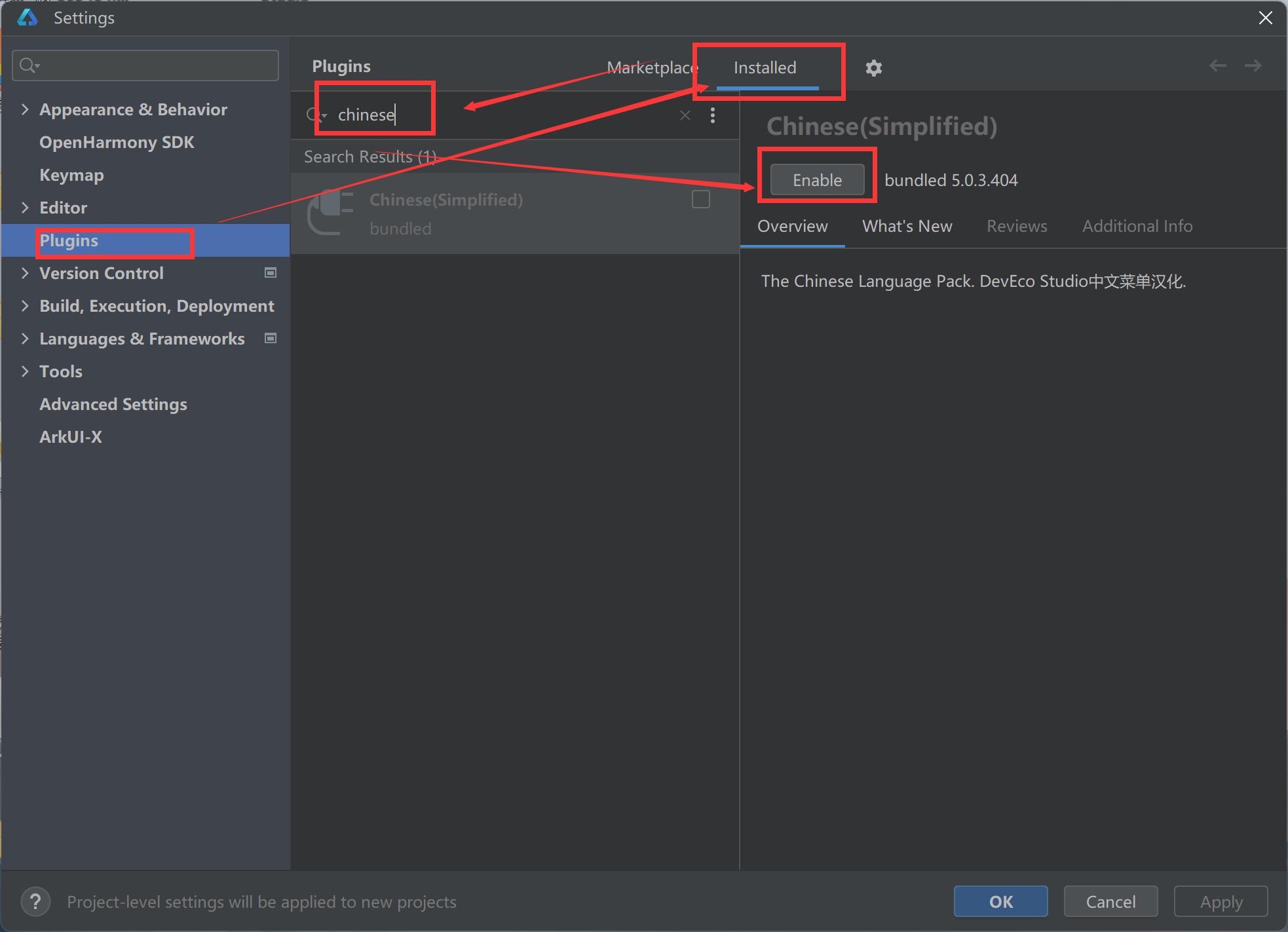
进入plugins插件页面、进入installed已安装、然后搜索chinese找到汉化插件后选用enable启用,之后重启就实现汉化了。
构建一个应用
新建工程
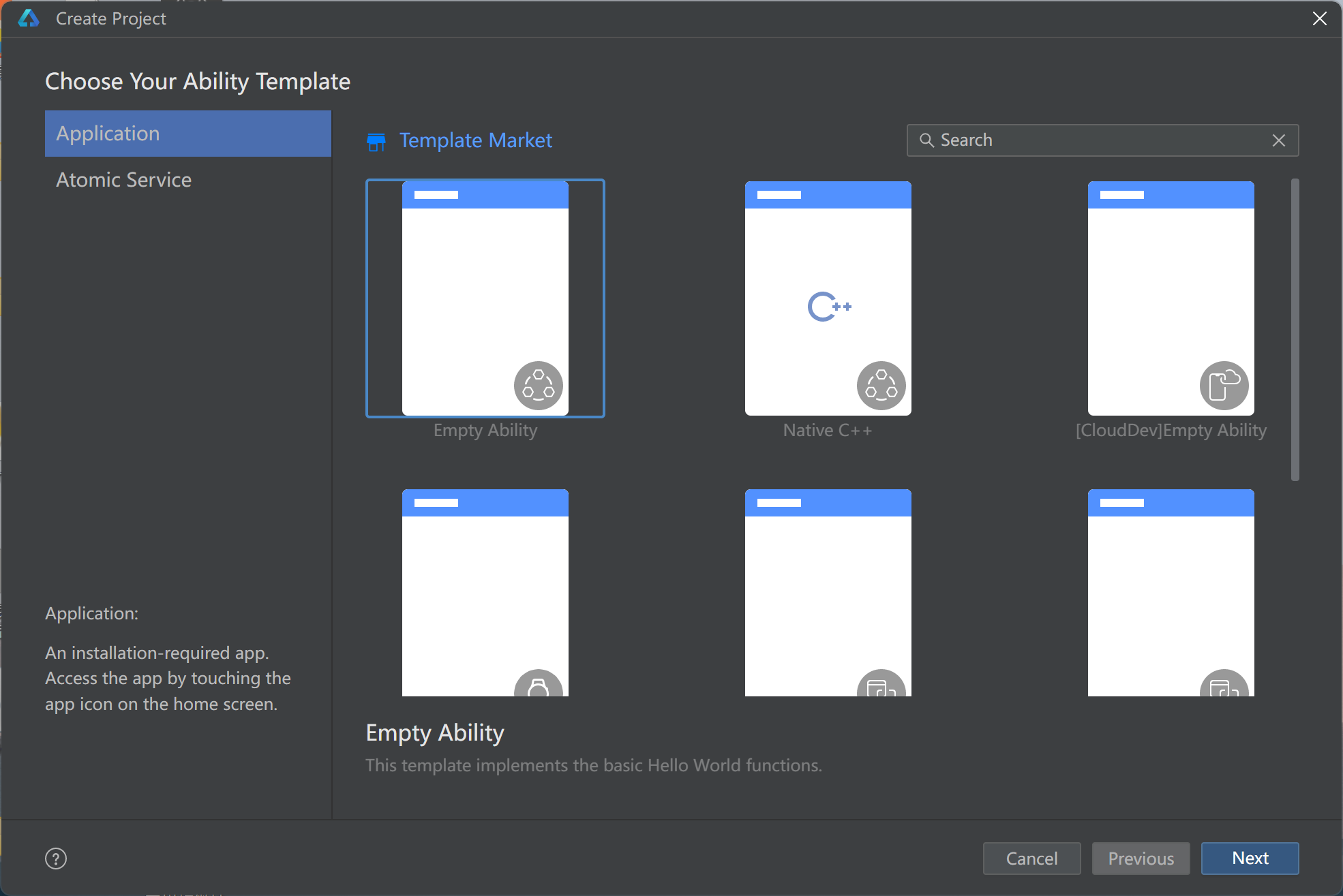
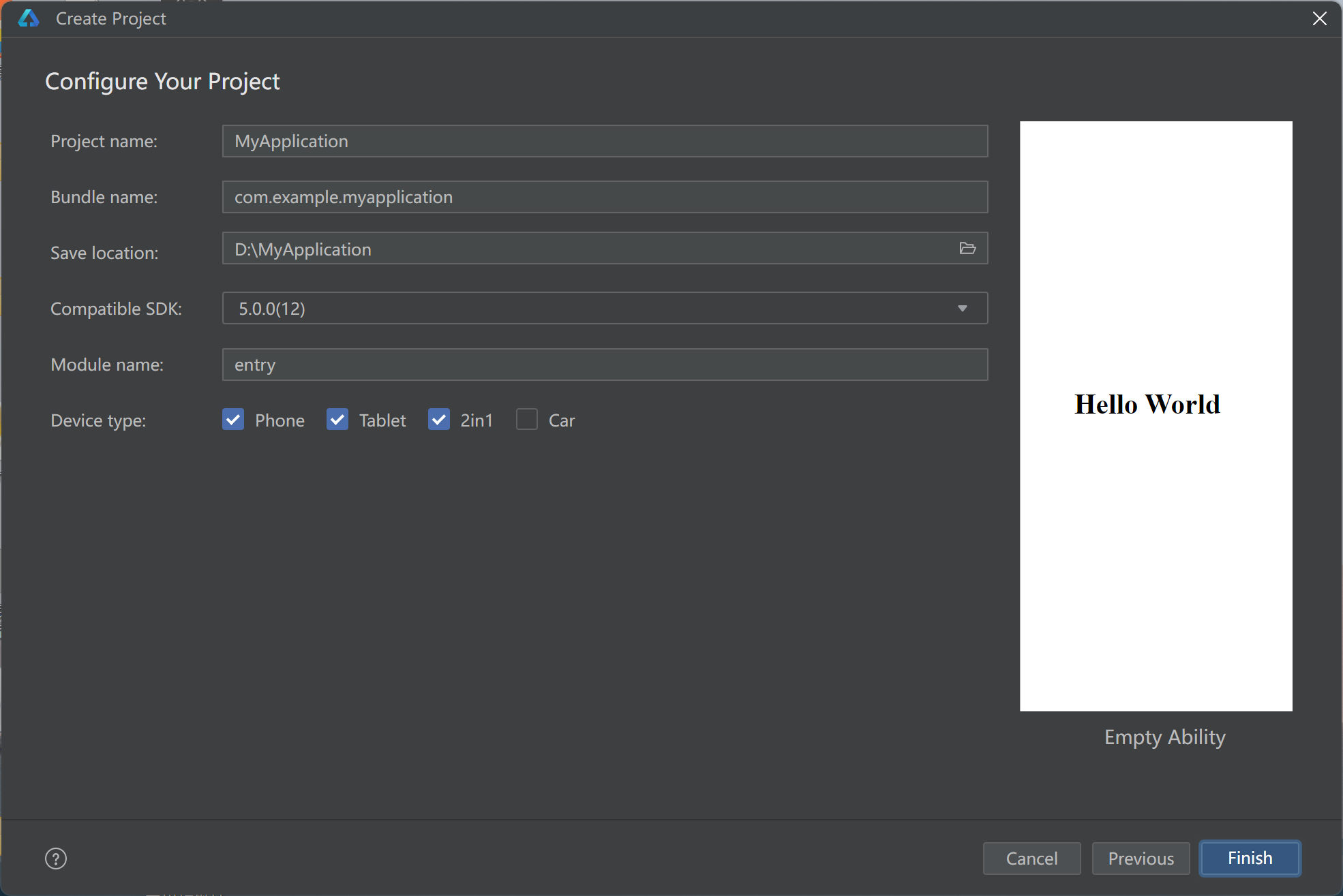
新建项目->创建一个Empty Ability->啥都不用改直接finish
即可成功创建出一个空白项目
运行
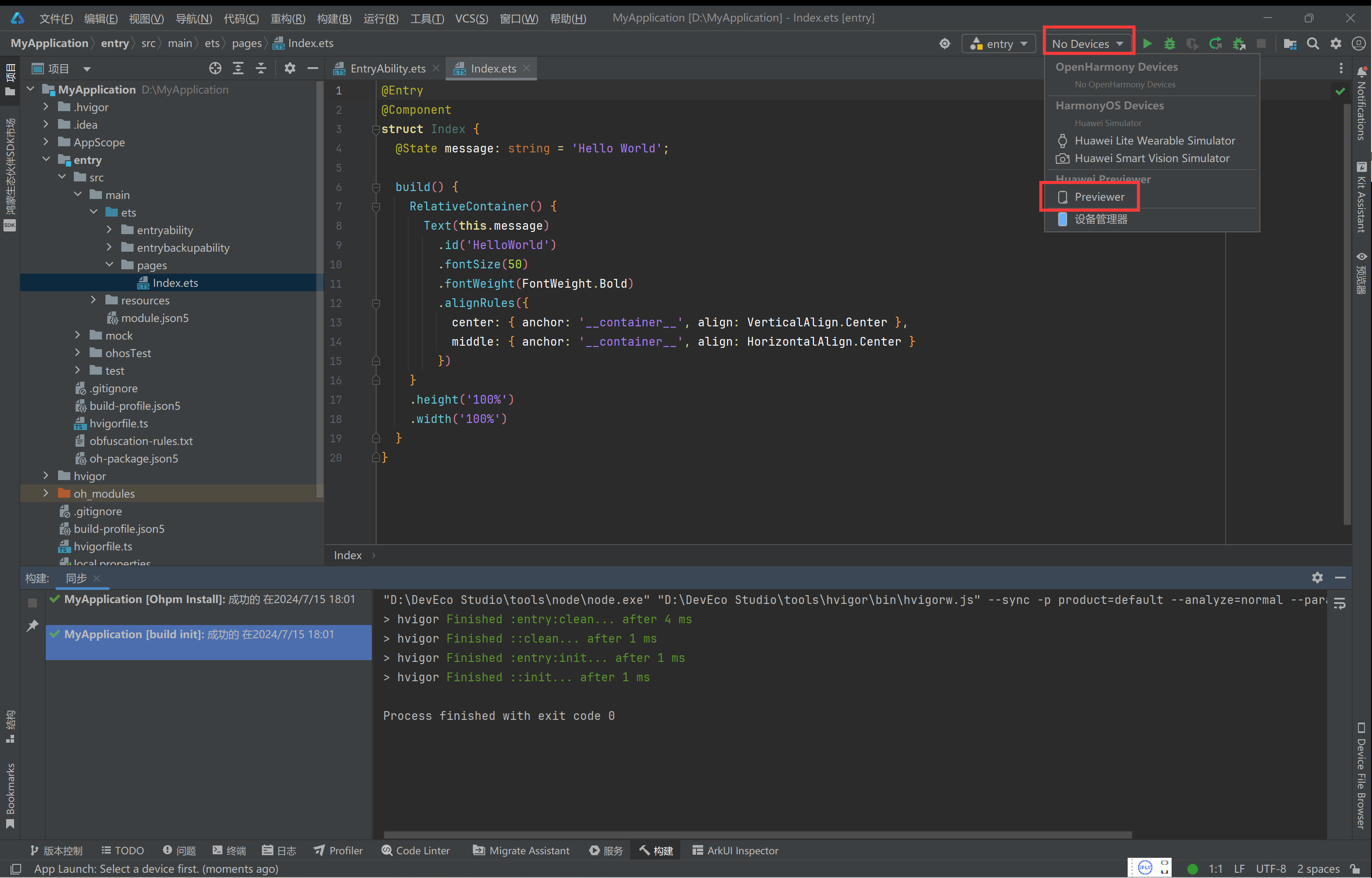
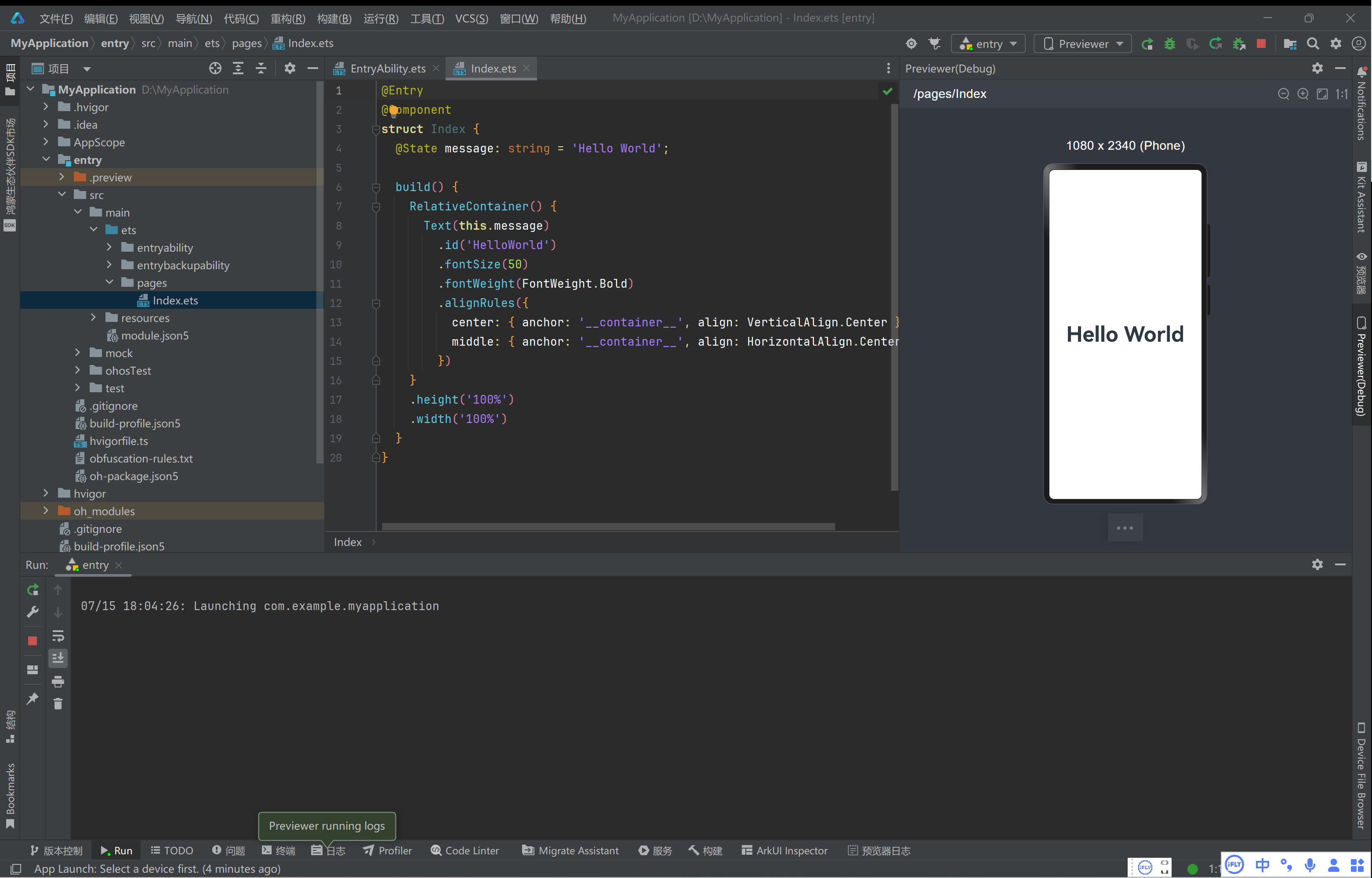
按照下图设置一preview
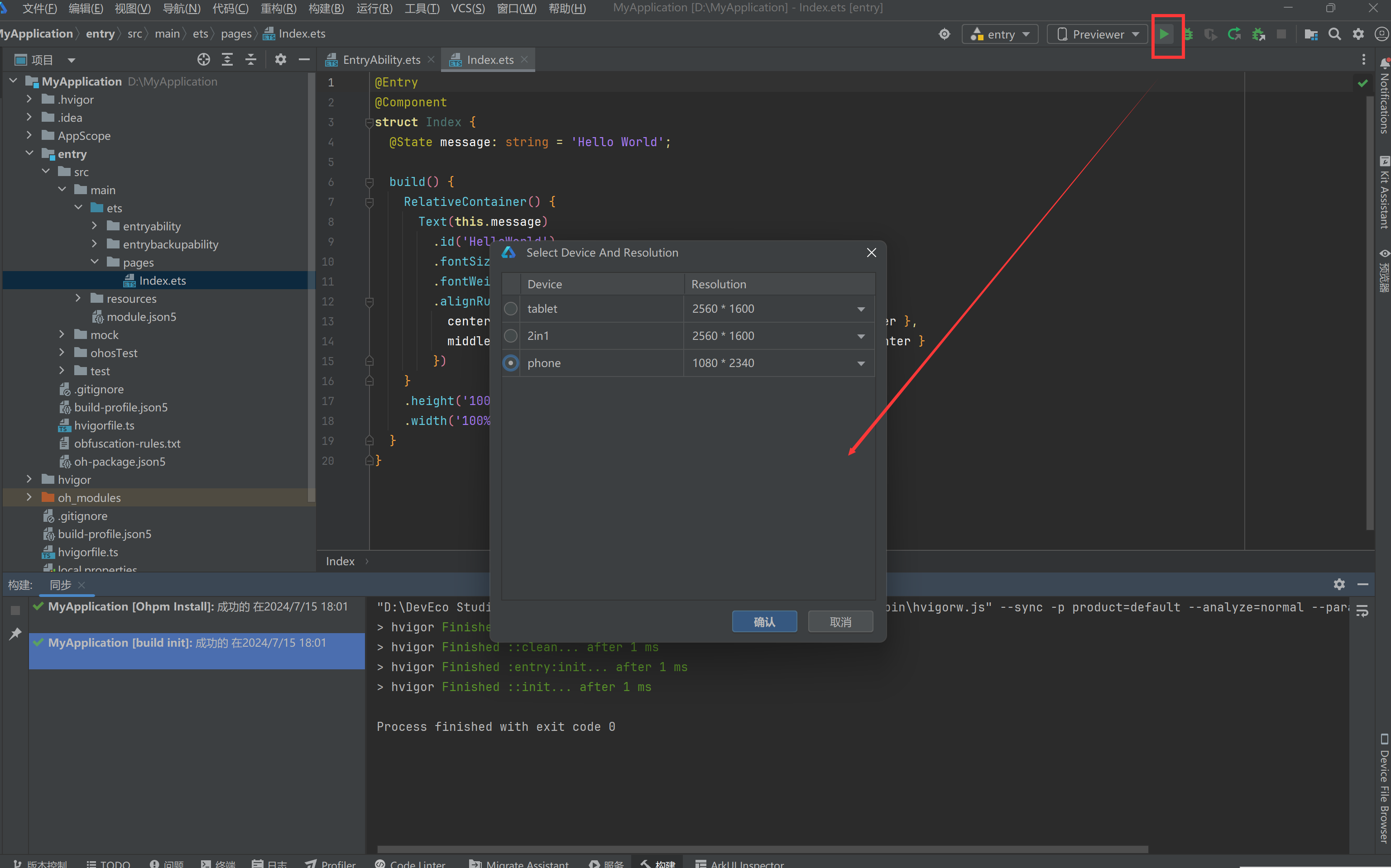
然后点击播放键,选择一个设备和分辨率,我这里选的是手机。
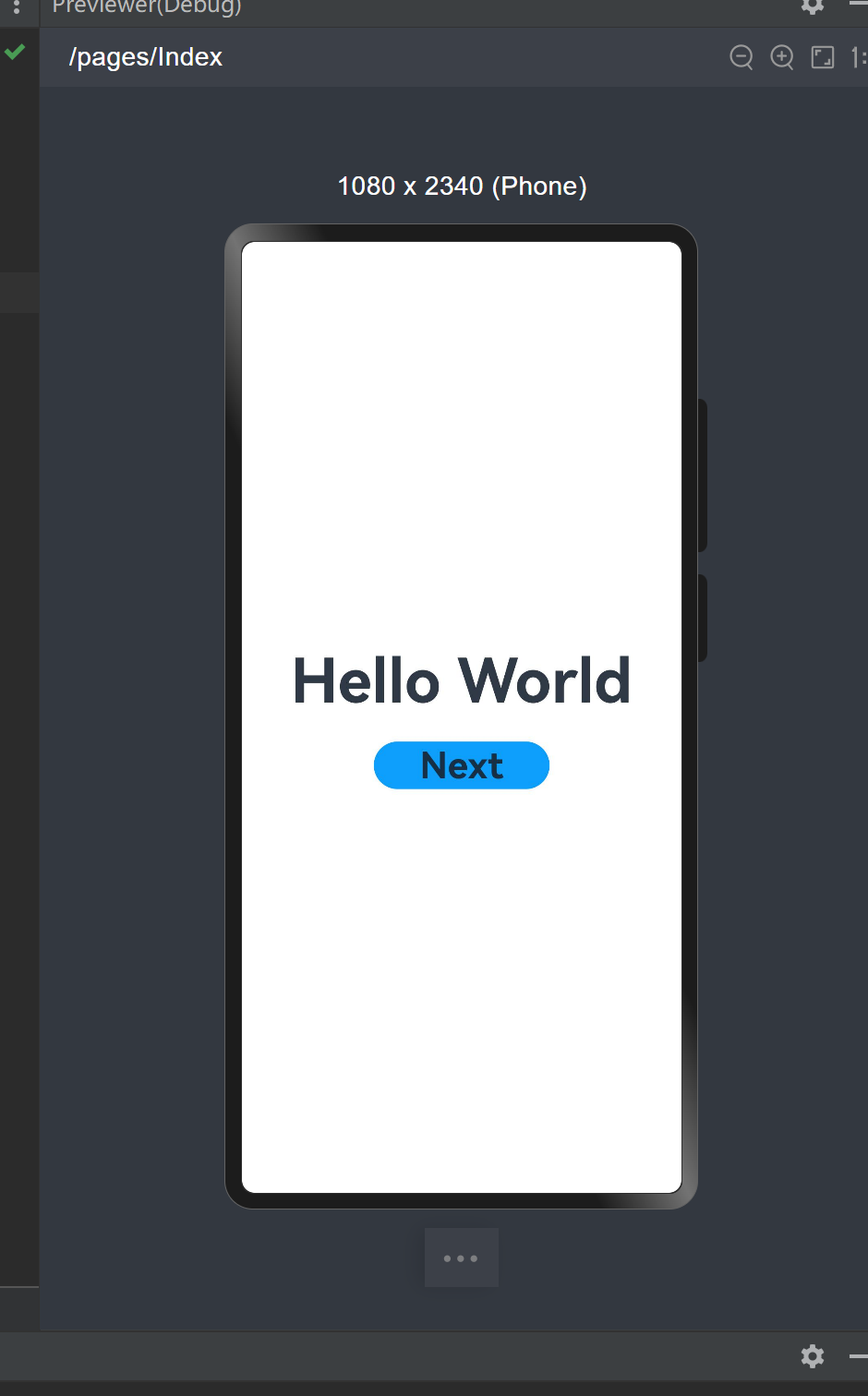
即可在模拟器查看页面
修改页面
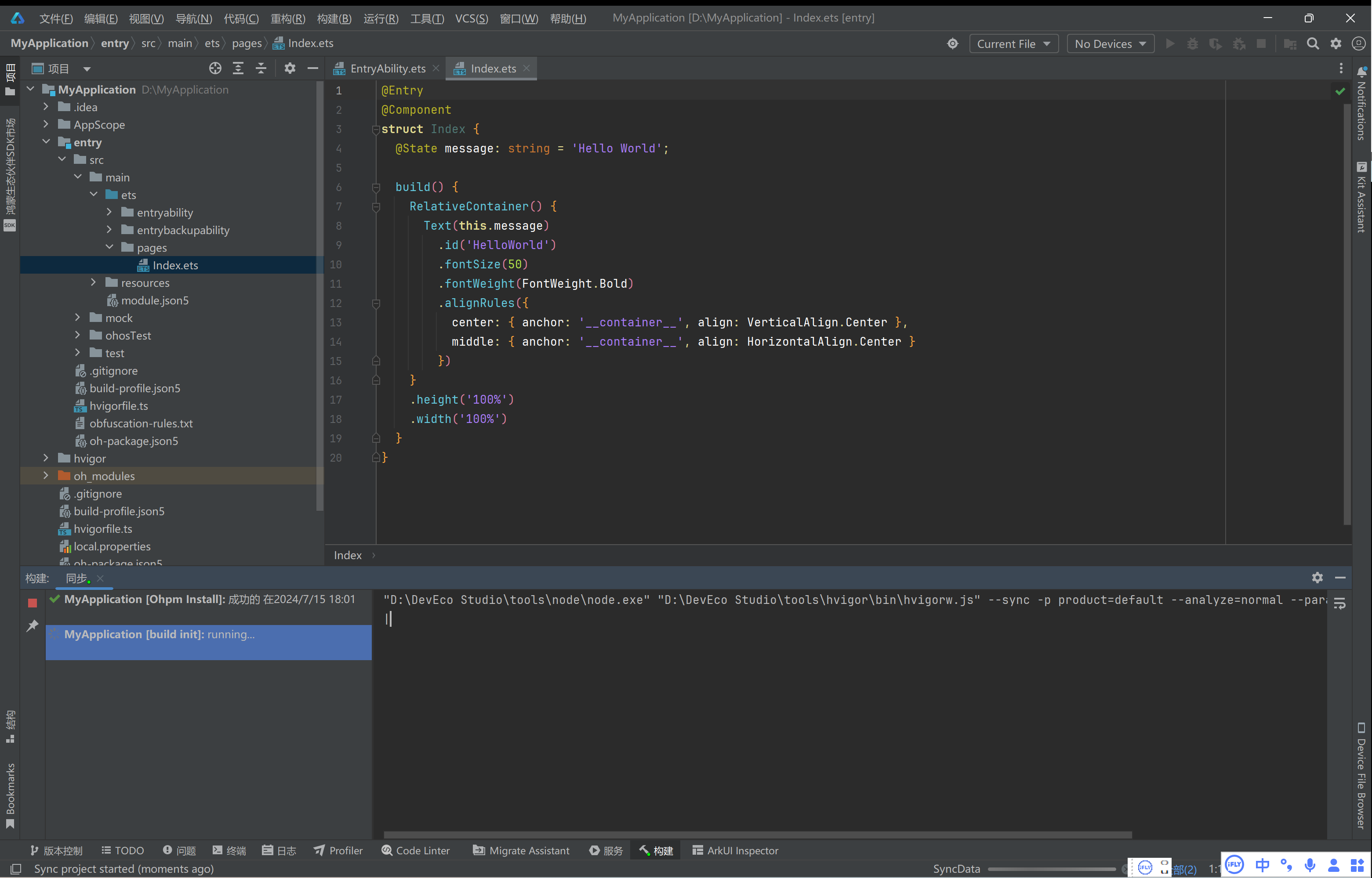
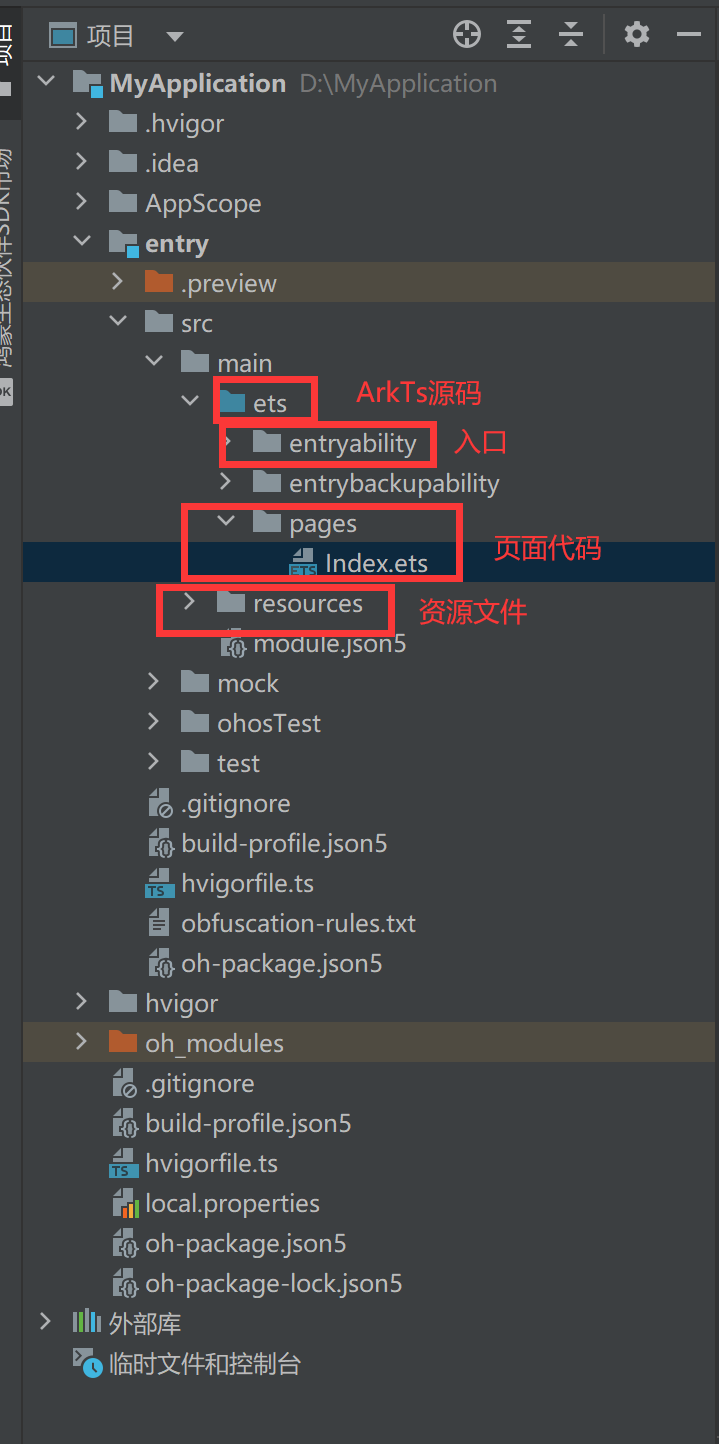
目录结构
现在页面也能运行了,下一步当然是想要尝试着修改他一下。首先看看项目目录结构。
我以前没有进行过安卓开发这个项目的目录结构十分陌生,我不打算一次性吃透。就这一次的修改页面而言,我着重理解了以下目录结构。
以下是官方给出的其它目录结构的意义:
-
AppScope > app.json5:应用的全局配置信息,详见app.json5配置文件。
-
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
-
src > main > ets:用于存放ArkTS源码。
-
src > main > ets > entryability:应用/服务的入口。
-
src > main > ets > entrybackupability:应用提供扩展的备份恢复能力。
-
src > main > ets > pages:应用/服务包含的页面。
-
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
-
src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
-
build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
-
hvigorfile.ts:模块级编译构建任务脚本。
-
obfuscation-rules.txt:混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。详见开启代码混淆。
-
oh-package.json5:用来描述包名、版本、入口文件(类型声明文件)和依赖项等信息。
-
oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:工程级配置信息,包括签名signingConfigs、产品配置products等。其中products中可配置当前运行环境,默认为HarmonyOS。
-
hvigorfile.ts:工程级编译构建任务脚本。
-
oh-package.json5:主要用来描述全局配置,如:依赖覆盖(overrides)、依赖关系重写(overrideDependencyMap)和参数化配置(parameterFile)等。
修改index
参考官方教程修改index.ets代码如下,并添加了每一行的解析
// 导入页面路由模块
import { router } from '@kit.ArkUI';
// 导入业务错误处理模块
import { BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct Index { // 定义一个名为 Index 的组件
@State message: string = 'Hello World' // 定义一个状态变量 message,并初始化为 'Hello World'
build() { // 构建页面结构
Row() { // 使用 Row 布局组件
Column() { // 在 Row 中使用 Column 布局组件
Text(this.message) // 显示状态变量 message 的值
.fontSize(50) // 设置字体大小为 50
.fontWeight(FontWeight.Bold) // 设置字体粗细为粗体
// 添加按钮,以响应用户点击
Button() { // 定义一个按钮组件
Text('Next') // 按钮上的文本为 'Next'
.fontSize(30) // 设置按钮文本的字体大小为 30
.fontWeight(FontWeight.Bold) // 设置按钮文本的字体粗细为粗体
}
.type(ButtonType.Capsule) // 设置按钮类型为胶囊型
.margin({
top: 20 // 设置按钮的上边距为 20
})
.backgroundColor('#0D9FFB') // 设置按钮的背景颜色为蓝色
.width('40%') // 设置按钮的宽度为其父容器宽度的 40%
.height('5%') // 设置按钮的高度为其父容器高度的 5%
// 跳转按钮绑定 onClick 事件,点击时跳转到第二页
.onClick(() => { // 定义按钮的点击事件
console.info(`Succeeded in clicking the 'Next' button.`) // 在控制台输出点击成功的日志信息
// 跳转到第二页
router.pushUrl({ url: 'pages/Second' }).then(() => { // 调用 router 模块的 pushUrl 方法跳转到第二页
console.info('Succeeded in jumping to the second page.') // 在控制台输出跳转成功的日志信息
}).catch((err: BusinessError) => { // 捕捉跳转过程中的错误
console.error(`Failed to jump to the second page. Code is ${err.code}, message is ${err.message}`) // 在控制台输出跳转失败的错误信息,包括错误代码和错误信息
})
})
}
.width('100%') // 设置 Column 的宽度为其父容器的 100%
}
.height('100%') // 设置 Row 的高度为其父容器的 100%
}
}
区别和html+js+css的那一套差别很大,用的是声明式UI,并且有自己的一套ArkUI用来布局。已经可以预见后面逃不过相关的学习了,先放一个文档在这里:ArkUI文档
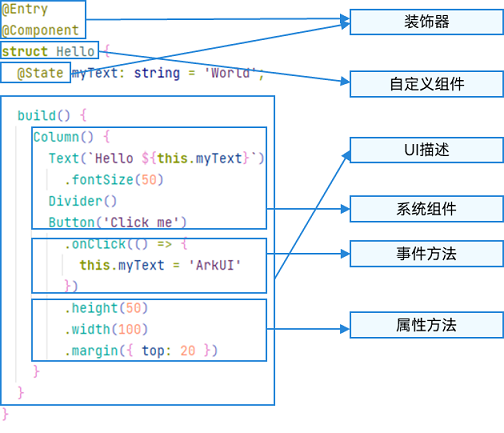
先不深入的学习,通过下面的图能够大概知道这段代码在干什么就行
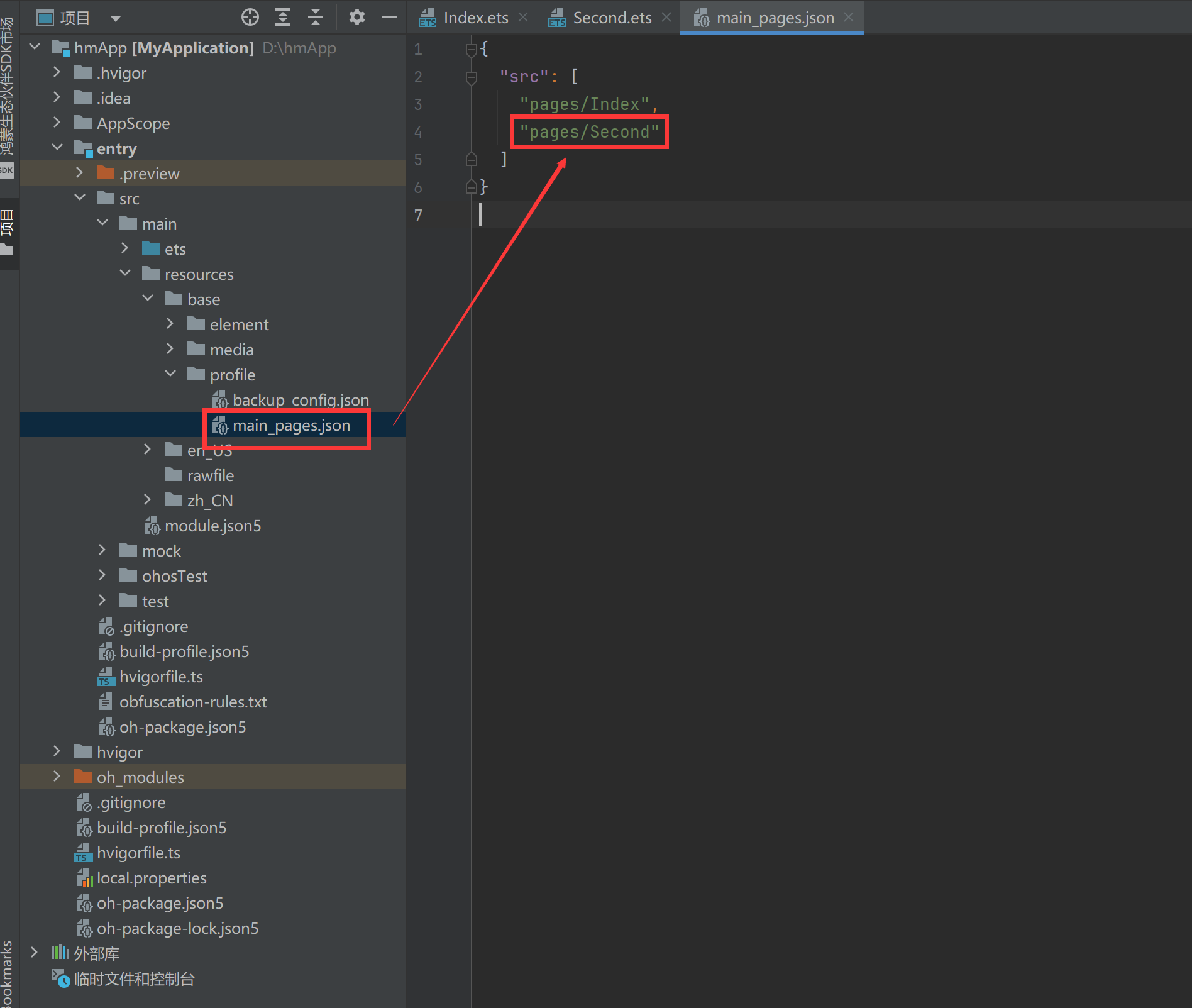
添加第二个页面、以及路由
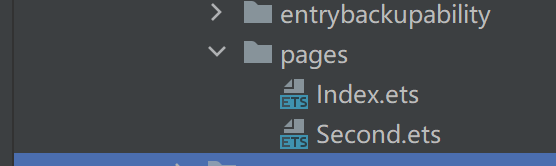
再接着添加第二个页面Second.ets,文件位置与Index.ets同级
// Second.ets
// 导入页面路由模块
import { router } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';
@Entry
@Component
struct Second {
@State message: string = 'Hi there'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('Back')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
// 返回按钮绑定onClick事件,点击按钮时返回到第一页
.onClick(() => {
console.info(`Succeeded in clicking the 'Back' button.`)
try {
// 返回第一页
router.back()
console.info('Succeeded in returning to the first page.')
} catch (err) {
let code = (err as BusinessError).code;
let message = (err as BusinessError).message;
console.error(`Failed to return to the first page. Code is ${code}, message is ${message}`)
}
})
}
.width('100%')
}
.height('100%')
}
}
添加第二个页面后要记得添加路由,个人感觉操作类似于在小程序开发中的添加路由。
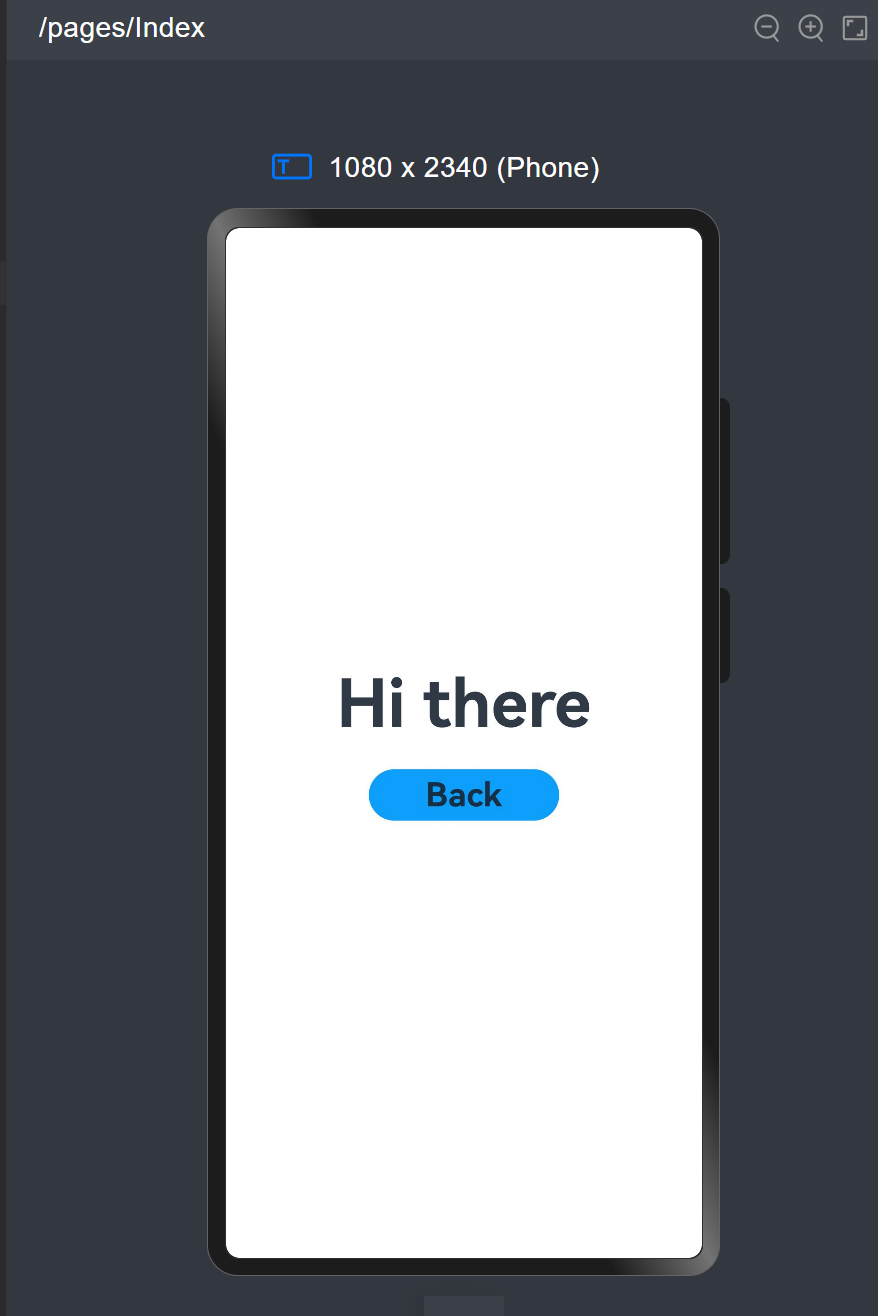
ok,重新跑一下,即可体验新的点击按钮,跳转页面的功能。