Learn from codewhy
在Vue的动态双向绑定中,主要有两个需求,一个是监听数据变化,另一个是响应数据变化。具体分析如下
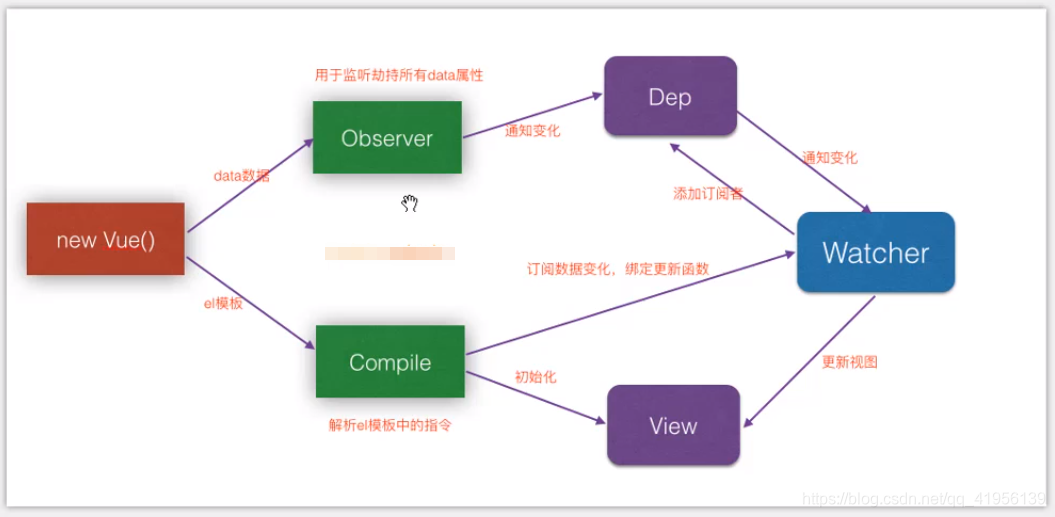
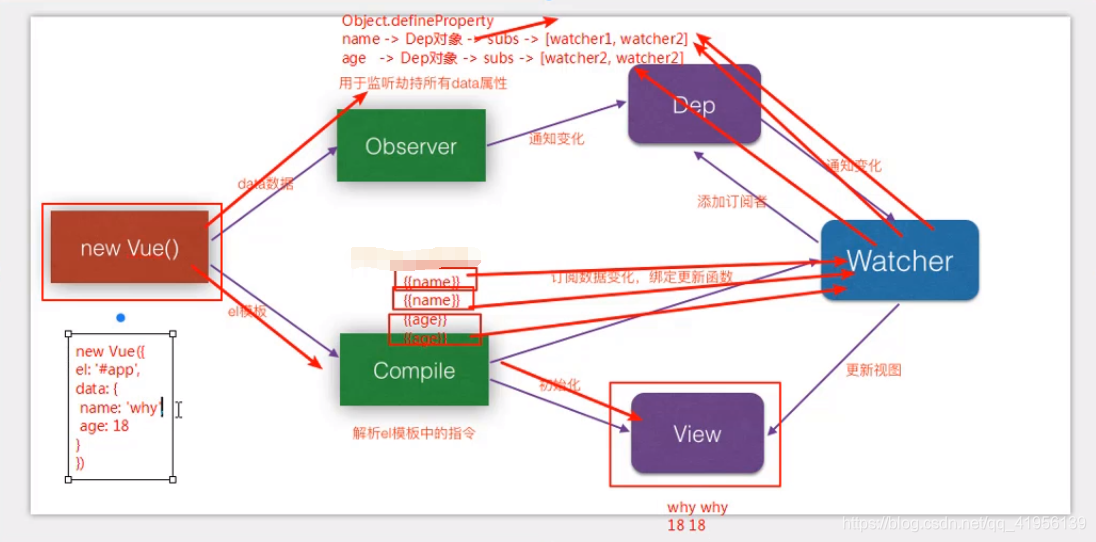
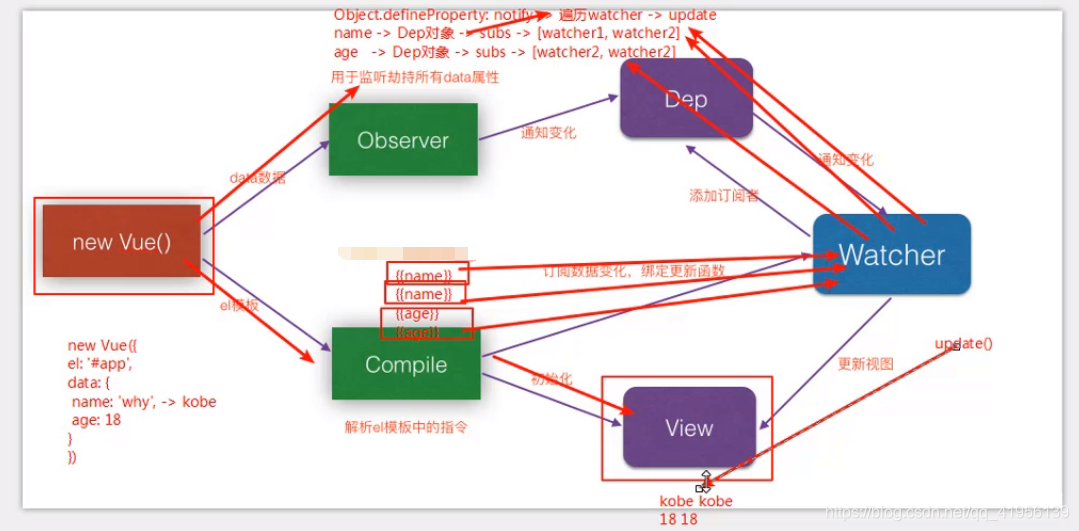
一览图
一、监听数据变化
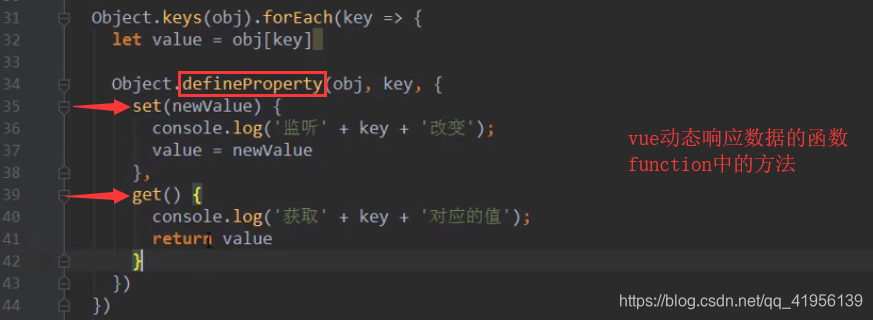
Vue 内部 通过 Object.defineProperty 监听对象属性的改变
在 set 方法中监听属性值变化,在 get 方法中获取属性值
1、set 中
将监听到发生变化的数据告诉数据的使用者–>首先,要知道哪些人使用了这些数据,确定的方法:在解析 html 时,获取使用者信息–>如何获取到使用者信息呢:使用者要使用数据时会用到 get,这时就知道使用者信息了
二、响应新数据
Vue 响应变化数据通过发布者订阅者模式实现
subscribe 订阅,简写:subs
depend/dependence 依赖,简写:dep
1、原理分析–代码分析
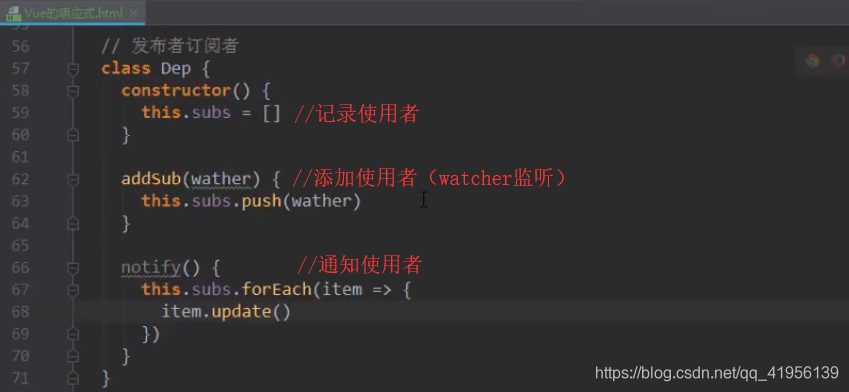
发布者:
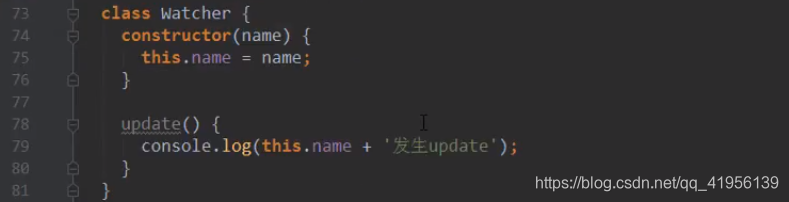
订阅者:
发布者通过 notify() 通知订阅者:
2、原理分析–上图分析
一个data属性对应一个dep对象,因为每个属性都有自己的订阅者sub
初始化:
更新后:
3、完整demo
只实现了单向绑定:DOM --> data,没有实现 data --> DOM
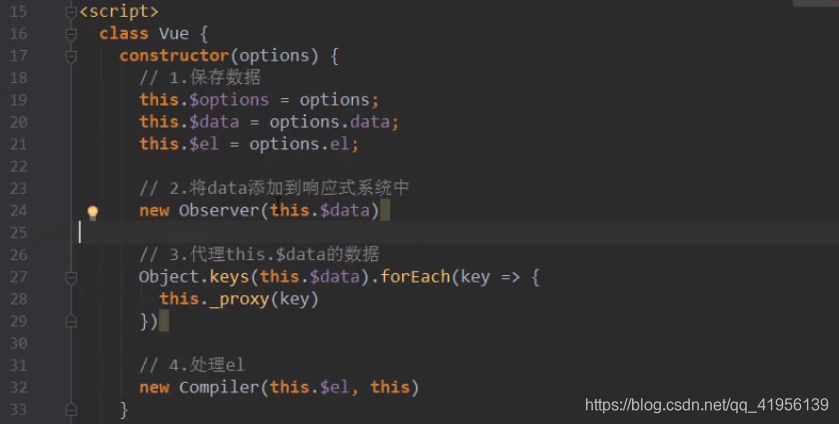
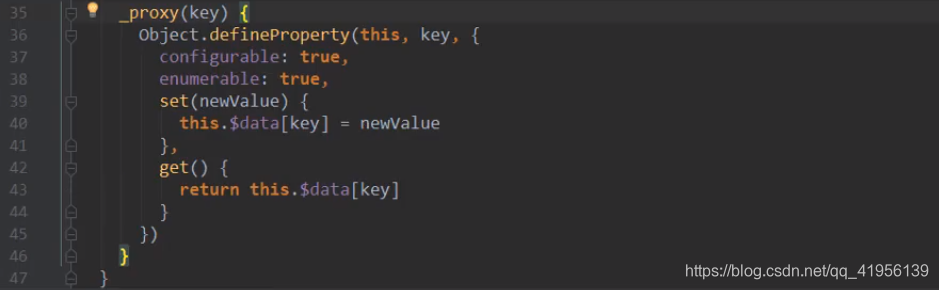
3.1 Vue 实例
代理:
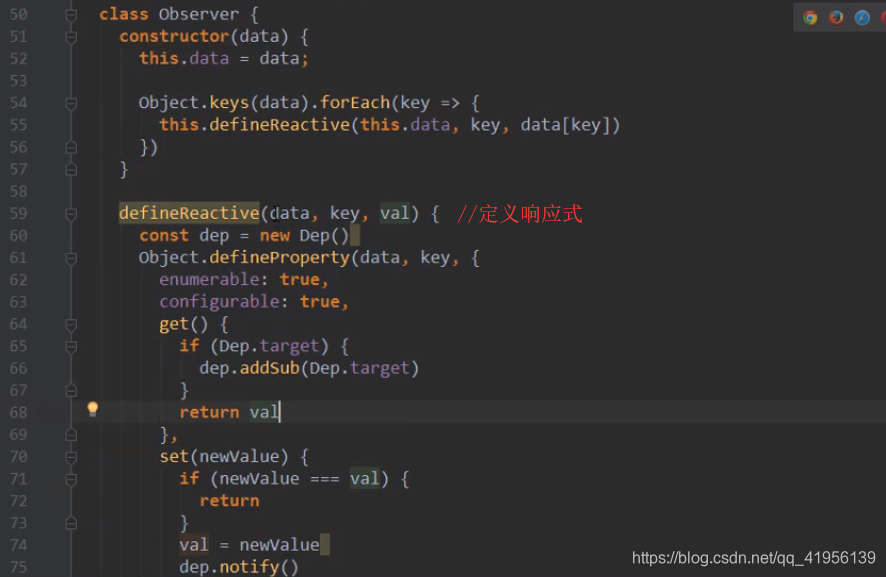
3.2 Observer 类 – Object.defineProperty
observer 单词意思:观察者
在这里,实现发布者和订阅者之间的通信。在get方法中:addSub()添加订阅者,在set方法中:notify()通知订阅者
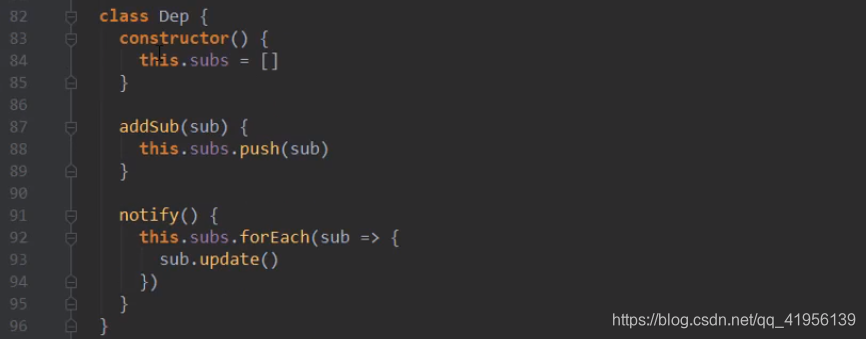
3.3 Dep 类 – 发布者:addSub(添加订阅者),notify(通知)
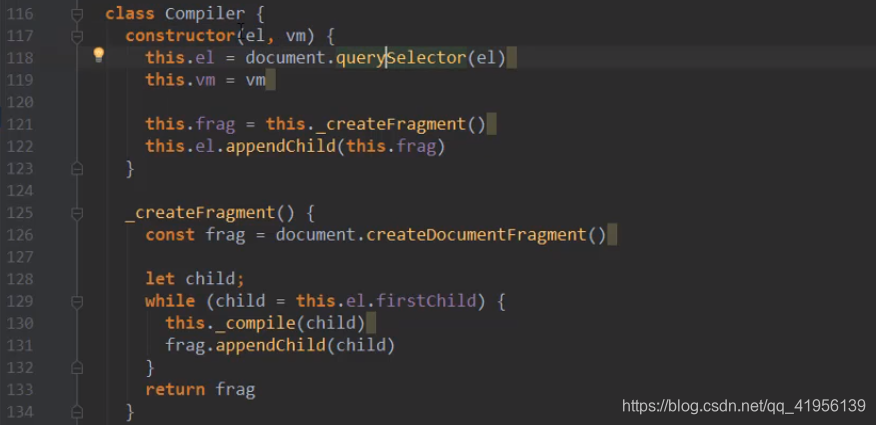
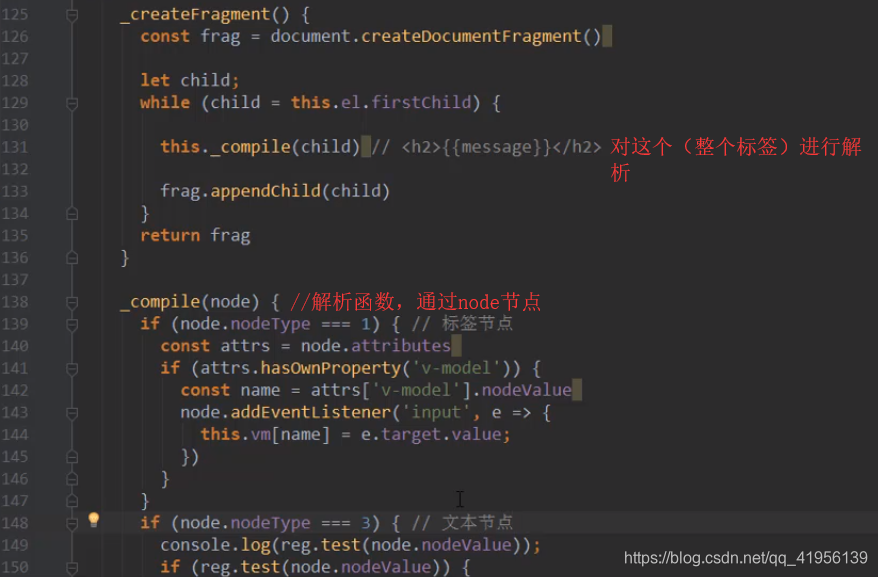
3.4 Compiler 类 – 处理 el(挂载的模块)
vm 是Vue实例
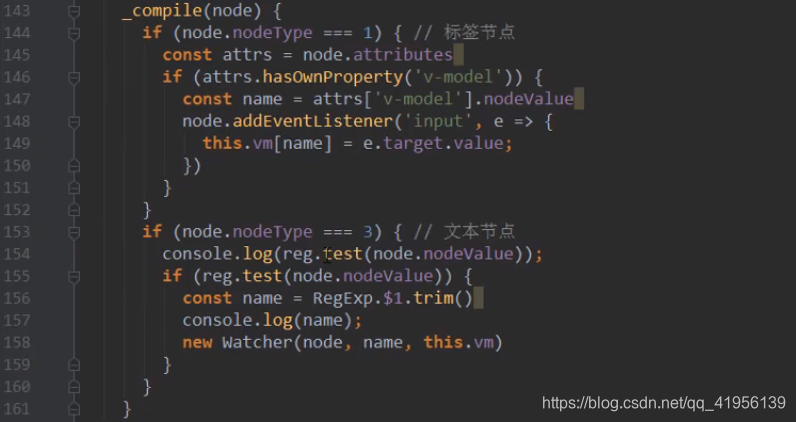
Compiler类内:解析node节点和节点内的属性(node.nodeType为1)、数据(node.nodeType==3)
【核心】双向绑定:
这里是 DOM --> data 的单向绑定
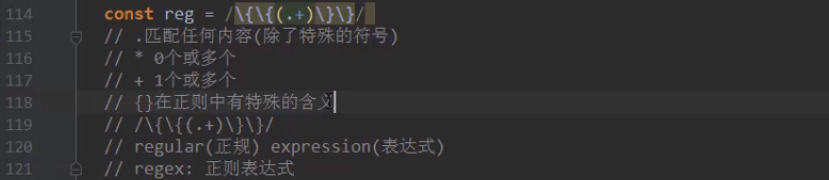
Compiler类外:正则表达式
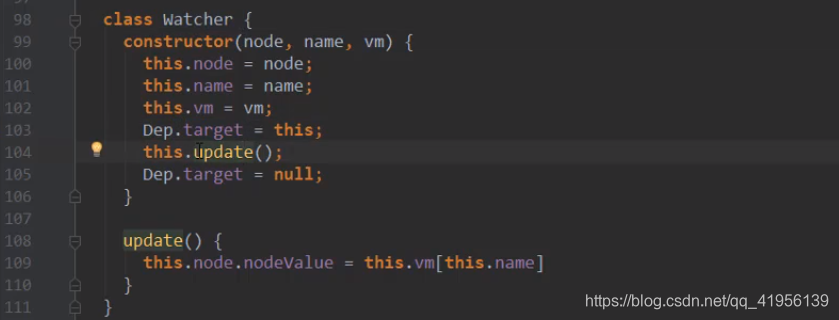
3.5 Watcher 类 – 订阅者
vm:Vue实例
学习记录,如有错误,欢迎指正,by the way,当然,看源码是最好的学习方式,hahaha~~