index页面
<template>
<div>
<el-button @click="openEnclosure">绘制围栏</el-button>
<draw-enclosure :show.sync="showDialog" :coordinate-string="temp.electronicFencePosition" @coordinate="enclosure" />
</div>
</template>
<script>
import drawEnclosure from './MapDialog/draw-enclosure.vue'
export default {
name: '',
components: { drawEnclosure },
props: {},
data() {
return {
// 地图弹窗
temp: {
electronicFencePosition: '[[113.345258, 23.121325], [113.391264, 23.121641], [113.371694, 23.105221]]'
// electronicFencePosition: ''
},
showDialog: false,
}
},
filters: {},
computed: {},
watch: {},
created() {},
mounted() {},
beforeDestroy() {},
methods: {
// 绘制围栏
openEnclosure() {
this.showDialog = true
},
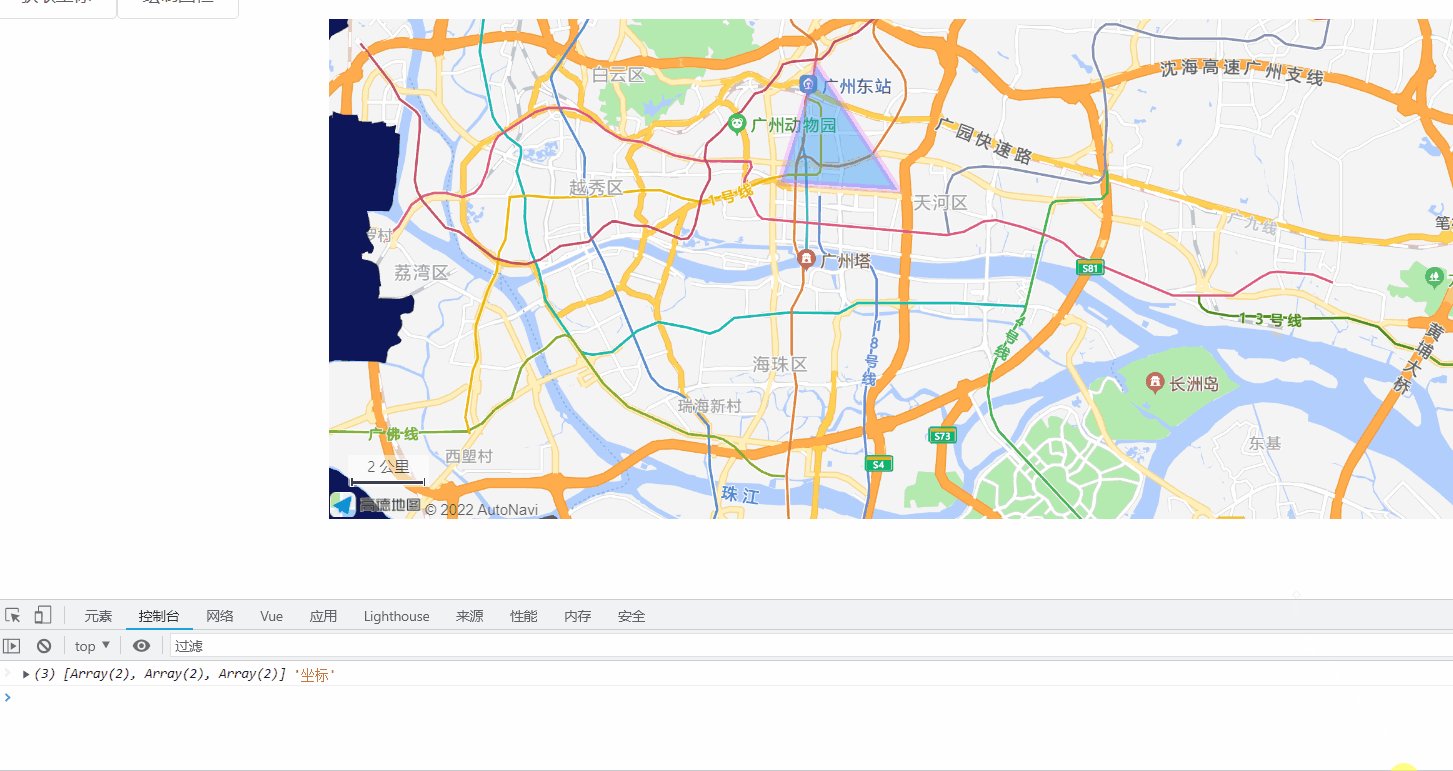
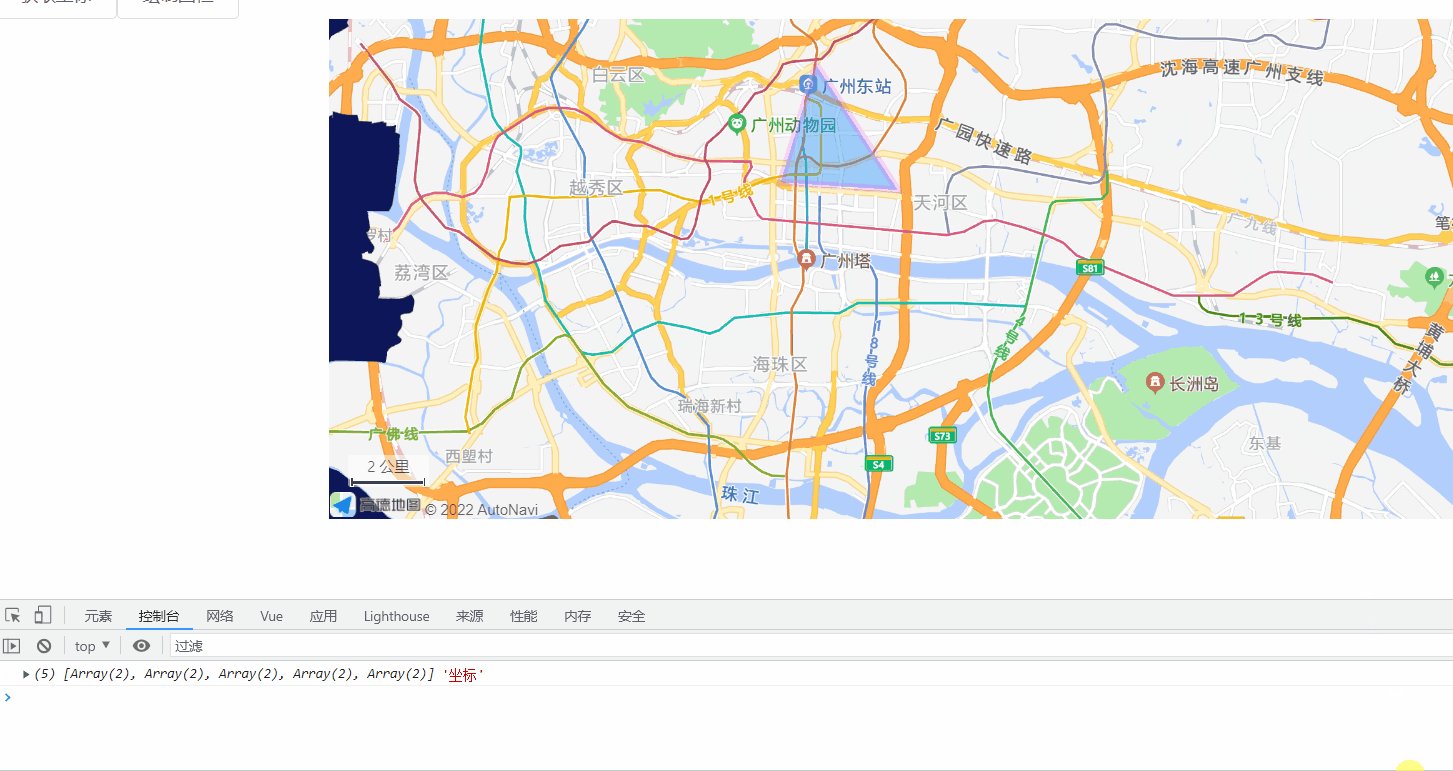
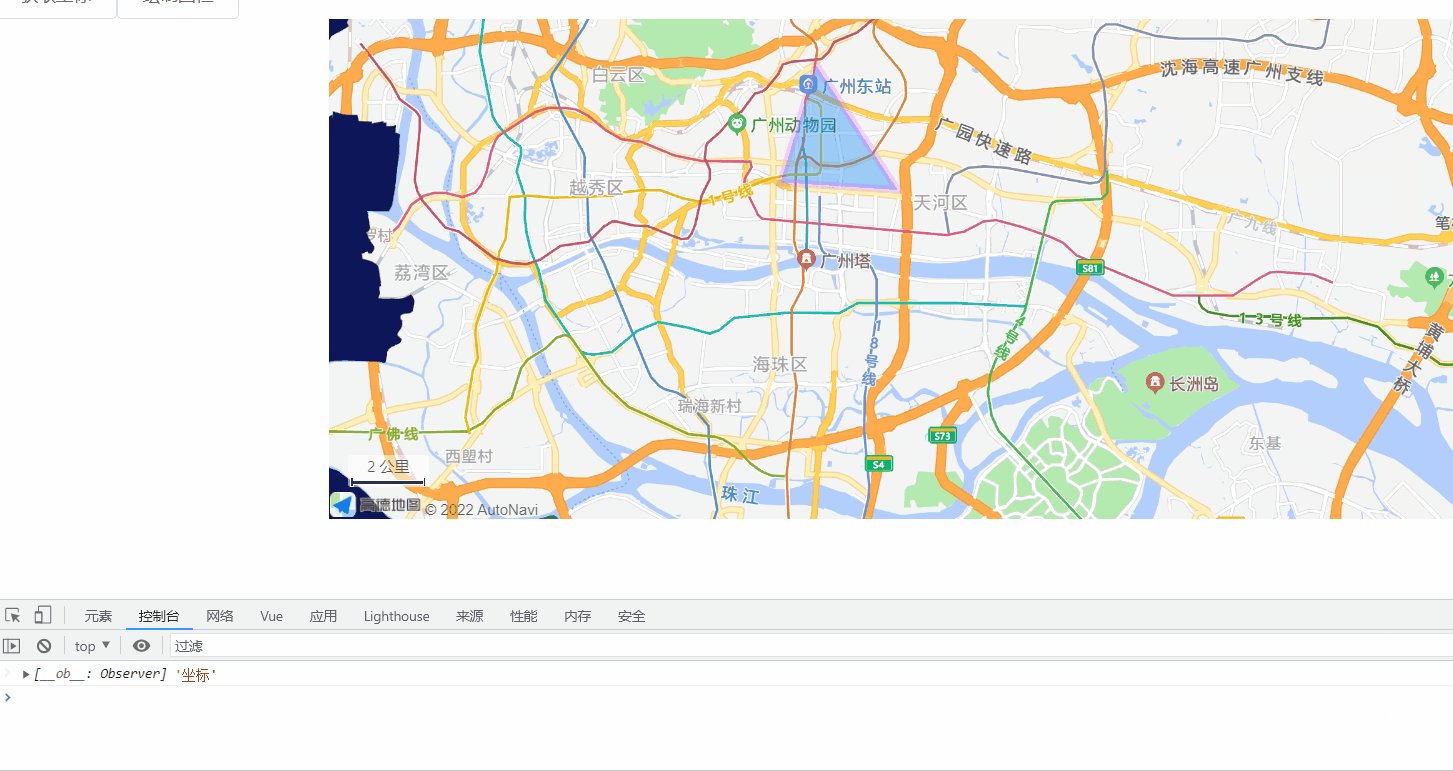
enclosure(data) {
console.log(data, '坐标')
},
}
}
</script>
<style scoped lang="less">
</style>
绘制弹窗draw-enclosure.vue
<template>
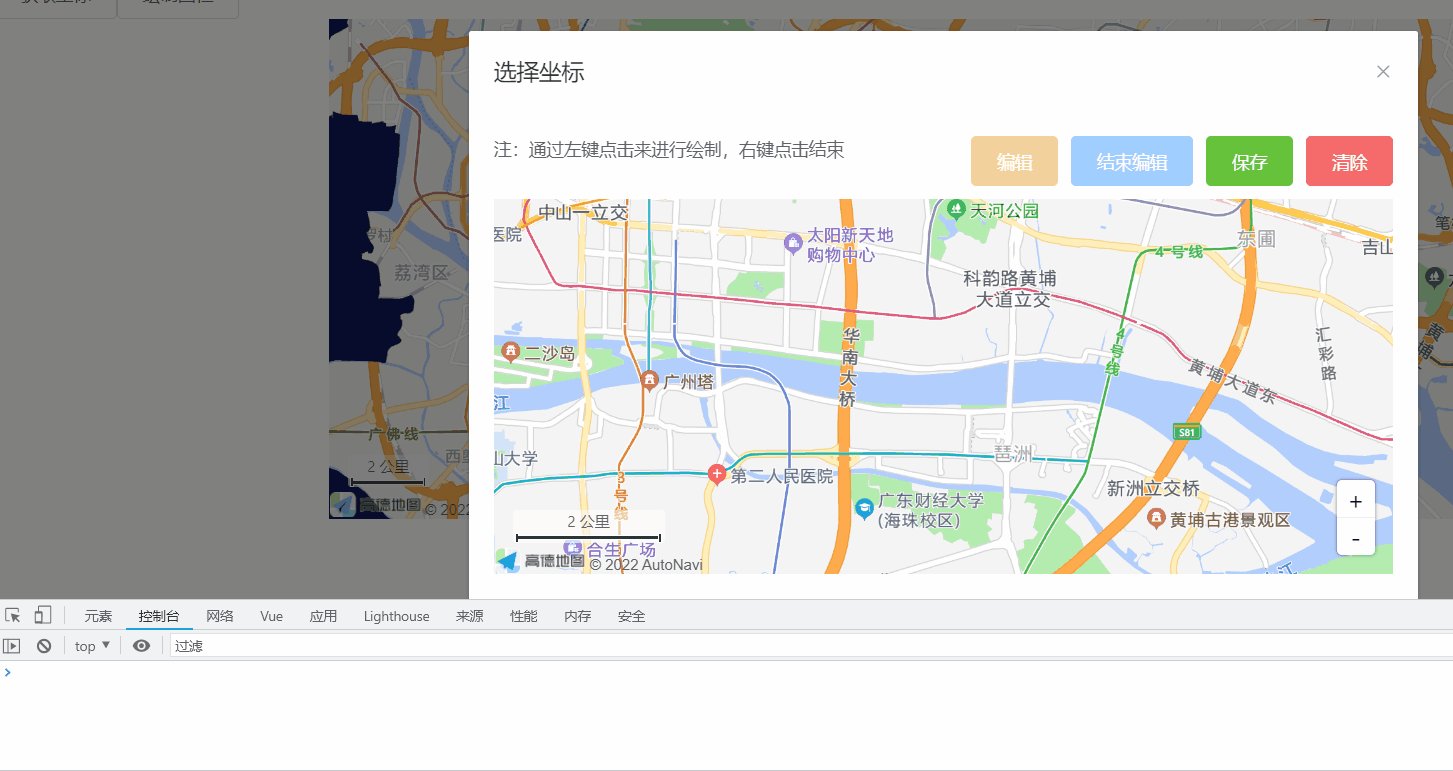
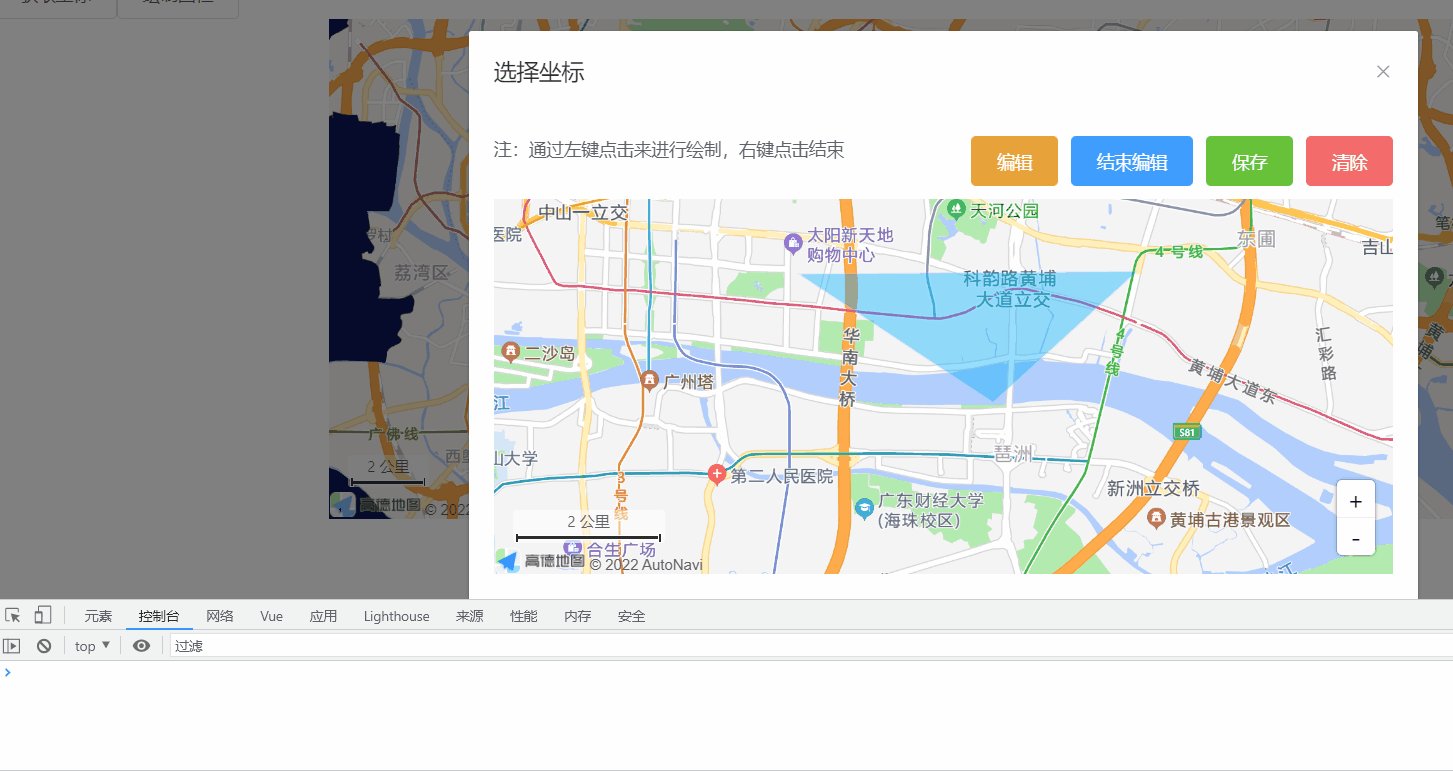
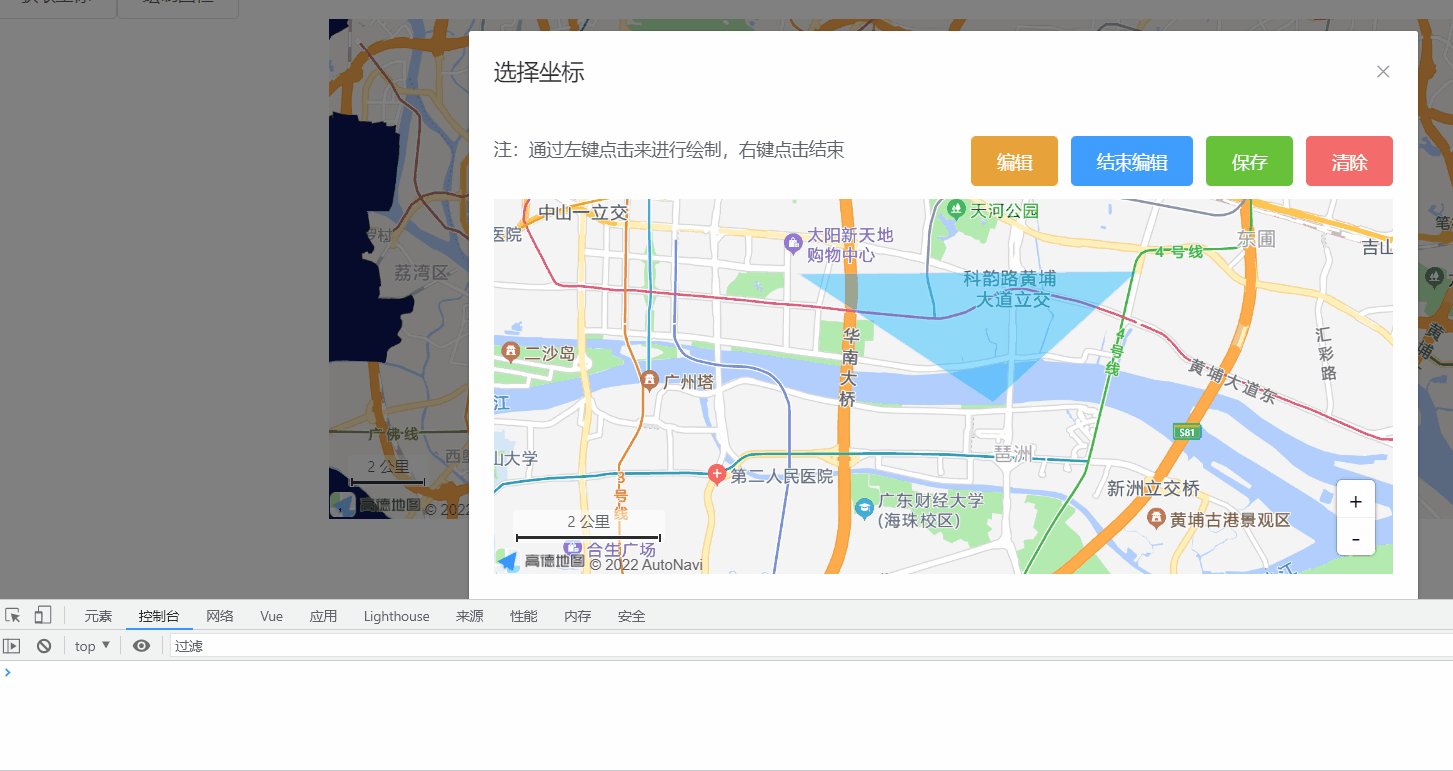
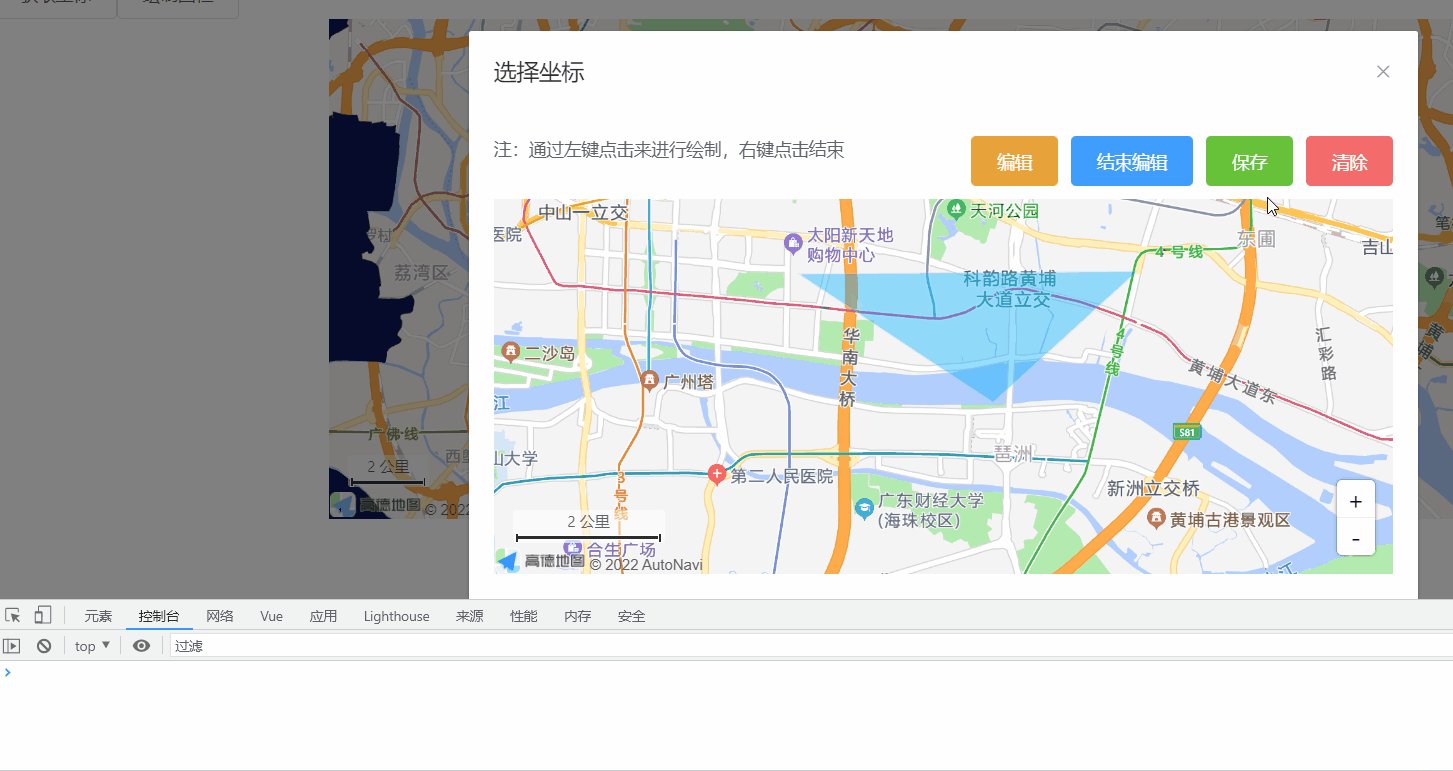
<el-dialog class="coordinate" title="选择坐标" :visible.sync="show" :before-close="closeAddressDialog">
<el-row :gutter="10">
<el-col :span="12">
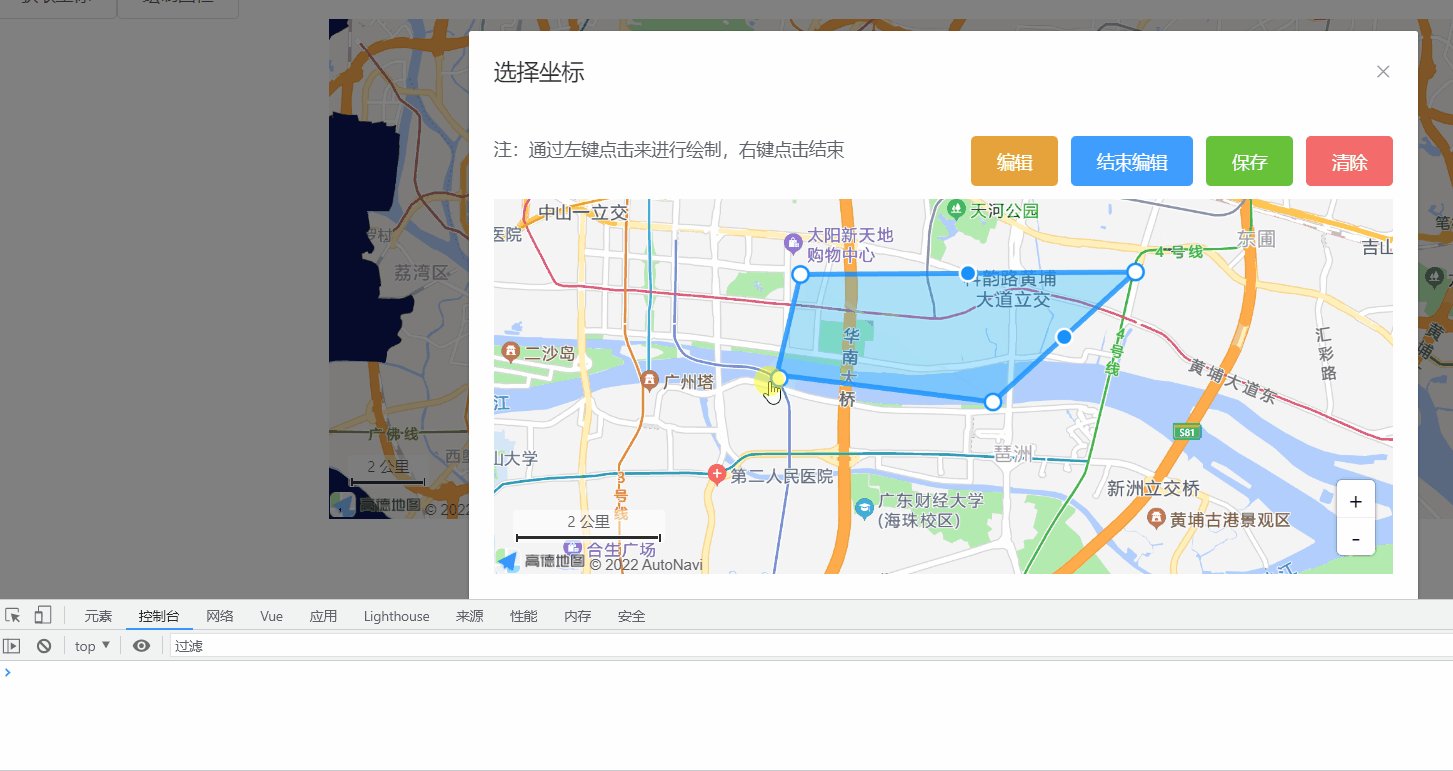
<div class="tips">注:通过左键点击来进行绘制,右键点击结束</div>
</el-col>
<el-col :span="12" style="text-align: right;margin-bottom: 10px;">
<el-button type="warning" :disabled="disabled" @click="compile">编辑</el-button>
<el-button type="primary" :disabled="disabled" @click="compileclose">结束编辑</el-button>
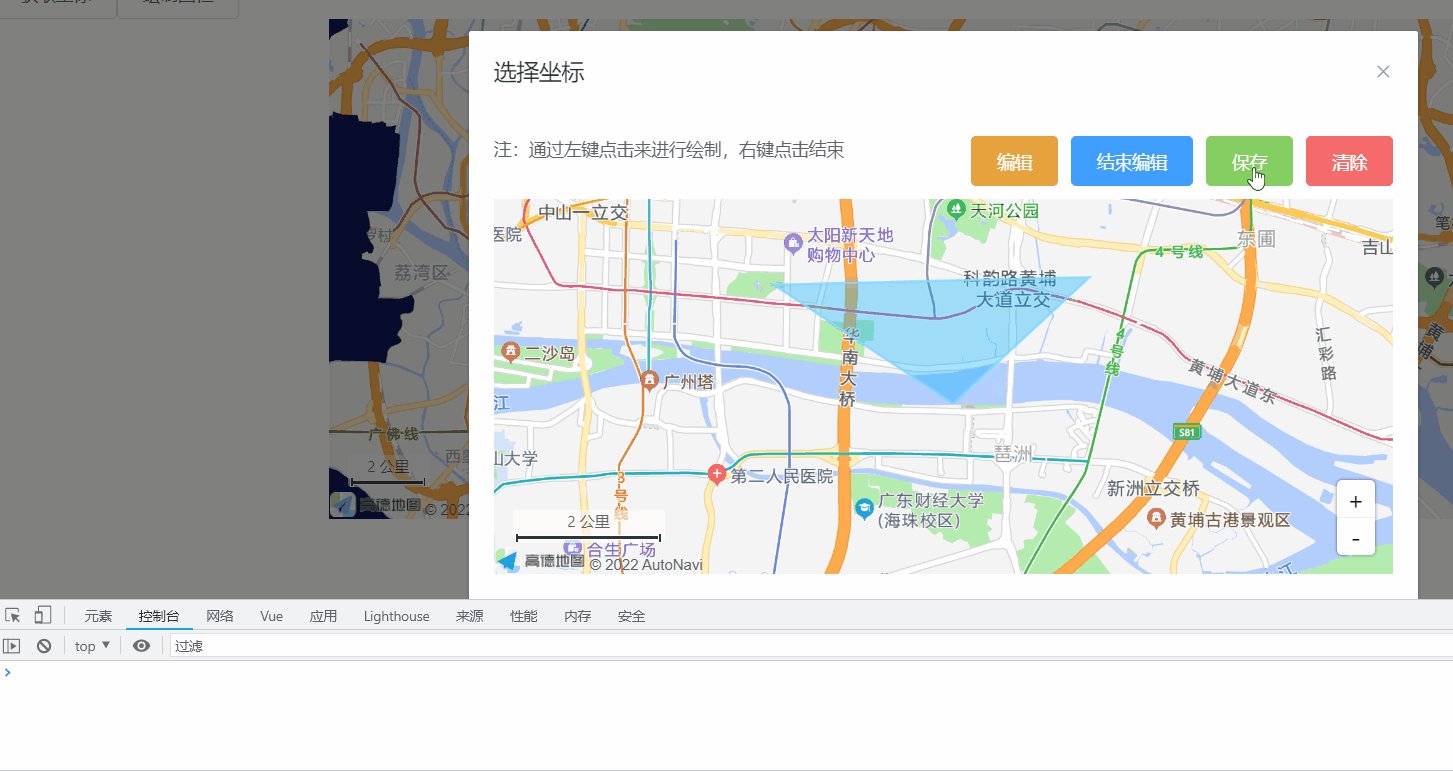
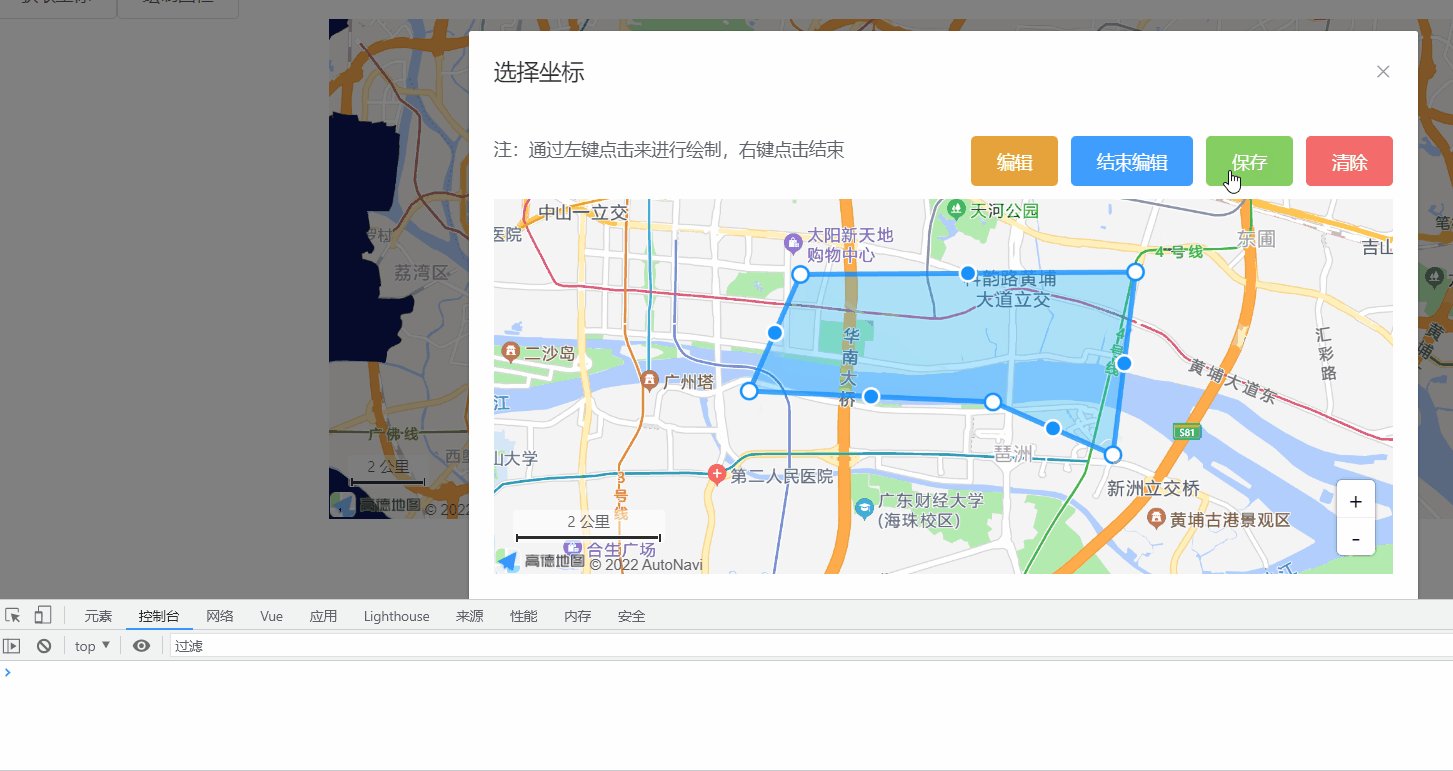
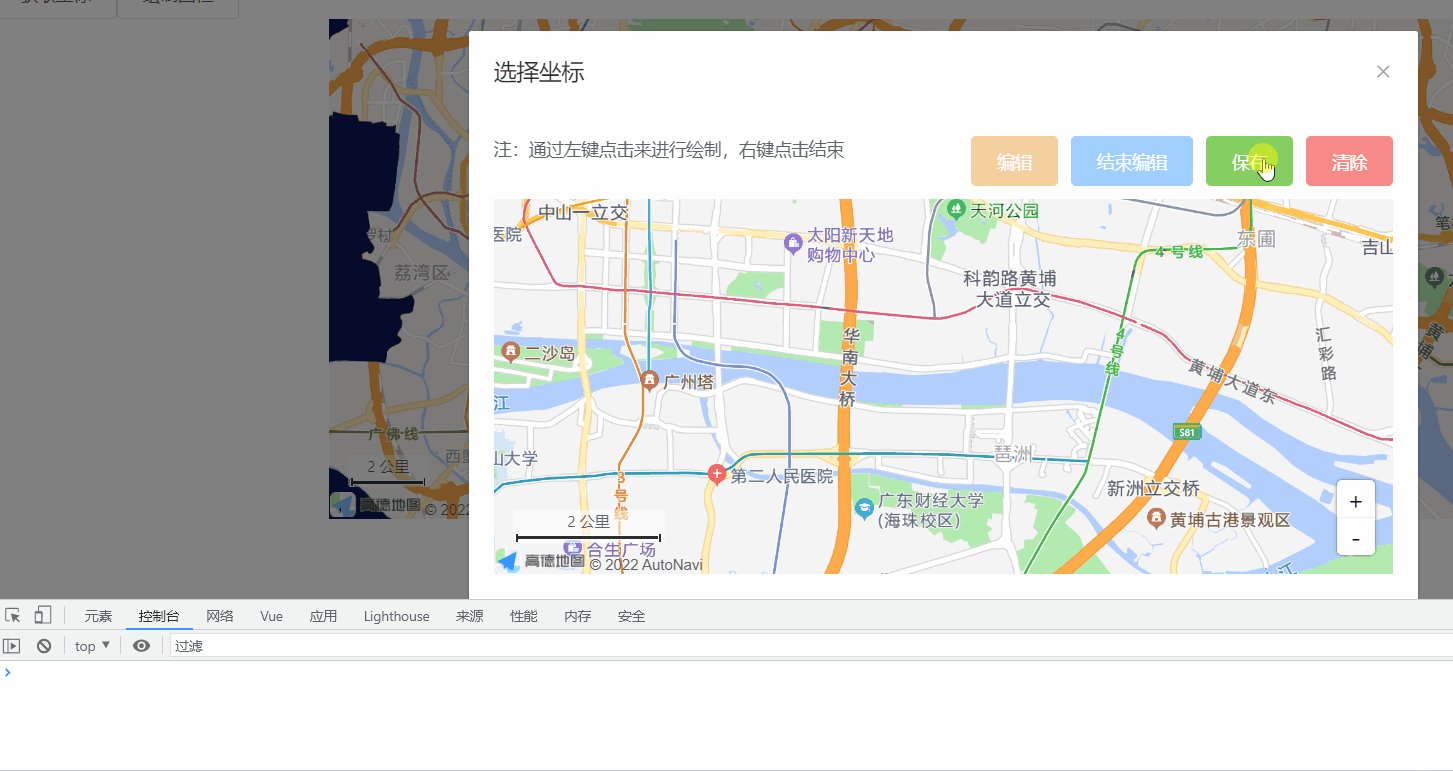
<el-button type="success" @click="preservation">保存</el-button>
<el-button type="danger" @click="clear">清除</el-button>
</el-col>
</el-row>
<div id="enclosureMap" class="enclosureMap" />
</el-dialog>
</template>
<script>
import _ from 'lodash'
export default {
name: 'MapDialog',
components: {},
props: {
show: {
type: Boolean
},
coordinateString: {
type: String,
default: ''
}
},
data() {
return {
iscompile: false,
polygon: null,
map: null,
mouseTool: null,
PolygonEditor: null,
overlays: [],
disabled: false,
compileArr: []
}
},
computed: {},
watch: {
show: {
handler(newVal, oldVal) {
var that = this
if (newVal === true) {
that.$nextTick(function() {
that.MapInit()
that.clear()
if (that.coordinateString) {
const arr = that.coordinateString.split(']').join('').split('[')
var path = []
arr.forEach(item => {
if (item !== '') {
var pathArr = []
item.split(',').forEach(items => {
if (items !== '') {
pathArr[pathArr.length] = items * 1
}
})
path.push(pathArr)
}
})
that.compileArr = path
that.echo()
that.disabled = false
} else {
that.compileArr = []
that.mapping()
that.disabled = true
}
})
}
},
deep: true
}
},
created() {},
methods: {
MapInit() {
const that = this
that.map = new AMap.Map('enclosureMap', {
center: [113.364965, 23.107179], // [纬度,经度]
mapStyle: 'amap://styles/7dc7bfff3444123cfbec260c6a0a8c71',
resizeEnable: true,
expandZoomRange: true,
zoom: 13,
zooms: [3, 21]
})
that.drawBounds(that.map)
AMap.plugin(['AMap.ToolBar', 'AMap.Scale'], function() { // 异步同时加载多个插件
that.toolbar = new AMap.ToolBar({
// offset: AMap.Pixel(0, 10),
ruler: false,
liteStyle: true,
position: 'RB'
})
that.map.addControl(that.toolbar)
that.scale = new AMap.Scale()
that.map.addControl(that.scale)
})
that.mouseTool = new AMap.MouseTool(that.map)
// 监听draw事件可获取画好的覆盖物
that.mouseTool.on('draw', function(e) {
that.disabled = false
that.overlays = []
that.overlays.push(e.obj)
that.mouseTool.close()
})
},
// 编辑
compile() {
const that = this
if (that.iscompile) {
return
}
that.iscompile = true
if (that.coordinateString === '') {
that.PolygonEditor = new AMap.PolygonEditor(that.map, that.map.getAllOverlays('polygon')[1])
} else {
that.PolygonEditor = new AMap.PolygonEditor(that.map, that.polygon)
}
that.PolygonEditor.open()
this.PolygonEditor.on('end', function(event) {
that.iscompile = false
that.overlays = []
that.overlays.push(event.target)
})
},
// 编辑回显
echo() {
const that = this
const path = _.cloneDeep(that.compileArr)
that.polygon = new AMap.Polygon({
map: that.map,
path: path,
fillColor: '#00b0ff',
strokeColor: '#80d8ff',
strokeOpacity: 0.2,
fillOpacity: 0.4,
zIndex: 50
})
},
// 结束编辑
compileclose() {
if (this.PolygonEditor) {
this.PolygonEditor.close()
}
},
// 新建
mapping() {
this.mouseTool.polygon({
fillColor: '#00b0ff',
strokeColor: '#80d8ff',
zIndex: 50
// 同Polygon的Option设置
})
},
// 限制地图区域
drawBounds(map) {
const opts = {
subdistrict: 0,
extensions: 'all',
level: 'city'
}
const district = new AMap.DistrictSearch(opts)
district.setLevel('广州市')
district.search('广州市', (status, result) => {
const outer = [
new AMap.LngLat(-360, 90, true),
new AMap.LngLat(-360, -90, true),
new AMap.LngLat(360, -90, true),
new AMap.LngLat(360, 90, true)
]
const holes = result.districtList[0].boundaries
const pathArray = [outer]
pathArray.push.apply(pathArray, holes)
const polygon = new AMap.Polygon({
pathL: pathArray,
strokeColor: '#001826',
strokeWeight: 1,
strokeOpacity: 0.5,
fillColor: '#ffffff',
fillOpacity: 1,
strokeStyle: 'dashed',
strokeDasharray: [10, 2, 10]
})
polygon.setPath(pathArray)
map.add(polygon)
})
},
// 限制地图区域END
// 清除
clear() {
if (this.iscompile) {
this.PolygonEditor.close()
}
if (this.PolygonEditor) {
this.map.remove(this.PolygonEditor)
}
if (this.mouseTool) {
this.map.remove(this.mouseTool)
}
this.map.remove(this.overlays)
if (this.polygon) {
this.map.remove(this.polygon)
}
this.mapping()
this.overlays = []
this.compileArr = []
this.disabled = true
},
// 保存
preservation() {
// if (this.PolygonEditor) {
// this.PolygonEditor.close()
// }
const coordinate = []
this.overlays.forEach(item => {
item._opts.path.forEach(items => {
coordinate.push([items[0], items[1]])
})
})
if (this.overlays.length > 0) {
this.$emit('coordinate', coordinate)
} else {
this.$emit('coordinate', this.compileArr)
}
this.closeAddressDialog()
},
// 关闭弹窗
closeAddressDialog() {
this.$emit('update:show', false)
this.clear()
},
}
}
</script>
<style lang="scss" scoped>
.coordinate {
width: 100%;
height: 100%;
.enclosureMap {
width: 100%;
height: 300px;
}
}
</style>