一、什么是WebGL
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
WebGL是在浏览器中实现三维效果的一套规范。当然用它的原生api来开发还是相对比较困难的,这里我们选择一个很优秀的开源框架:Three.js
二、什么是Three.js
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。不过,这款引擎还处在比较不成熟的开发阶段,其不够丰富的 API 以及匮乏的文档增加了初学者的学习难度(尤其是文档的匮乏)three.js的代码托管在github上面。
三、javascript能写高效率的3D程序吗?
能。技术在进步,几年前也许这是不行,写3D程序,最好是用c++,这样才能保证效率,但是现在,世界改变了。javascript的计算能力因为google的V8引
擎得到了迅猛的增强,做3D程序,做服务器都没有问题。如果你对服务器感兴趣,你可以看看nodejs,当然,不是现在。现在,你最好保持热情,将Three.js学精深,在以后的工作学习中做出
更大的成绩。----来自WebGL中文网
四、下载Three.js以及源目录说明
1. 下载
官网:https://threejs.org/
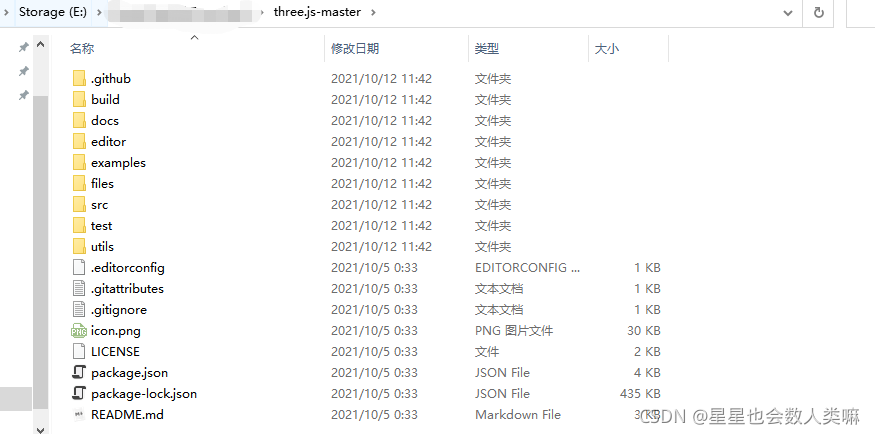
让我们打开新鲜的解压文件:
看一下目录:
- build:里面含有 Three.js 构建出来的 JavaScript 文件,three.js 和three.min.js 。可以直接引入使用,min是压缩版;
- docs:three.js的帮助文档,里面是各个函数的api,但是没有全面的解释。
- editor:Three.js 的一个网页版的模型编辑器,类似3D-max的简单编辑程序,它能创建一些三维物体。
- examples:Three.js 的官方案例,跟docs一样,没有解释。
- src:Three.js 的源文件;
- test:一些官方测试代码,基本用不到;
- utils:相关插件工具脚本,python文件的工具目录。例如将3D-Max格式的模型转换为three.js特有的json模型。
- .gitignore文件: git工具的过滤规则文件,没有用。
- LICENSE文件:版权信息。
- README.md文件:介绍three.js的一个文件,里面还包含了各个版本的更新内容列表。
- 其他:开发环境搭建、开发所需要的文件,如果不对 Three.js 进行二次开发,用不到。
五、关于运行浏览器
Three.js本质上是Webgl,所以我们使用的浏览器需要支持WebGL。
支持Webgl的浏览器很多:例如Chrome、FireFox、360安全浏览器6.0等,而IE浏览器对Webgl标准的支持就不太好。
六、 第一个Three.js案例
网上⑧了一个例子,把three.js文件copy到项目中,引入到下面的html内:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style>
body {
margin: 0;
}
canvas {
width: 100%;
height: 100%;
display: block;
}
</style>
</head>
<body onload="init()">
<script src="../../assets/expand/plugins/Three/three.js"></script>
<script>
//声明一些全局变量
var renderer, camera, scene, geometry, material, mesh;
//初始化渲染器
function initRenderer() {
renderer = new THREE.WebGLRenderer();//实例化渲染器
renderer.setSize(window.innerWidth, window.innerHeight);//设置宽和高
document.body.appendChild(renderer.domElement);//添加到dom
}
//初始化场景
function initScene() {
scene = new THREE.Scene();//实例化场景
}
//初始化相机
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 200);
//实例化相机
camera.position.set(0, 0, 15);
}
//创建模型
function initMesh() {
geometry = new THREE.BoxGeometry( 2, 2, 2 );//创建几何体
material = new THREE.MeshNormalMaterial();//创建材质
mesh = new THREE.Mesh( geometry, material );//创建网格
scene.add( mesh ); //将网格添加到场景
}
//运行动画
function animate() {
requestAnimationFrame(animate);
//循环调用函数
mesh.rotation.x += 0.01;
//每帧网格模型的沿x轴旋转0.01弧度
mesh.rotation.y += 0.02; //每帧网格模型的沿y轴旋转0.02弧度
renderer.render( scene, camera ); //渲染界面
}
//初始化函数,页面加载完成是调用
function init() {
initRenderer();
initScene();
initCamera();
initMesh();
animate();
}
</script>
</body>
</html>
效果:
一个不断运动的正方体。
本章结束,下一章会详细分析Three.js