背景
在 Electron 上调用 C++ 代码的场景主要出现在需要执行高性能、低延迟的任务,或者需要与现有的本地 C++ 库集成时。这些场景往往涉及底层系统交互、性能优化或跨平台兼容性需求。
我们都知道c++ 的性能和安全性都比JavaScript 要高,但我认为在 Electron 中调用 C++ 代码是一种强大的技术,但仅在以下情况下才值得考虑:
- 任务对性能要求极高
- 必须访问底层系统或硬件
- 需要集成已有的 C++ 库。
调用方法
WebAssembly
- emcc 是 Emscripten 工具链的一部分,用于将 C 和 C++ 代码编译为 WebAssembly(WASM)或 asm.js。如果想要自己尝试编译的小伙伴可以看看 这里
- 代码实现:
#include <iostream>
extern "C"
{
int add(int a, int b)
{
return a + b;
}
}
假设我们有这样一个 c++ 提供的方法,用于计算两个整数的和,我们可以用过命令 emcc add.cpp -s WASM=1 -s EXPORTED_FUNCTIONS="['_add']" -o add.js 进行编译,就能得到一个 add.wasm 文件了。
然后我们就可以通过 fs 中的 readFileSync 方法来读取啦。
const source = fs.readFileSync('src/cpp/add.wasm')
WebAssembly.instantiate(source).then(({ instance }) => {
const exports = instance.exports
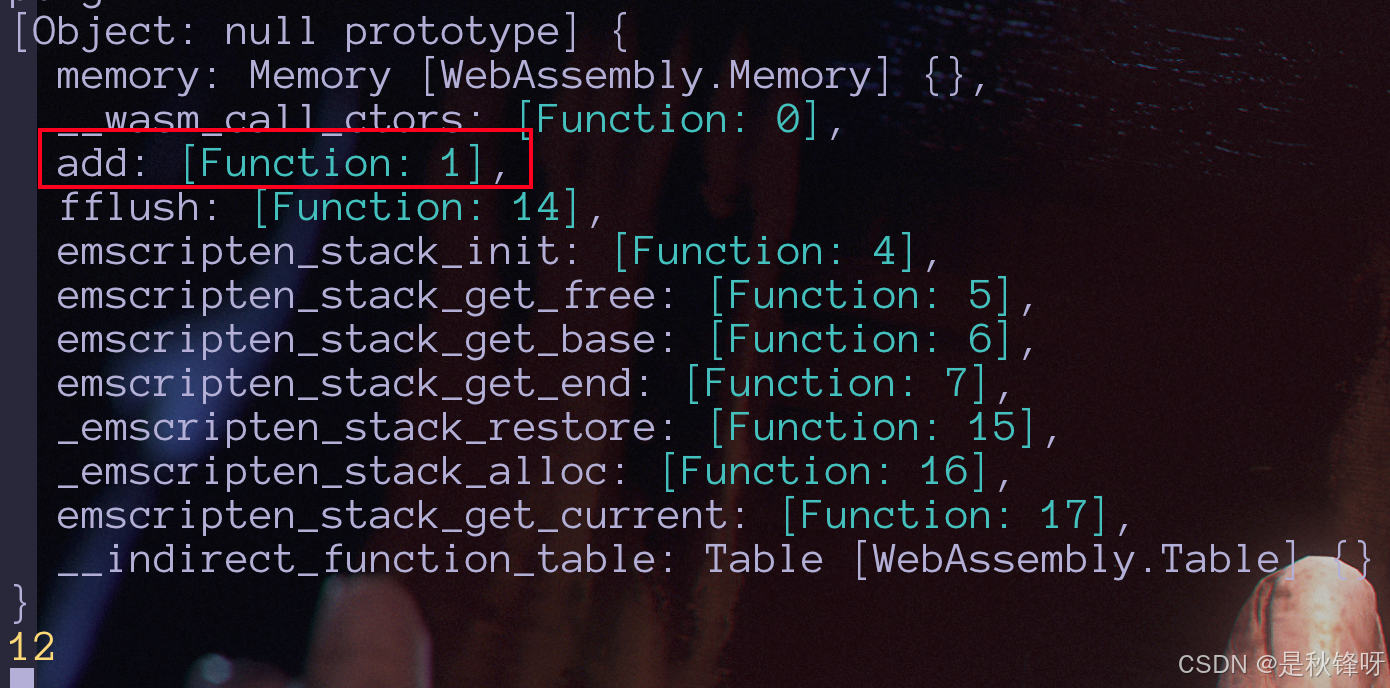
console.log(exports)
const result = exports.add(10, 2)
console.log(result) // 输出: 12
})
输出就如下啦:
在 Node.js 中,WebAssembly 是一个内置功能,你可以直接在全局变量下使用 WebAssembly,不需要额外导入。Node.js 版本 8 及更高版本都支持 WebAssembly
- emcc
emcc 是 Emscripten 的命令行工具,用于将 C/C++ 代码编译成 WebAssembly 或 JavaScript。Emscripten 是一个将 C/C++ 代码编译成可以在 web 浏览器中运行的代码或 WebAssembly 的工具链。- add.cpp
这是你要编译的源代码文件的名称。它是 C++ 文件,包含你想要转换为 WebAssembly 的函数和逻辑。- -s WASM=1
这个选项用于指示 Emscripten 编译器生成 WebAssembly 输出。这意味着程序将被编译为 .wasm 文件,而不是 JavaScript。这是集成 WebAssembly 的关键参数。- -s EXPORTED_FUNCTIONS=“[‘_add’]”
这个选项指定了要导出的函数。只有在这个列表中的函数才能在 WebAssembly 模块外部访问。EXPORTED_FUNCTIONS 参数是一个数组,包括你想让外部 JavaScript 代码调用的函数名称。
在这个例子中,‘_add’ 是 C++ 代码中定义的要导出的函数的名称。注意,函数名需要以 _ 开头,这是 Emscripten 的要求。- -o add.js
这个选项指定了输出文件的名称和格式。在这个例子中,add.js 是将生成的 JavaScript 文件的名称。Emscripten 会生成两个文件:
- add.wasm: WebAssembly 二进制文件,包含你的 C++ 逻辑。
- add.js: JavaScript 文件,用于加载和处理 WebAssembly 模块。
总结
命令emcc add.cpp -s WASM=1 -s EXPORTED_FUNCTIONS="['_add']" -o add.js的整体作用是:
- 编译 add.cpp 源文件。
- 生成 WebAssembly 输出。
- 导出 _add 函数以供 JavaScript 代码调用。
- 将输出文件命名为 add.js,同时生成相关的 WebAssembly 文件。
通过子进程调用
- 编译 C++ 程序: 假设你的 C++ 程序是 hello.cpp:
#include <iostream>
int main() {
std::cout << "Hello from C++!" << std::endl;
return 0;
}
- 使用 node 中的
child_process的execFile方法,直接执行
import { execFile } from 'child_process'
execFile('/my-app/src/cpp/hello',
(error, stdout, stderr) => {
if (error) {
console.error(`Error: ${error.message}`)
return
}
if (stderr) {
console.error(`Stderr: ${stderr}`)
return
}
console.log(`Output: ${stdout}`)
}
)