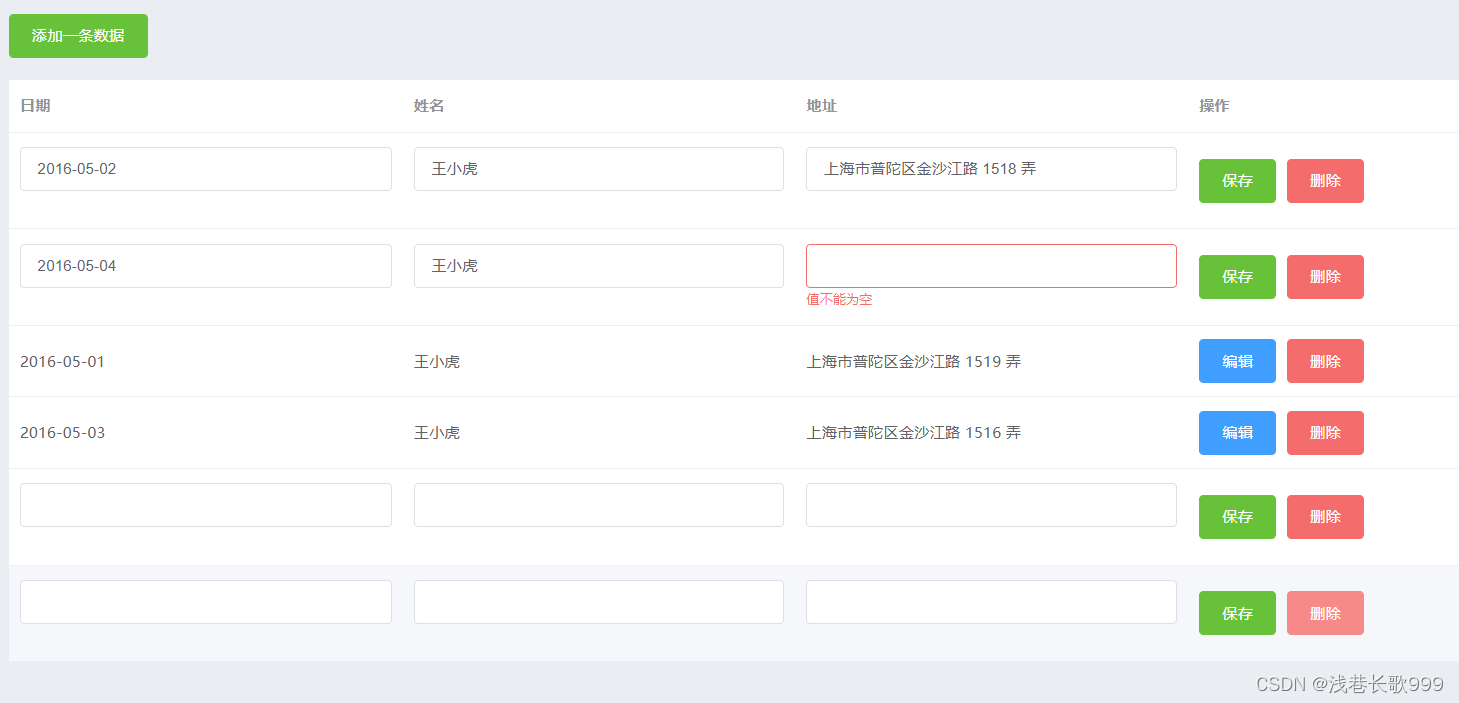
一、点击保存对整个table校验
<template>
<div>
<el-button type="success" @click="handleAdd()">添加一条数据</el-button>
<el-form :model="ruleForm" ref="ruleForm">
<el-table :data="ruleForm.tableData" style="width: 100%">
<el-table-column
v-for="(item, index) in ruleForm.tableHeader"
:prop="item.keys"
:label="item.label"
:key="index"
>
<template slot-scope="scope">
<span v-if="scope.row.isSet">
<el-form-item
:prop="'tableData.' + scope.$index + '.' + item.keys"
:rules="{
required: true,
message: '值不能为空',
trigger: 'blur',
}"
>
<el-input v-model="scope.row[item.keys]"></el-input>
</el-form-item>
</span>
<span v-else>
{{ scope.row[item.keys] }}
</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
v-if="scope.row.isSet"
type="success"
@click="handleSave('ruleForm', scope.$index, scope.row)"
>
保存
</el-button>
<el-button
v-else
type="primary"
@click="handleEdit(scope.$index, scope.row)"
>
编辑
</el-button>
<el-button
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>
删除
</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
ruleForm: {
tableHeader: [
{
label: "日期",
keys: "date",
},
{
label: "姓名",
keys: "name",
},
{
label: "地址",
keys: "address",
},
],
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
},
};
},
methods: {
handleAdd() {
let row = {};
this.ruleForm.tableHeader.forEach((item, index) => {
row.isSet = true;
});
this.ruleForm.tableData.push(row);
},
handleEdit(index, row) {
row.isSet = true;
this.$set(this.ruleForm.tableData, index, row);
},
handleSave(ruleForm, index, row) {
this.$refs[ruleForm].validate((valid) => {
if (valid) {
row.isSet = false;
this.$set(this.ruleForm.tableData, index, row);
} else {
return false;
}
});
},
handleDelete(index, row) {
this.ruleForm.tableData.splice(index, 1);
},
},
};
</script>
<style>
</style>
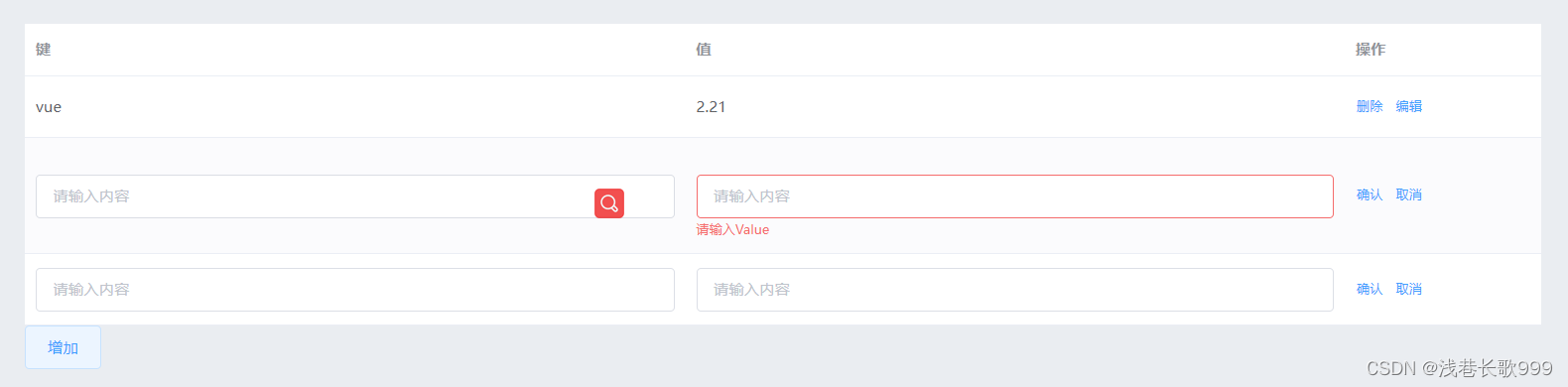
二、点击确定对每一行el-table校验
<template>
<div class="formData">
<el-table :data="list" style="width: 100%">
<el-table-column prop="key" label="键" min-width="180">
<template slot-scope="{ row }">
<div v-if="!row.isModified">
{{ row.key }}
</div>
<el-form
v-else
:ref="'keyForm' + row.id"
label-width="0px"
:class="row.isKeyValid || row.isValueValid ? 'demo-ruleForm' : ''"
:model="row"
>
<el-form-item
prop="key"
:rules="[
{
validator: validateKey,
trigger: ['blur', 'change'],
id: row.id,
},
]"
>
<el-input v-model="row.key" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column prop="value" label="值" min-width="180">
<template slot-scope="{ row }">
<div v-if="!row.isModified">
{{ row.value }}
</div>
<el-form
:ref="'valueForm' + row.id"
label-width="0px"
:class="row.isKeyValid || row.isValueValid ? 'demo-ruleForm' : ''"
v-else
:model="row"
>
<el-form-item
prop="value"
:rules="[
{
validator: validateValue,
trigger: ['blur', 'change'],
id: row.id,
},
]"
>
<el-input v-model="row.value" placeholder="请输入内容"></el-input>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column label="操作" width="180">
<template slot-scope="{ row }">
<div v-if="!row.isModified">
<el-button type="text" size="small" @click="deleteKey(row.id)">
删除
</el-button>
<el-button type="text" size="small" @click="editKey(row.id)">
编辑
</el-button>
</div>
<div v-else>
<el-button type="text" size="small" @click="confirm(row.id)">
确认
</el-button>
<el-button type="text" size="small" @click="cancel(row.id)">
取消
</el-button>
</div>
</template>
</el-table-column>
</el-table>
<el-button @click="addKey">增加</el-button>
</div>
</template>
<script>
export default {
name: "formData",
data() {
return {
list: [
{
key: "vue",
value: "2.21",
isModified: false,
isKeyValid: false,
isValueValid: false,
id: 0,
},
{
key: "react",
value: "16.2",
isModified: false,
isKeyValid: false,
isValueValid: false,
id: 1,
},
],
};
},
computed: {
existKeys() {
//过滤出已经存在的key
return this.list
.filter((item) => !item.isModified)
.map((item) => item.key);
},
existValues() {
//过滤出已经存在的value
return this.list
.filter((item) => !item.isModified)
.map((item) => item.value);
},
},
methods: {
deleteKey(index) {
this.list.splice(index, 1);
},
editKey(index) {
this.list[index].isModified = true;
},
addKey() {
this.list.push({
key: "",
value: "",
isModified: true, //切换编辑状态的标志位
isKeyValid: false, //判断Key的校验结果
isValueValid: false, //判断value的校验结果
id: this.list.length,
});
},
promiseValidate(key) {
return new Promise((resolve, reject) => {
try {
this.$refs[key].validate((isValid) => {
resolve(isValid);
});
} catch (err) {
reject(err);
}
});
},
async confirm(index) {
const validates = await Promise.all([
this.promiseValidate("keyForm" + index),
this.promiseValidate("valueForm" + index),
]);
if (validates.every((item) => item)) {
this.list[index].isModified = false;
}
},
validateKey(rule, value, callback) {
if (value === "") {
this.list[rule.id].isKeyValid = true;
callback(new Error("请输入Key"));
} else if (this.existKeys.includes(value)) {
this.list[rule.id].isKeyValid = true;
callback(new Error("Key的值已经重复"));
} else {
callback();
}
},
validateValue(rule, value, callback) {
if (value === "") {
this.list[rule.id].isValueValid = true;
callback(new Error("请输入Value"));
} else if (this.existValues.includes(value)) {
this.list[rule.id].isValueValid = true;
callback(new Error("value的值已经重复"));
} else {
callback();
}
},
},
};
</script>
<style>
.formData {
padding: 20px;
}
.el-form-item {
margin-bottom: 0;
}
.demo-ruleForm {
margin: 20px 0;
}
</style>