个人笔记记录。
参考文档:https://blog.csdn.net/weixin_45811256/article/details/130860444
1、下载nvm-setup.exe 安装程序
2、将本地的node卸载,然后点击进行安装。
3、安装 node.js
方法一:
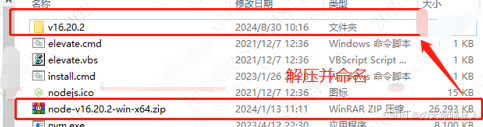
去nodejs官网搜索历史版本,找到想要下载的版本,下载对应电脑系统的zip包,解压后放到nvm安装目录上,命名修改为v版本号
默认安装目录:C:\Users\xxxx\AppData\Roaming\nvm
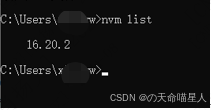
查看已有node版本就会多出16.20.2
执行:Nvm list
方法二
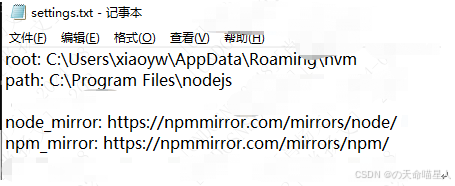
找到nvm安装路径 –》找到 setting.txt 文件-》新增两行信息,配置下载源
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
命令:
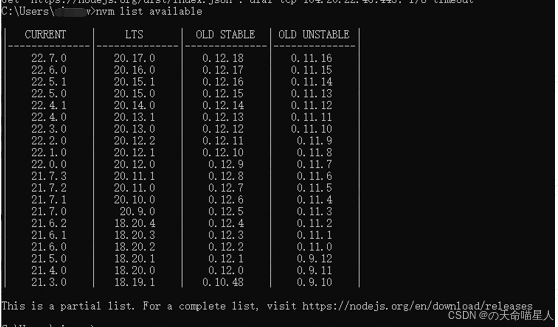
查看可安装的版本:nvm list available
安装node 。
执行:nvm install 版本号
【图片】
切换版本:nvm use 12.14.0
【图片】
命令总结
查询当前node版本:nvm list
查看可按照node版本:nvm list available
安装node版本:nvm install 版本号
切换版本:nvm use 12.14.0
删除版本:nvm uninstall node版本号
Npm操作
安装:npm install
改为淘宝镜像:npm config set registry https://registry.npmmirror.com
查询当前镜像:npm config get registry
清空缓存:npm cache clean –force
设置全局安装的时候安装对应的库
首先在C盘nvm的 nodejs 安装路径 C:\Program Files\nodejs 新建两个文件夹命名为 “node_global” 和 “node_cache”
npm config set prefix “C:\Program Files\nodejs\node_global”
npm config set cache “C:\Program Files\nodejs\node_cache”
设置在其他盘也是可以的
【图片】
配置环境变量
【图片】
(在单位编辑的,截的图片有水印,就暂时不上传了)