HTML5图像和多媒体
文章目录
3.1 网页图像
3.1.1 定义图像
< img >标签定义图像,必须属性src、alt。
| 属性 | Value | 描述 |
|---|---|---|
| alt | text | 定义有关图形的短的描述 |
| src | URL | 要显示的图像的 URL |
| align | top bottom middle left right | 规定如何根据周围的文本来对齐图像、不支持、请使用 CSS 代替 |
| border | pixels | 定义图像周围的边框、不支持、请使用 CSS 代替 |
| height | pixels % | 定义图像的高度 |
| vspace | pixels | 定义图像顶部和底部的空白、不支持请使用 CSS 代替 |
| width | pixels % | 设置图像的宽度 |
| hspace | pixels | 定义图像左侧和右侧的空白、不支持、请使用 CSS 代替 |
| ismap | URL | 把图像定义为服务器端的图像映射 |
| longdesc | URL | 定义作为客户端图像映射的一幅图像 |
| usemap | URL | 定义有关图形的短的描述 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--随便保存一个图片放在根目录就可以-->
<img src="images/1.jpg" width="400" alt="读书女生"/>
</body>
</html>
3.1.2 定义流
< figure >标签用于对元素进行组合。标签规定独立的流内容(图像、图表、照片、代码等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。默认左右缩进40px。
< figcaption >元素为元素组添加标题
<figure>
<figcaption><b>12月份</b>全球浏览器市场份额</figcaption>
<img src="images/111.png" width="300" />
</figure>
3.1.3 定义图标
< link > 标签定义文档与外部资源的关系。标签最常见的用途是链接样式表。link 元素是空元素,它仅包含属性。此元素只能存在于 head 部分,不过它可出现任何次数。
图标大小一般为1616px,透明背景。移动设备图标大小:5757px,114114px,ipad图标7272px,144*144px。
<link rel="icon" sizes="any" mask href="baidu_icon.svg">
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
sizes 属性是 HTML5 中的新属性。
type 规定目标 URL 的 MIME 类型。
href 目标文档或资源的 URL。
svg格式具备目前网络流行的jpg和png等格式无法具备的优势:可以任意放大图形显示,但绝不会以牺牲图像质量为代价;可在svg图像中保留可编辑和可搜寻的状态;平均来讲,svg文件比其它格式的图像文件要小很多,因而下载也很快。
3.2 响应式图像
3.2.1 响应视图大小
< picture >标签为Web开发人员提供了指定图像资源的更大灵活性。HTML5中的新标记
< picture >元素的最常见用途是用于响应式设计中的艺术指导。可以设计多个图像以更好地填充浏览器视口,而不是根据视口宽度放大或缩小一个图像。
< picture >元素包含两个不同的标记:一个或多个 < source >标记和一个< img >标记。
属性
srcset(必需) - 定义要显示的图像的URL
media - 接受通常在CSS中定义的任何有效媒体查询
sizes - 定义单个宽度描述符,带宽度描述符的单个媒体查询,或带宽度描述符的逗号分隔的媒体查询列表
type - 定义MIME类型浏览器将使用属性值加载最合适的图像。浏览器将使用带有匹配提示的第一个< source >元素,并忽略以下任何 < source >标记。 < img >元素是< picture >声明块的最后一个子标记。< img >元素用于为不支持< picture >元素的浏览器提供向后兼容性,或者如果没有匹配的 < source >标记。
< picture >元素的工作方式类似于< video >和< audio >元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="images/picturefill.js" type="text/javascript"></script>
</head>
<body>
<picture>
<source media="(min-width: 1000px)" srcset="images/kitten-large.png">
<source media="(min-width: 650px)" srcset="images/kitten-medium.png">
<!-- img标签用于不支持picture元素的浏览器 -->
<img src="images/kitten-small.png" alt="a cute kitten" id="picimg">
</picture>
</body>
</html>
3.2.2 响应屏幕方向
<picture>
<source media="(orientation: portrait)" srcset="images/kitten-medium.png"> <!--竖屏-->
<source media="(orientation: landscape)" srcset="images/kitten-large.png"> <!--横屏-->
<!-- img标签用于不支持picture元素的浏览器 -->
<img src="images/kitten-small.png" alt="a cute kitten" id="picimg">
</picture>
</body>
</html>
3.2.3 响应像素密度
不知道什么问题只能用一个图片地址应该是js出问题了判断不出来是哪个像素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="images/picturefill.js" type="text/javascript"></script>
</head>
<body>
<picture>
<source media="(min-width: 320px) and (max-width: 640px)" srcset="images/minpic_retina.png 2x">
<source media="(min-width: 640px)" srcset="img/middle.png,img/middle_retina.png 2x">
<img src="img/picture.png,img/picture_retina.png 2x" alt="this is a picture">
</picture>
</body>
</html>
3.2.4 响应图像格式
支持webp就加载,不支持就加载png。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="images/picturefill.js" type="text/javascript"></script>
</head>
<body>
<picture>
<source type="image/webp" srcset="images/picture.webp">
<img src="images/picture.png" alt=" this is a picture ">
</picture>
</body>
</html>
3.2.5 自适应像素比
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img width="500" srcset="
images/2500.png 5x,
images/1500.png 3x,
images/1000.png 2x,
images/500.png 1x
"
src="images/500.png"
/>
</body>
</html>
3.2.6 自适应视图宽
500px 100vm, 1000px 80vm, 1500px 50vm,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img width="500" srcset="
images/2000.png 2000w,
images/1500.png 1500w,
images/1000.png 1000w,
images/500.png 500w
"
sizes="
(max-width: 500px) 500px,
(max-width: 1000px) 1000px,
(max-width: 1500px) 1500px,
2000px "
src="images/500.png"
/>
</body>
</html>
拓展
可以用CSS写,屏幕放大缩小会变化
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/*默认大小*/
.photo {background-image: url(images/100.png);}
/* 如果设备像素大于等于2,则用2倍图 */
@media screen and (-webkit-min-device-pixel-ratio: 2),
screen and (min--moz-device-pixel-ratio: 2) {
.photo {
background-image: url(images/1000.png);
background-size: 100px 100px;
}
}
/* 如果设备像素大于等于3,则用3倍图 */
@media screen and (-webkit-min-device-pixel-ratio: 3),
screen and (min--moz-device-pixel-ratio: 3) {
.photo {
background-image: url(images/1500.png);
background-size: 100px 100px;
}
}
.photo {width:100px;height:100px;}
</style>
</head>
<body>
<div class="photo"></div>
</body>
</html>
3.3 音频和视频
3.3.1 使用embed
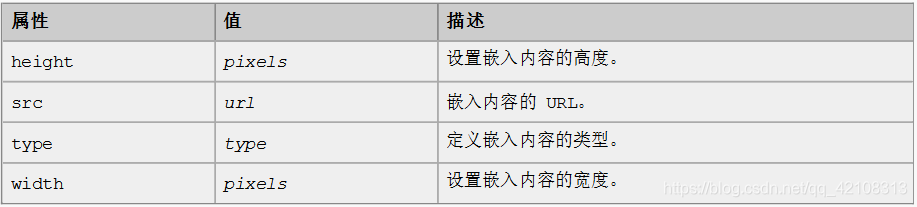
< embed > 标签定义嵌入的内容,比如插件,加载不了就会由用户选择下载。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
background-image: url(images/bg.jpg);
}
</style>
</head>
<body>
<p>
<!--hidden="true" autostart="true" loop="infinite" 隐藏插件显示、自动播放、循环播放-->
<embed src="images/bg.mp3" width="307" height="32" hidden="true" autostart="true" loop="infinite"></embed>
</p>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<embed src="images/vid2.avi" width="413" height="292"></embed>
</body>
</html>
3.3.2 使用object
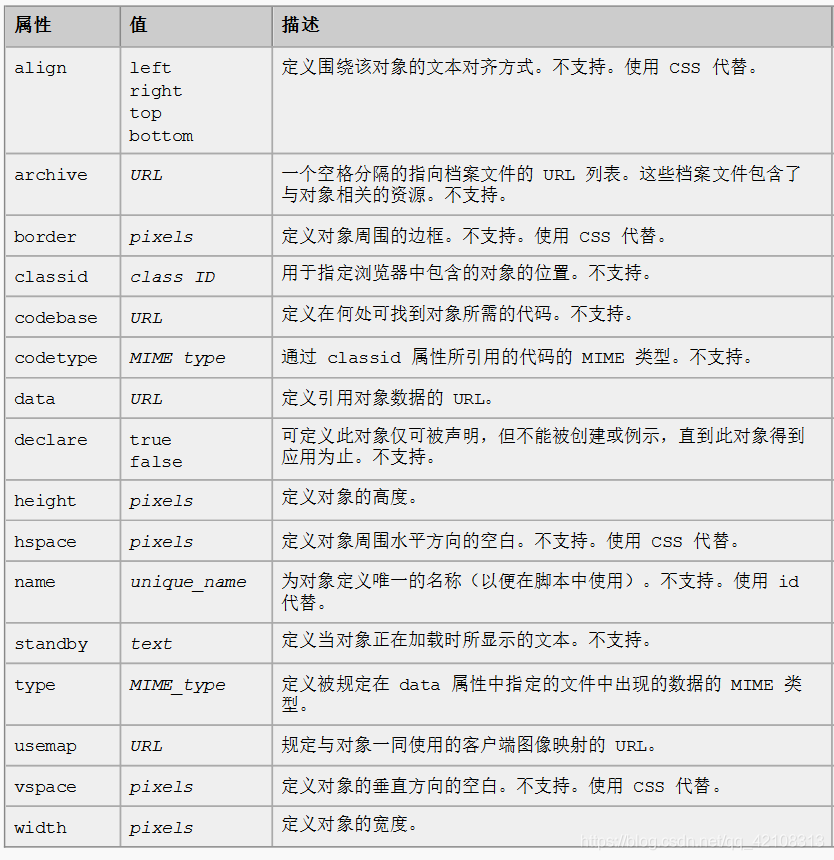
< object >定义一个嵌入的对象。规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
object 元素可位于在 head 元素或 body 元素内部。< object > 与 < /object > 之间的文本是替换文本,针对不支持此标签的浏览器。< param > 标签可定义用于对象的 run-time 设置。
至于图像,请使用 < img > 标签代替 < object > 标签。
至少必须定义 “data” 和 “type” 属性之一。
<!--嵌入一张图片-->
<object width="100%" type="image/jpeg" data="images/1.jpg"></object>
<!--嵌入一张网页-->
<object type="text/html" height="100%" width="100%" data="https://www.baidu.com/"></object>
<!--嵌入音频-->
<object width="100%" classid="clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95">
<param name="AutoStart" value="1" />
<param name="FileName" value="images/bg.mp3" />
</object>
3.3.3 使用audio
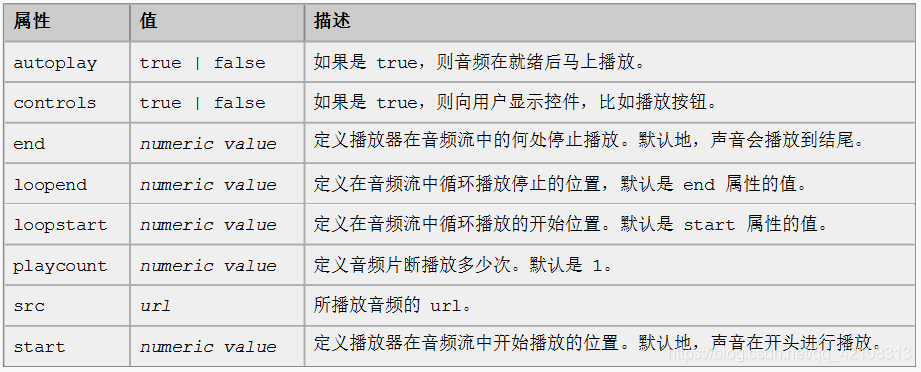
< audio > 标签定义声音,比如音乐或其他音频流。
< audio >可以包含多个< source >标签,浏览器会自动识别第一个进行播放。
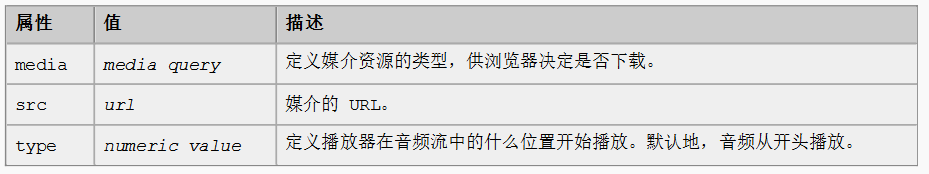
< source > 标签为媒介元素(比如 < video > 和 < audio >)定义媒介资源。
<!--用户自己控制-->
<audio controls="controls">
<source src="medias/test.ogg" type="audio/ogg">
<source src="medias/test.mp3" type="audio/mpeg">
您的浏览器不支持audio标签。
</audio>
<!--默认自动循环播放-->
<audio autoplay loop>
<source src="medias/test.ogg" type="audio/ogg">
<source src="medias/test.mp3" type="audio/mpeg">
您的浏览器不支持audio标签。
</audio>
3.3.4 使用video
< video > 标签定义视频,比如电影片段或其他视频流。可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
autoplay可以用JavaScript脚本控制load()、play()、pause()、canPlayType(type)。
<!--用户自己控制-->
<video controls>
<source src="medias/trailer.ogg" type="video/ogg">
<source src="medias/trailer.mp4" type="video/mp4">
您的浏览器不支持video标签。
</video >
<!--鼠标移动触发-->
<video id="movies" onmouseover="this.play()" onmouseout="this.pause()" autobuffer="true"
width="400px" height="300px">
<source src="medias/trailer.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="medias/trailer.mp4" type='video/mp4'>
</video>
3.4 项目实战
3.4.1 设计MP3播放器
<!DOCTYPE html>
<html dir="ltr" lang="zh-CN">
<head>
<title>HTML5 音乐播放器</title>
<link href="css/main.css" rel="stylesheet" type="text/css"media="" />
<script src="js/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="js/player.js" type="text/javascript"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="player">
<audio id="musicbox"></audio>
<div id="controls" class="clearfix controls">
<div id="play" class="playing"></div>
<div id="next"></div>
<div id="progress">
<div></div>
<p id="time">00:00 / 00:00</p>
</div>
<div id="volume">
<div></div>
</div>
</div>
<div class="bar">
<button>重置列表</button>
<button>随机打乱</button>
<button>清空列表</button>
</div>
<ul id="musiclist">
</ul>
<div class="bar bottom"> <span>播放模式:</span> <span id="mode">全部</span> </div>
</div>
</body>
</html>
3.4.2 设计视频播放器
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/font-awesome.css">
<link rel="stylesheet" href="css/player.css">
</head>
<body>
<figure>
<figcaption>视频播放器</figcaption>
<div class="player">
<video id="myVideo" src="video/trailer.mp4"></video>
<div class="controls">
<!-- 播放/暂停 -->
<a href="javascript:;" class="switch fa fa-play"></a>
<!-- 全屏 -->
<a href="javascript:;" class="expand fa fa-expand"></a>
<!-- 进度条 -->
<div class="progress">
<div class="loaded"></div>
<div class="line"></div>
<div class="bar"></div>
</div>
<!-- 时间 -->
<div class="timer"> <span class="current">00:00:00</span> / <span class="total">00:00:00</span> </div>
<!-- 声音 -->
</div>
</div>
</figure>
<script type="text/javascript">
var video = document.querySelector("video");
var isPlay = document.querySelector(".switch");
var expand = document.querySelector(".expand");
var progress = document.querySelector(".progress");
var loaded = document.querySelector(".progress > .loaded");
var currPlayTime = document.querySelector(".timer > .current");
var totalTime = document.querySelector(".timer > .total");
//当视频可播放的时候
video.oncanplay = function(){
//显示视频
this.style.display = "block";
//显示视频总时长
totalTime.innerHTML = getFormatTime(this.duration);
};
//播放按钮控制
isPlay.onclick = function(){
if(video.paused) {
video.play();
} else {
video.pause();
}
this.classList.toggle("fa-pause");
};
//全屏
expand.onclick = function(){
video.webkitRequestFullScreen();
};
//播放进度
video.ontimeupdate = function(){
var currTime = this.currentTime, //当前播放时间
duration = this.duration; // 视频总时长
//百分比
var pre = currTime / duration * 100 + "%";
//显示进度条
loaded.style.width = pre;
//显示当前播放进度时间
currPlayTime.innerHTML = getFormatTime(currTime);
};
//跳跃播放
progress.onclick = function(e){
var event = e || window.event;
video.currentTime = (event.offsetX / this.offsetWidth) * video.duration;
};
//全屏
expand.onclick = function(){ video.webkitRequestFullScreen(); };
//播放完毕还原设置
video.onended = function(){
var that = this;
//切换播放按钮状态
isPlay.classList.remove("fa-pause");
isPlay.classList.add("fa-play");
//进度条为0
loaded.style.width = 0;
//还原当前播放时间
currPlayTime.innerHTML = getFormatTime();
//视频恢复到播放开始状态
that.currentTime = 0;
};
function getFormatTime(time) {
var time = time || 0;
var h = parseInt(time/3600),
m = parseInt(time%3600/60),
s = parseInt(time%60);
h = h < 10 ? "0"+h : h;
m = m < 10 ? "0"+m : m;
s = s < 10 ? "0"+s : s;
return h+":"+m+":"+s;
}
</script>
</body>
</html>
先这样看着应该能看懂一部分基本标签都用到了等学的差不多再研究