搜索关注,分享更多有趣的知识。
在这里插入图片描述
1. 概述
GitHub: https://github.com/coder/code-server
在日常学习和工作中,Visual Studio Code(VSCode)已成为许多开发者的首选代码编辑器。然而,其局限性在于当从家到公司移动时,难以保持连续的编码体验。针对这一痛点,虽然市面上已有如 Visual Studio Codespaces、Cloudstudio 和 CloudIDE 等在线编辑器(Web IDE),但它们要么处于测试阶段,要么免费使用存在限制或价格较高,目前并非完美之选。
因此,自主搭建一个在线编辑器或许是个值得考虑的好方案。Code-Server 是由 Coder 开发的,它将 VSCode 的强大功能搬到了浏览器上,使用户可以在任何地方的任何机器上通过浏览器访问并使用它。
2. 特点
Code-Server 作为一款开源代码编辑器,完美地将 Visual Studio Code 的强大功能融入到了 Web 浏览器中。它不仅具备以下特性:
- 基本代码编辑:支持多种编程语言。
- 语法高亮:增强代码可读性。
- 智能感知和自动补全:提高编码效率。
- 多人协作:支持团队合作开发。
- 远程开发:随时随地进行开发工作。
- 丰富的插件和扩展:满足个性化需求。
这种能够在浏览器中运行的集成开发环境(Cloud IDE),极大地便利了远程开发、多人协作以及快速搭建开发环境等操作,使得开发过程更加高效、灵活。
3. 环境准备
3.1 安装 Docker
# 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh
# 关闭防火墙
systemctl disable --now firewalld
setenforce 0
# 启用 Docker
systemctl enable --now docker
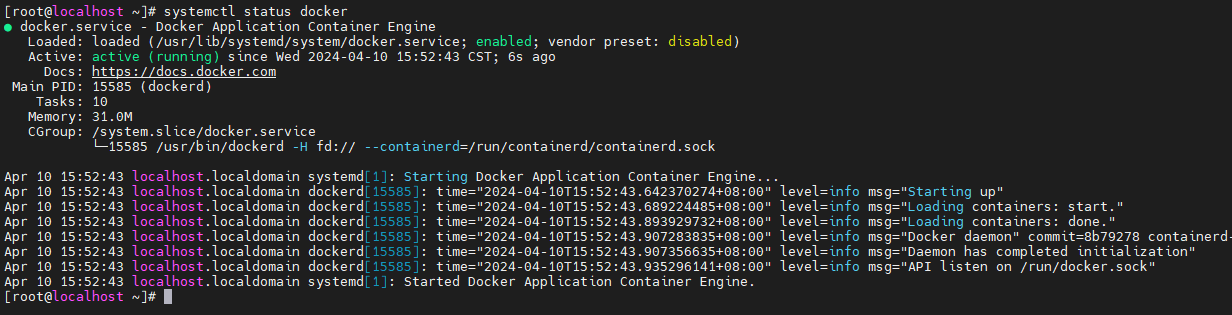
3.2 检查 Docker 服务状态
systemctl status docker
3.3 开启 IPv4 转发
echo "net.ipv4.ip_forward=1" >> /etc/sysctl.conf
systemctl restart network
sysctl net.ipv4.ip_forward
4. 部署 Code-Server
4.1 下载镜像
docker pull codercom/code-server:latest
4.2 创建目录
mkdir -p /docker/vscode && cd /docker/vscode
4.3 启动容器
docker run -d \
--name code-server \
-p 8000:8080 \
-e PASSWORD=123456 \
-v /docker/vscode/data:/root/.vscode-server \
codercom/code-server:latest
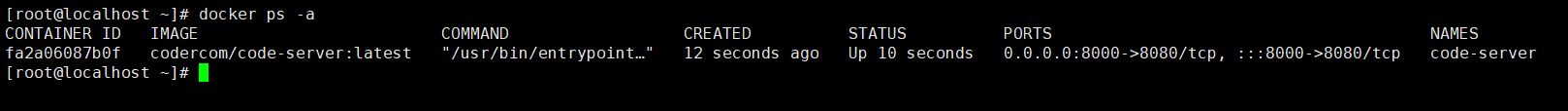
4.4 验证容器状态
docker ps -a
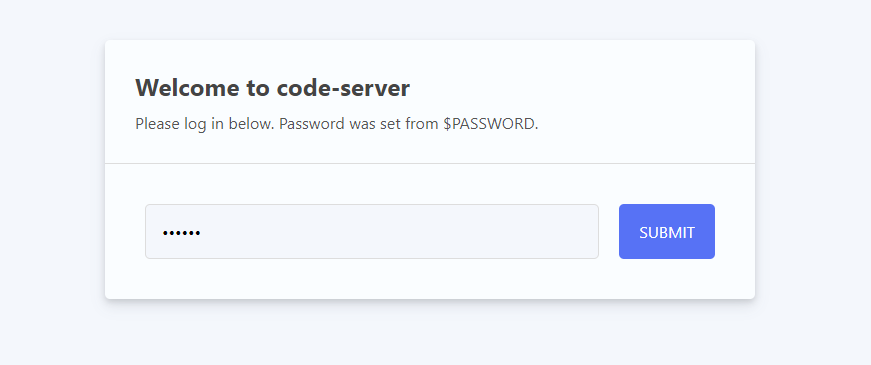
5. 访问验证
使用浏览器访问 Code-Server 前台地址:http://服务器IP地址:8000
填写我们启动容器时配置的密码。
6. 配置优化
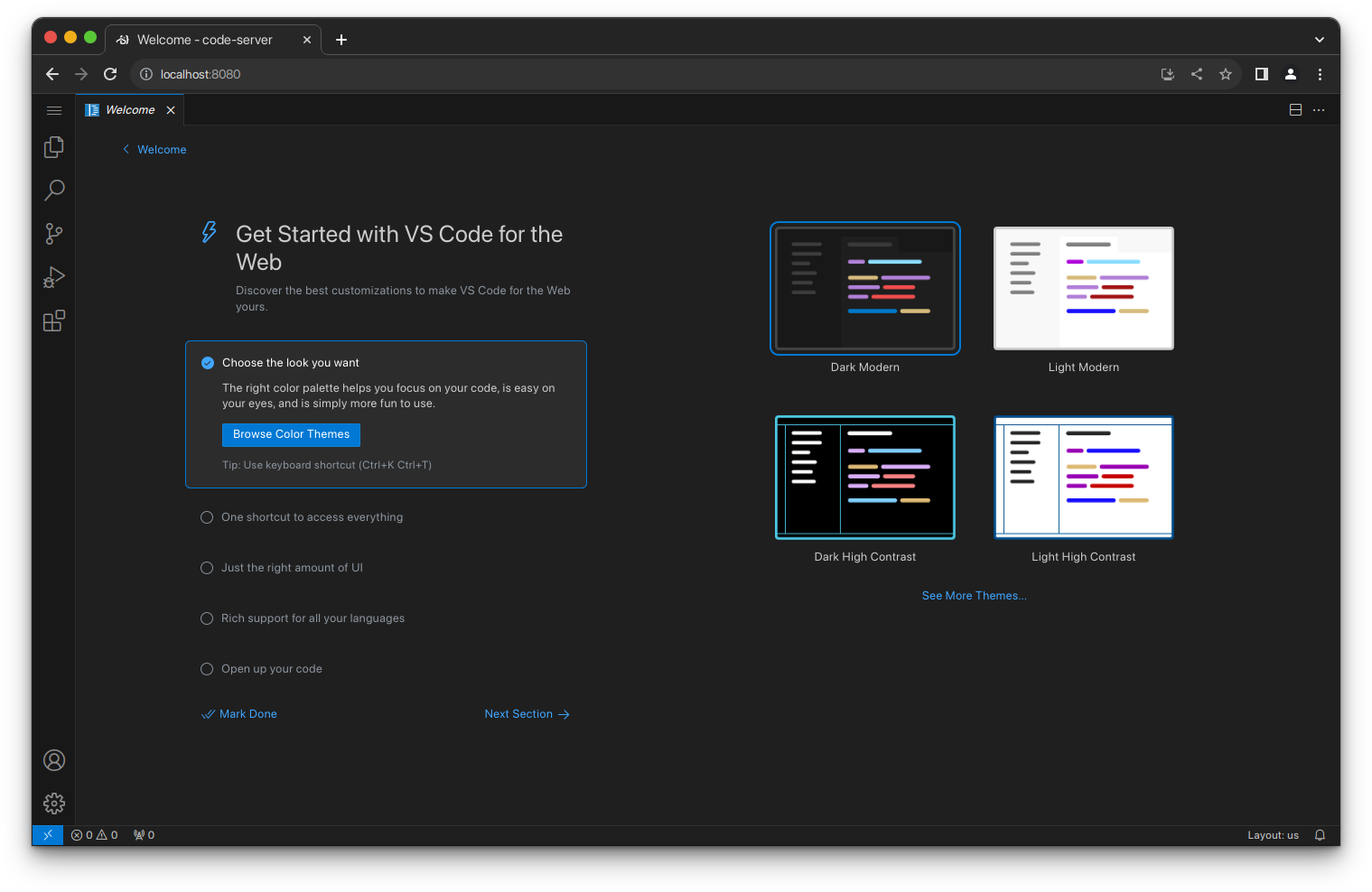
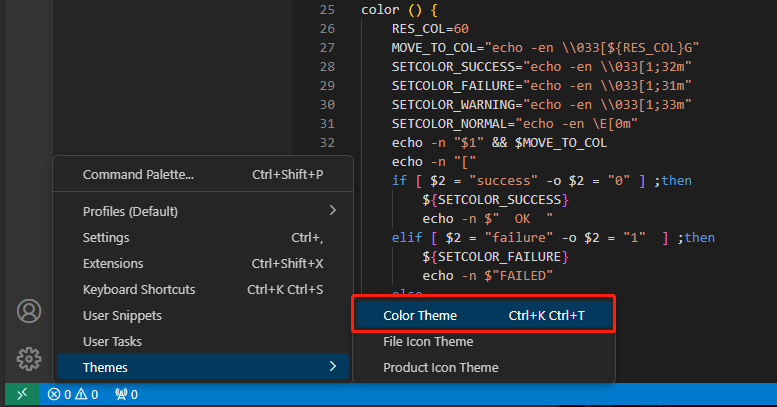
6.1 更换主题
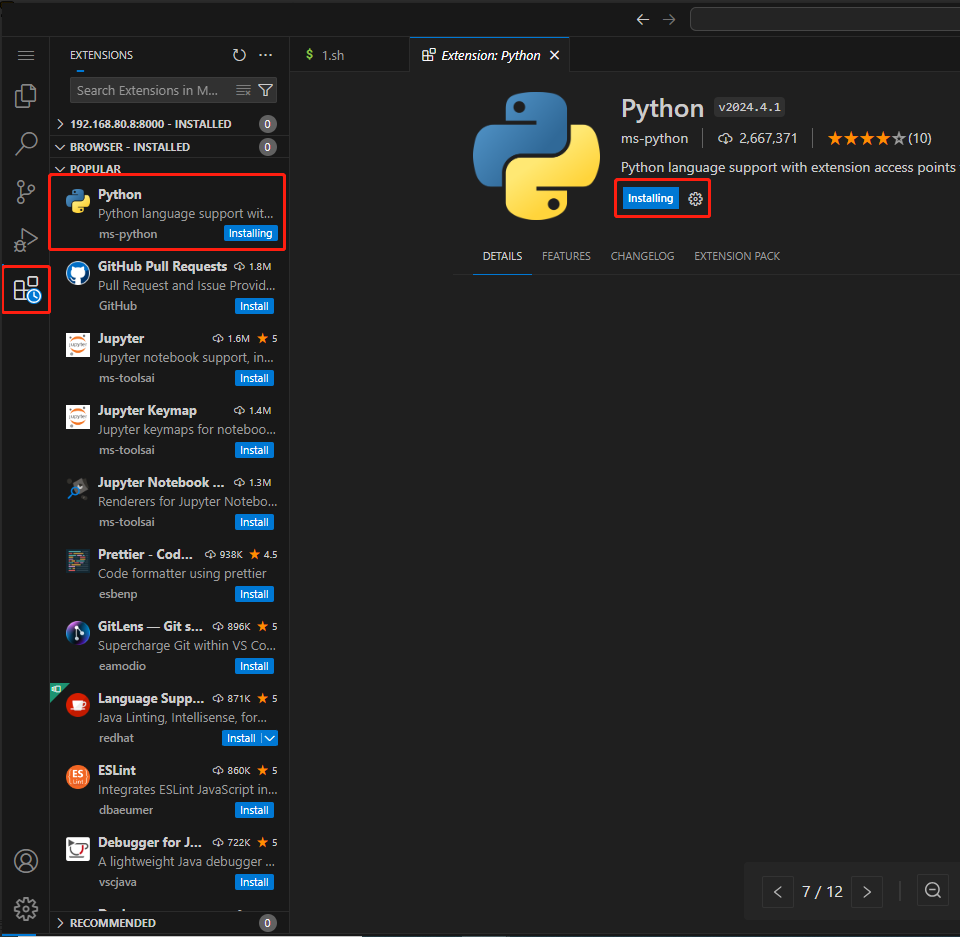
6.2 扩展商店
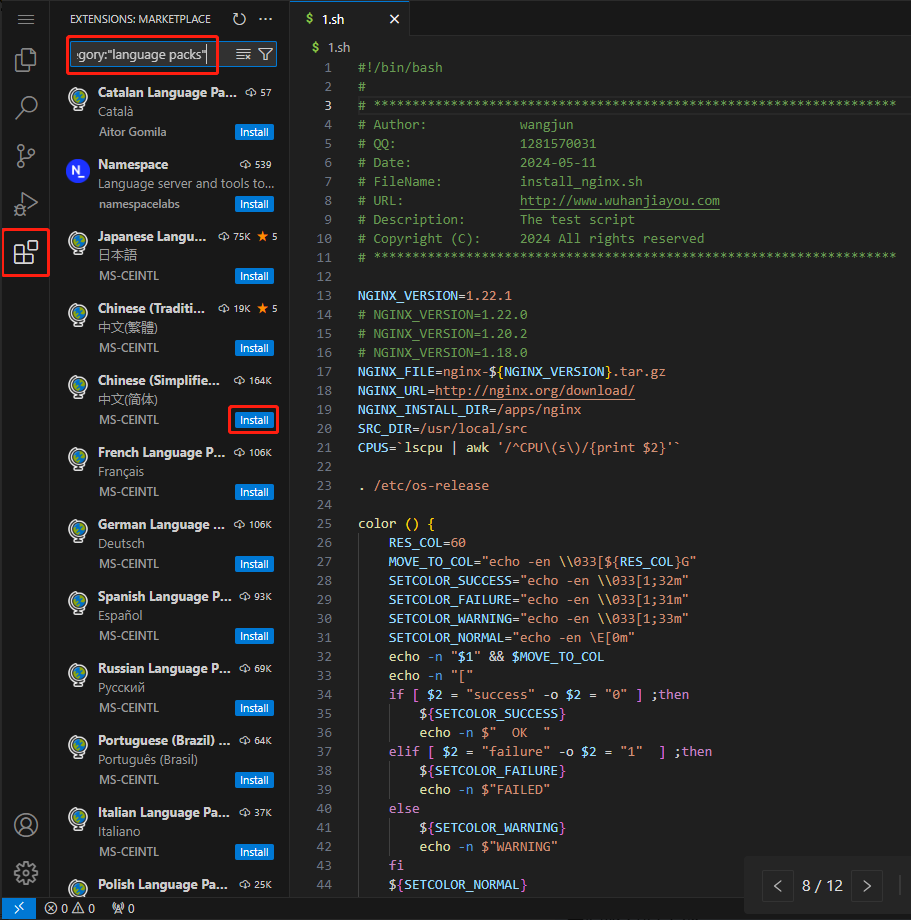
6.3 中文配置
-
安装简体中文语言包
-
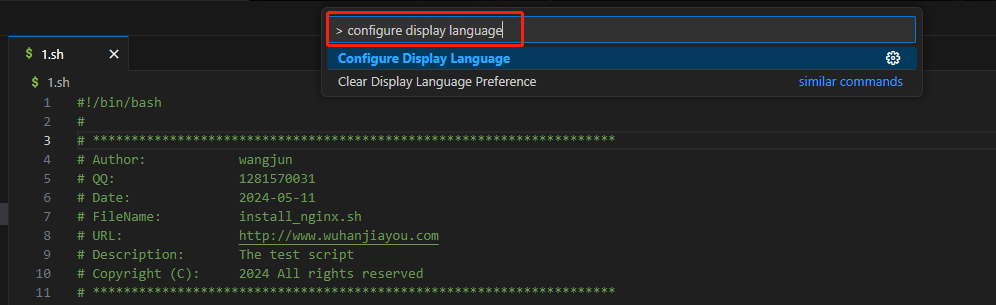
配置显示语言
打开搜索框,输入:
> configure display language -
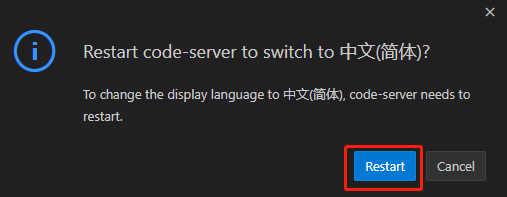
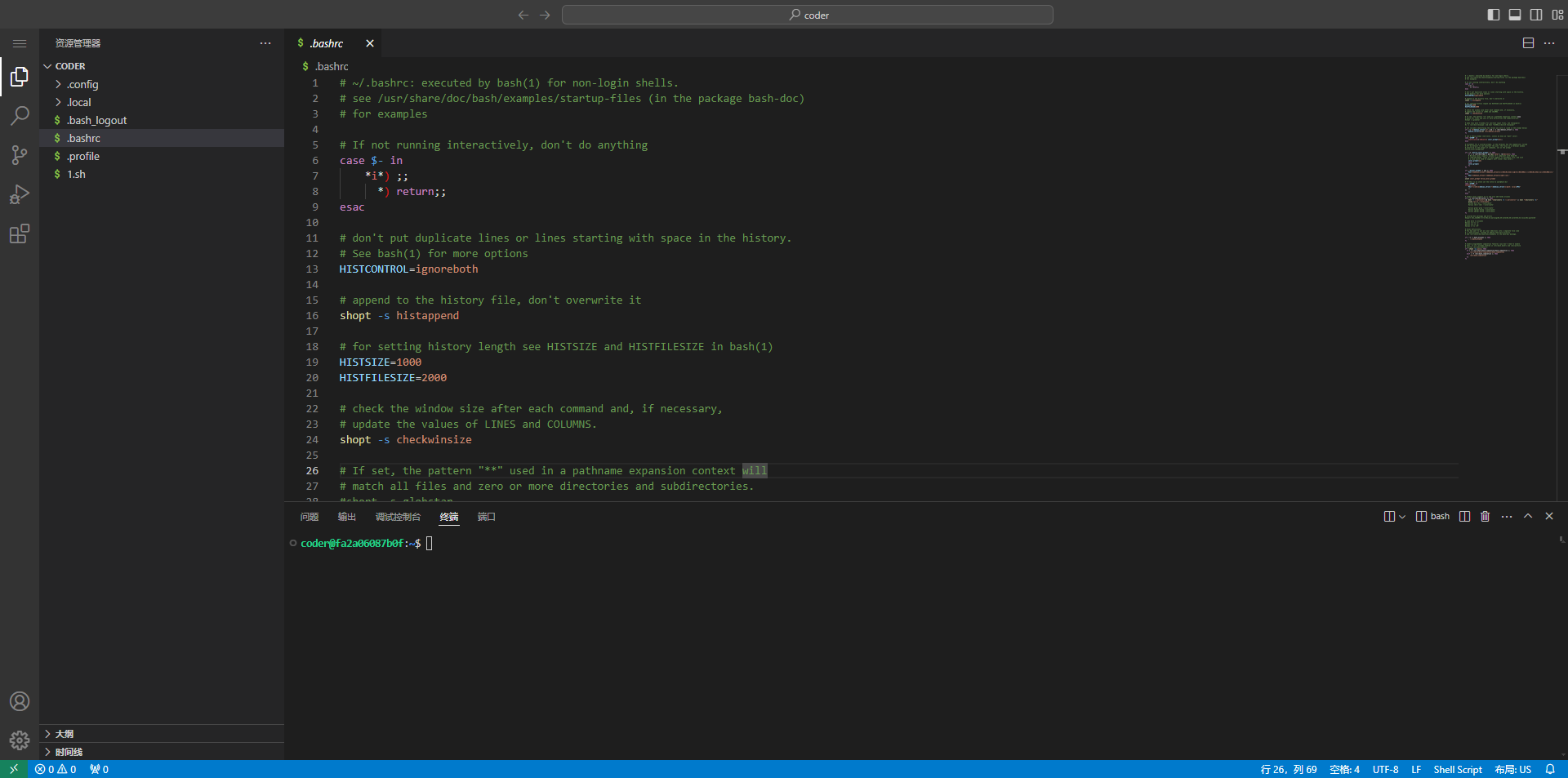
重启服务后生效
大功告成! 现在你可以通过浏览器轻松访问和使用 Code-Server 了。