如何在UniApp中使用Mescroll实现下拉刷新与上拉加载
前言
下拉刷新和上拉加载更多成为了提升用户体验不可或缺的功能。
UniApp作为一个跨平台的应用开发框架,支持使用Vue.js语法编写多端(iOS、Android、H5等)应用。Mescroll作为一款专为Vue设计的滚动插件,可以很好地满足我们在UniApp项目中的需求。
使用【wxs+renderjs实现】高性能的下拉刷新上拉加载组件。
支持uni-app的下拉刷新和上拉加载的组件,支持原生页面和局部区域滚动。
Mescroll 使用
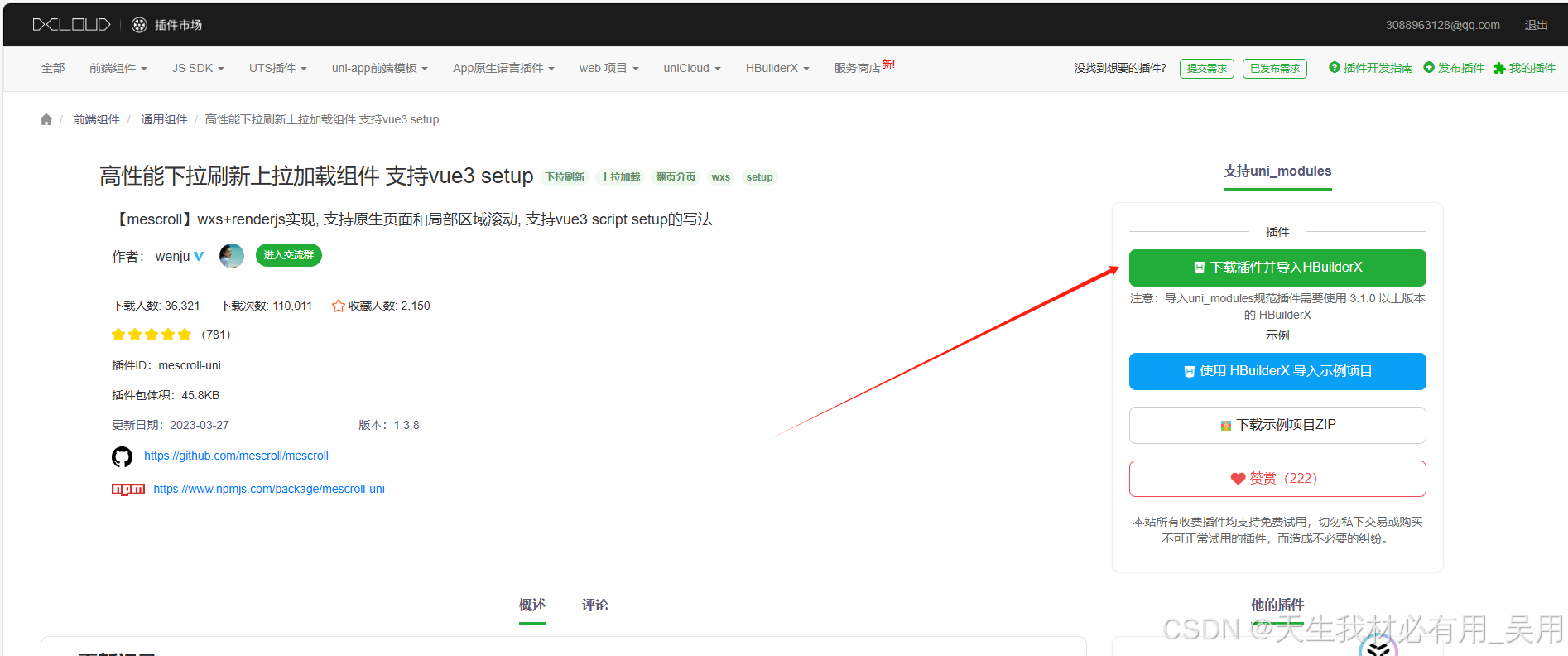
步骤一、打开HbuilderX插件市场 下载插件,并选择一个项目导入
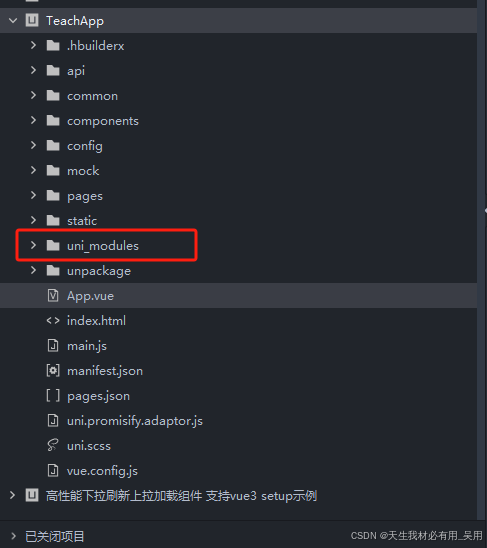
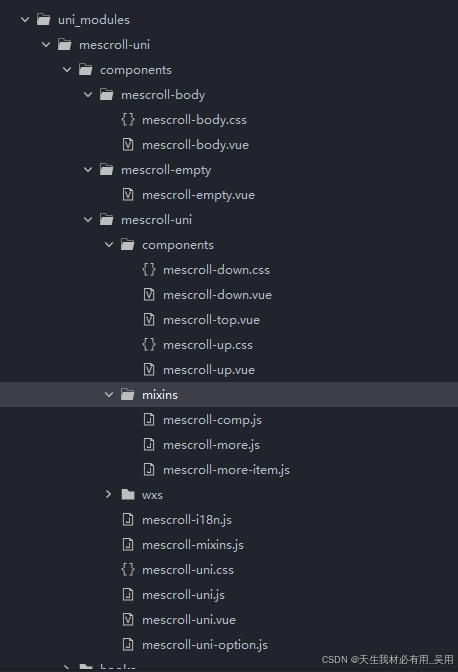
具体目录结构:
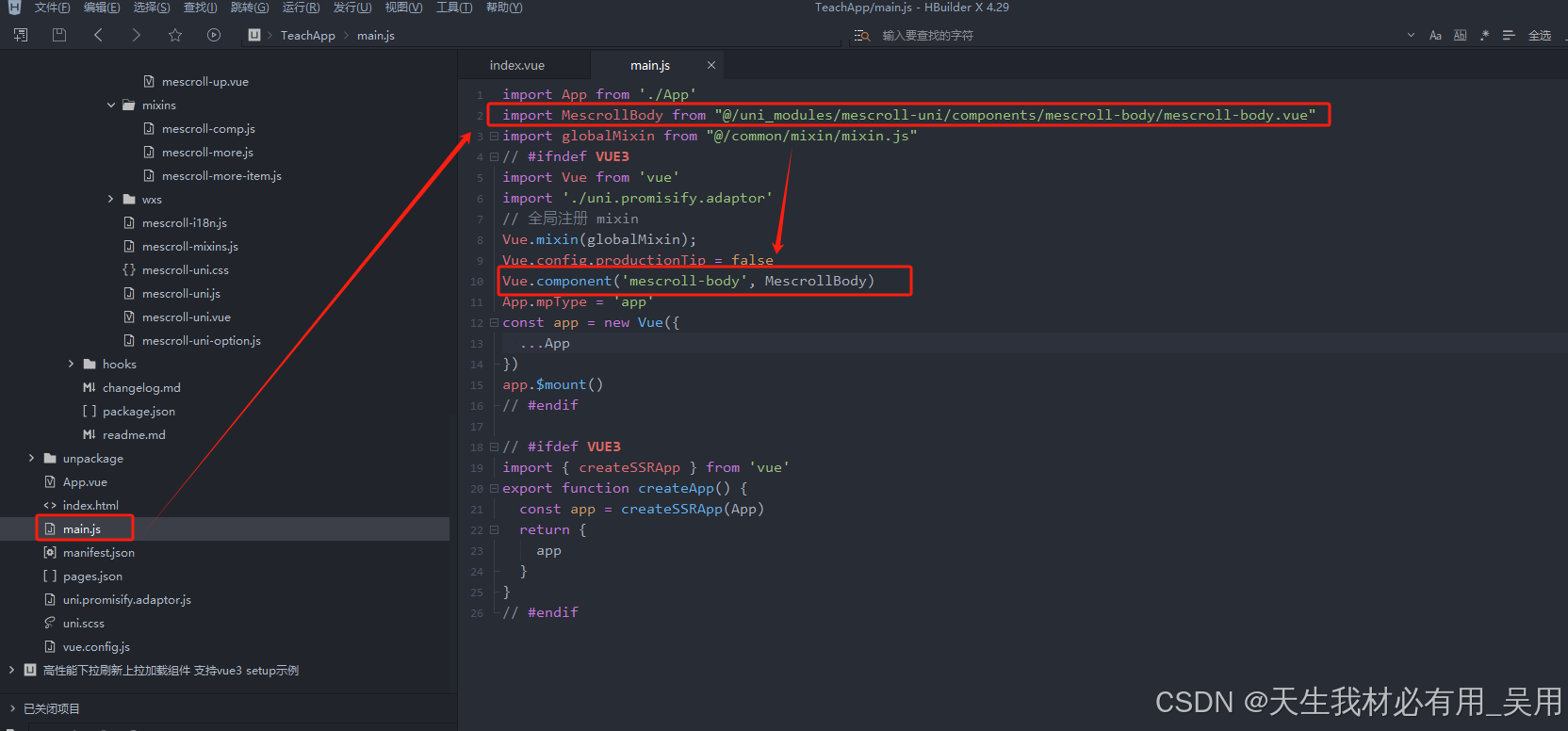
步骤二、在main.js注册全局组件, 方便省去具体页面中引入和注册mescroll组件的代码
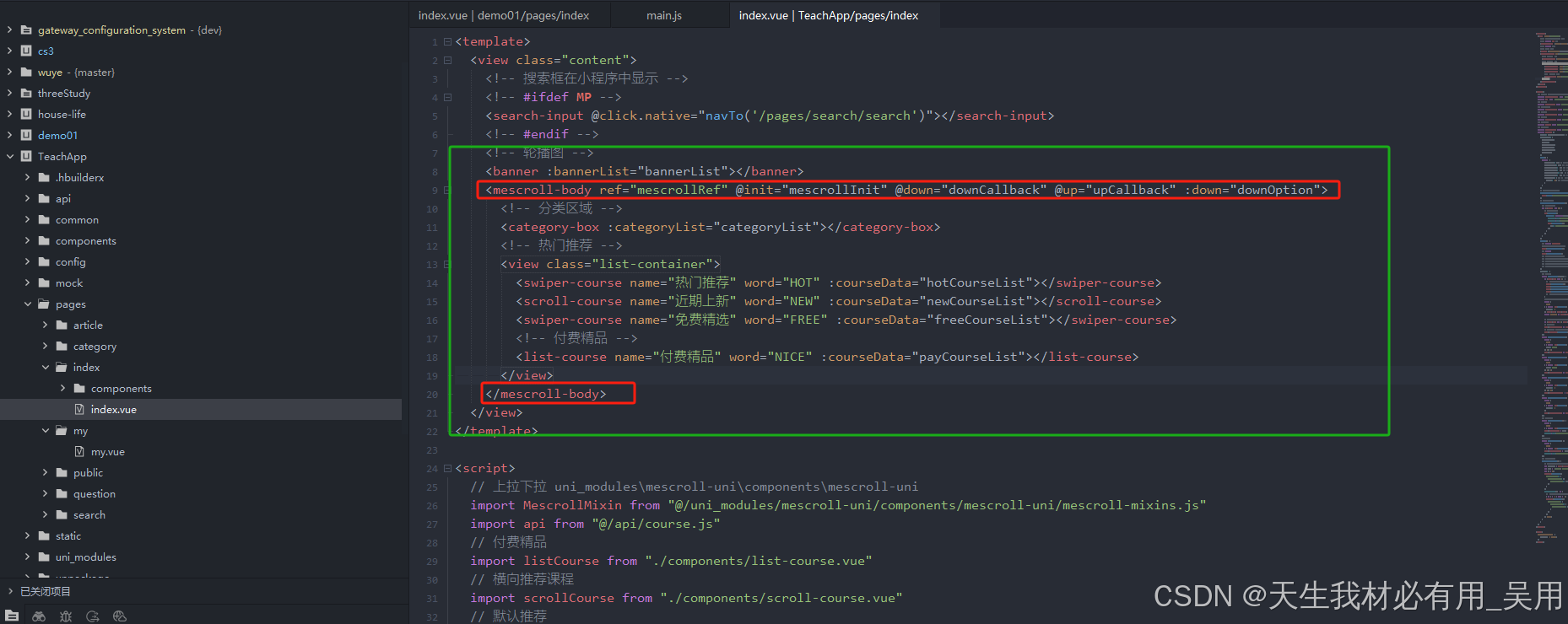
步骤三、在index.vue页面中使用 <mescroll-body> 组件将需要下拉上拉的块包裹起来,如下代码
<template>
<view class="content">
<!-- 搜索框在小程序中显示 -->
<!-- #ifdef MP -->
<search-input @click.native="navTo('/pages/search/search')"></search-input>
<!-- #endif -->
<!-- 轮播图 -->
<banner :bannerList="bannerList"></banner>
<mescroll-body ref="mescrollRef" @init="mescrollInit" @down="downCallback" @up="upCallback" :down="downOption">
<!-- 分类区域 -->
<category-box :categoryList="categoryList"></category-box>
<!-- 热门推荐 -->
<view class="list-container">
<swiper-course name="热门推荐" word="HOT" :courseData="hotCourseList"></swiper-course>
<scroll-course name="近期上新" word="NEW" :courseData="newCourseList"></scroll-course>
<swiper-course name="免费精选" word="FREE" :courseData="freeCourseList"></swiper-course>
<!-- 付费精品 -->
<list-course name="付费精品" word="NICE" :courseData="payCourseList"></list-course>
</view>
</mescroll-body>
</view>
</template>
模板属性解释:
mescroll-body: 这是Mescroll的核心组件,用于包裹需要实现下拉刷新和上拉加载功能的内容。
ref="mescrollRef": 通过ref引用,可以在脚本中访问Mescroll实例。
@init="mescrollInit": 当Mescroll初始化完成时,触发mescrollInit方法。
@down="downCallback": 当用户下拉时,触发downCallback方法。
@up="upCallback": 当用户上拉时,触发upCallback方法。
:down="downOption": 绑定下拉刷新的配置选项。
步骤四、导入相关模块,引入 mescroll-mixins.js,并使用mixin
import MescrollMixin from "@/uni_modules/mescroll-uni/components/mescroll-uni/mescroll-mixins.js"
export default {
mixins: [MescrollMixin]
}
步骤五、下拉刷新的配置选项,offset表示下拉多少距离后开始刷新。
data() {
return {
downOption: { // 3. 下拉刷新
offset: 50, // 下拉高度多少,开始刷新
}
}
},
步骤六、设置上拉下拉函数
upCallback方法既用于处理上拉加载更多,也用于处理下拉刷新的情况
下拉刷新的处理:当用户下拉页面时,Mescroll会触发downCallback方法。在这个方法中,我们调用了upCallback方法,并传入了{ num: 1, size: 10 }作为参数。这样做的目的是为了在下拉刷新时重新加载第一页的数据。
上拉加载的处理:当用户上拉页面时,Mescroll会触发upCallback方法。这个方法会根据传入的page参数来决定加载哪一页的数据。
代码如下:
// 下拉上拉
async upCallback(page) {
if (page.num === 1) {
// this.loadBannerData()
this.loadCateData()
this.loadHotCourseData()
this.loadNewCourseData()
this.loadFreeCourseData()
// this.loadPayCourseData()
}
//付费精品,带分页功能,isFree:0收费,1免费
const {
data
} = await api.getList({
isFree: 1
}, page.num, page.isze)
const curList = data.records
// 如果第一页需要手动设置空列表
if (page.num == 1) this.payCourseList = [];
// 追加新数据
this.payCourseList = this.payCourseList.concat(curList)
// 请求成功, 隐藏加载状态,判断是否数据全部加载完(后台接口有返回列表的总数据量total)
this.mescroll.endBySize(curList.length, data.total)
},
关键逻辑:
page.num === 1:如果当前页码是1,说明这是第一次加载数据,通常在下拉刷新时会触发。在这种情况下,我们加载分类、热门推荐、最近上新和免费精选的数据。
page.num > 1:如果当前页码大于1,说明这是上拉加载更多数据。在这种情况下,我们只加载付费精品的数据。
详细步骤:
下拉刷新:
用户下拉页面,触发downCallback。downCallback调用 upCallback,传入{ num: 1,> size: 10 }。upCallback根据page.num === 1, 加载第一页的数据,包括分类、热门推荐、最近上新和免费精选的数据。 加载完成后,调用this.mescroll.endBySize(curList.length, data.total)结束加载状态。
上拉加载:
用户上拉页面,触发upCallback。upCallback根据page.num和page.size, 加载相应页码的数据,通常是付费精品的数据。 加载完成后,调用this.mescroll.endBySize(curList.length,data.total)结束加载状态。
通过这种方式,我们可以用一个 upCallback 方法同时处理下拉刷新和上拉加载的逻辑,从而简化代码结构,提高代码的可维护性和复用性。
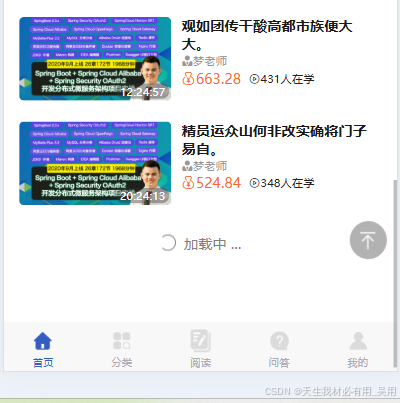
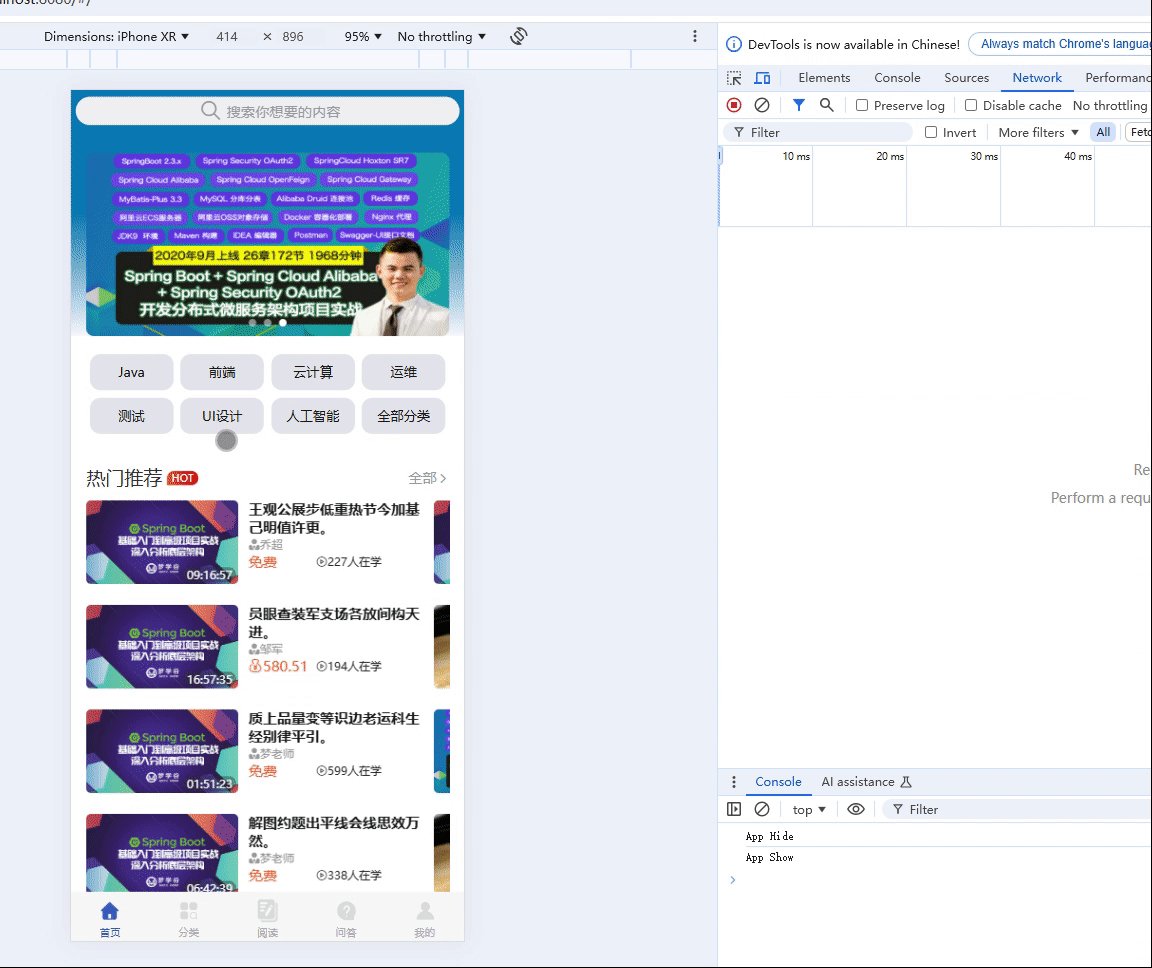
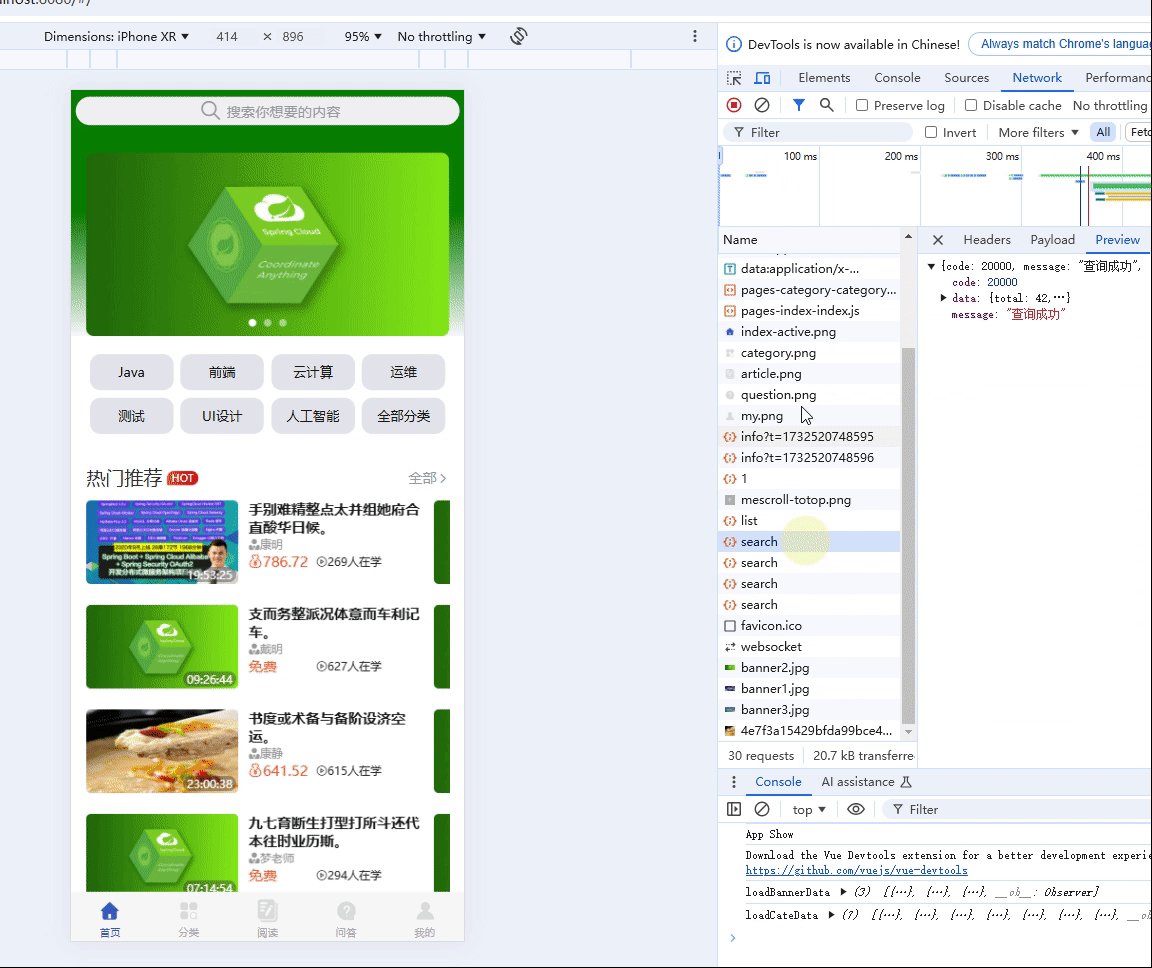
效果:
完结~