使用微信小程序开发工具做一个和微信一样的评论视图:
首先我们捋一下这个视图的结构:
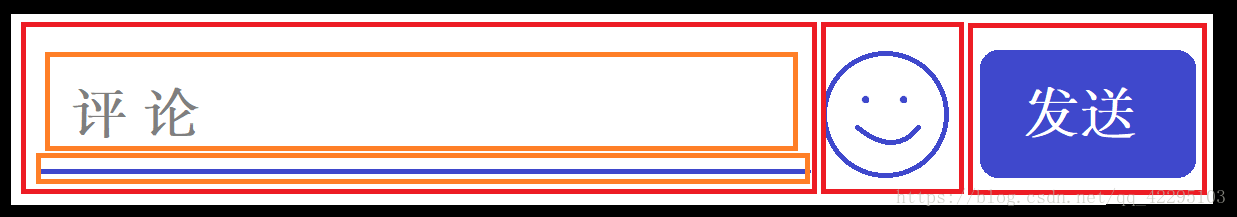
黑色的容器最大 包含三个横向 并列的三个红色的容器 第一个红色的容器包含两个橘色的纵向并列的容器。
这样,index.wxml文件就可以写出来了
<view class="comment_release" >
<view class="left">
<textarea class="text" placeholder-class="weui-input" fixed="true" maxlength="-1" show-confirm-bar="false" cursor-spacing="15" auto-height="true" placeholder="评论" />
<view class="line"/>
</view>
<image class="emoji" src="/images/emoji.png"/>
<button form-type="submit" class="submit">发送</button>
</view>对应的index.wxss文件如下
/*整体样式,就是黑色的容器*/
.comment_release{
display: flex;
align-items: flex-end;
justify-content: space-between;
box-sizing: border-box;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
padding: 8px 0 8px 13px;
background-color: #ffffff;
font-size: 12px;
z-index: 999;
}
/**第一个红色的容器
*大概想法就是给flex-direction赋一个colomn的值,并列放置
*/
.comment_release.left{
display: flex;
flex-direction: column;
}
/*输入框*/
.comment_release .text{
width: 222px;
min-height: 17px;
max-height: 51px; /*最多显示三行*/
line-height: 17px;
font-size: 12px;
margin-bottom: 4px;
margin-left: 10px;
}
/*线*/
.comment_release .line{
margin-bottom: 0 ;
width: 222px;
height: 1rpx;
background-color: #4B5CD7;
}
/*表情图标*/
.comment_release .emoji{
width: 24px;
height: 24px;
line-height: 27px;
margin-right: 5px;
margin-left: 5px;
}
/*发送按钮*/
.comment_release .submit{
width: 60px;
height: 27px;
line-height: 27px;
text-align: center;
margin-right: 10px;
background-color: #4B5CD7;
color: #ffffff;
font-size: 12px;
}
到这里基本就可以获取一个相应的界面了,我们再加一个点赞和评论按钮,并且当你点击评论图标时可以获取评论框的focus
在.wxml文件中添加两个图标的代码后变成这样:
<view class="tool">
<view class="tool-item" catchtap='Up' id="{{detail.id}}">
<image src="/images/like.png"/>
</view>
<view class="tool-item" catchtap='Comment' id="{{detail.id}}">
<image bindtap="bindReply" src="/images/comment.png"></image>
</view>
</view>
<view class="comment_release" >
<view class="left">
<textarea class="text" placeholder-class="weui-input" fixed="true" maxlength="-1" show-confirm-bar="false" cursor-spacing="15" auto-height="true" bindtap="bindReply" focus="{{releaseFocus}}"placeholder="评论" />
<view class="line"/>
</view>
<image class="emoji" src="/images/emoji.png"/>
<button form-type="submit" class="submit">发送</button>
</view>在.wxss中添加相应的格式代码:
.tool{
height: 64rpx;
text-align: right;
line-height: 64rpx;
margin:20rpx 28rpx 20rpx 0;
}
.tool-item{
display: inline-block;
vertical-align: top;
margin-right: 30rpx;
}
.tool-item image{
height: 50rpx;
width: 50rpx;
}
可以看到我们在评论图标和输入框添加了事件bindReply,js文件中添加如下代码:
Page({
data: {
releaseFocus: false
},
bindReply: function (e) {
this.setData({
releaseFocus: true
})
}
})我们就可以获得有响应的点赞评论区了
此文仅供学习交流使用,欢迎补充!